怎么在HBuilder中添加图片 在HBuilder中添加图片的方法
其他教程
来源:互联网
作者:佚名
发布时间:2025-01-31 09:08:28
人浏览
摘要
如何在HBuilder中添加图片 在HBuilder中添加图片的方法 1.打开HBuilder,右键点击左侧菜单,新建一个Web项目。 2.为项目命名,建议使用驼峰命名法。 3.将所需图片拖入项目的img文件夹。 4.打开ind
|
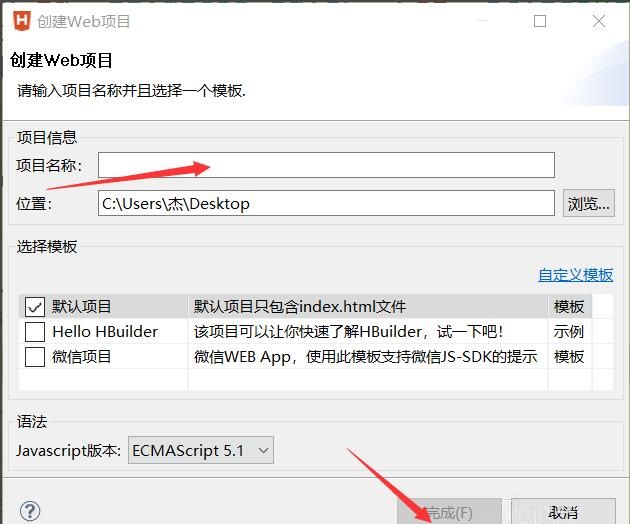
如何在HBuilder中添加图片 在HBuilder中添加图片的方法 1.打开 HBuilder,右键点击左侧菜单,新建一个 Web 项目。
2.为项目命名,建议使用驼峰命名法。
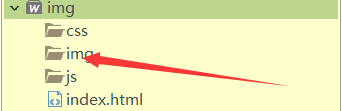
3.将所需图片拖入项目的 img 文件夹。
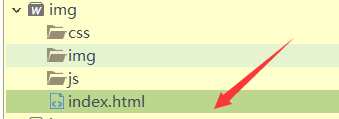
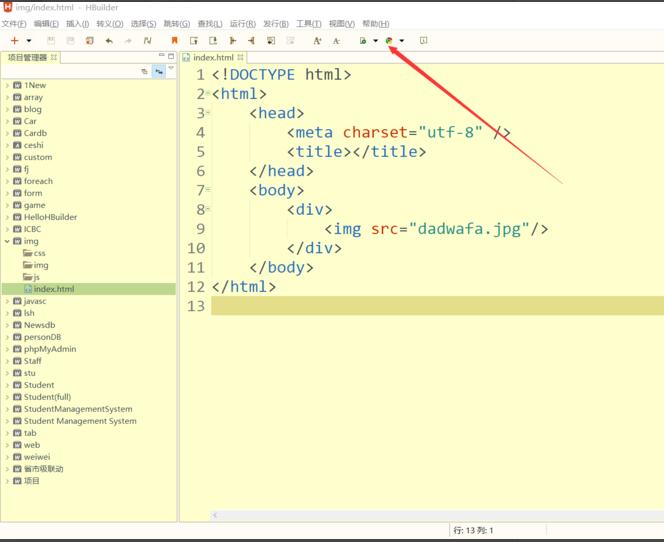
4.打开 index.html 文件。
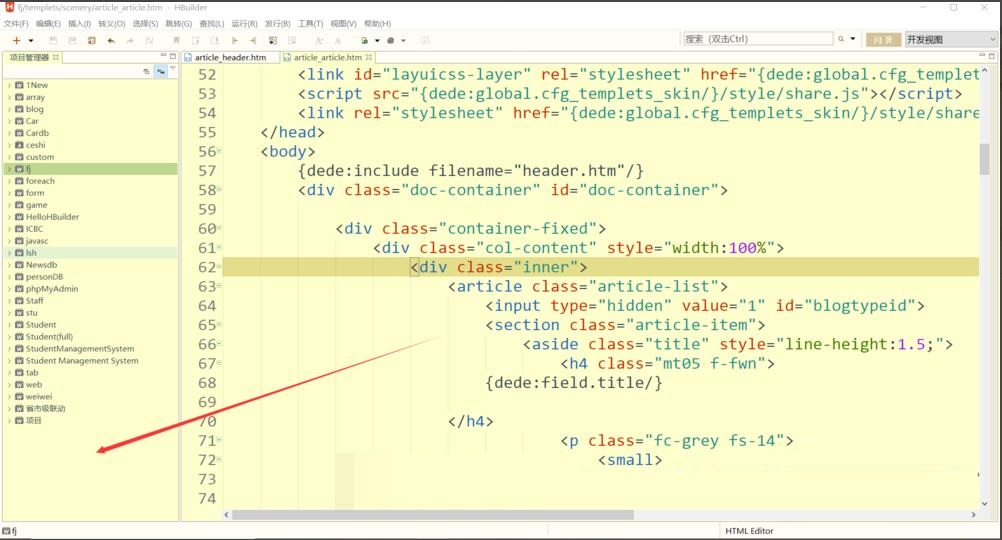
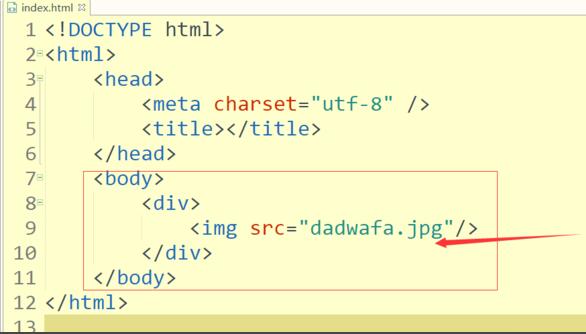
5.在body标签内编写相应的代码。
6.保存代码后,点击上方浏览器图标进行预览。
|
版权声明 : 本文内容来源于互联网或用户自行发布贡献,该文观点仅代表原作者本人。本站仅提供信息存储空间服务和不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权, 违法违规的内容, 请发送邮件至2530232025#qq.cn(#换@)举报,一经查实,本站将立刻删除。
您可能感兴趣的文章 :
原文链接 :
相关文章
-
怎么在HBuilder中添加图片 在HBuilder中添加图片的方
如何在HBuilder中添加图片 在HBuilder中添加图片的方法 1.打开HBuilder,右键点击左侧菜单,新建一个Web项目。 2.为项目命名,建议使用驼峰命名 -
hbuilder怎么导入项目 hbuilder导入项目的教程
hbuilder怎么导入项目 hbuilder导入项目的教程 1.启动 HBuilder:打开HBuilder,进入主界面。 2.准备项目:确保已下载好要导入的项目,并记录其路
推荐阅读
-
亲测——京东商品大图去水印的最新
2021-05-13
-
12306购票后为什么没有短信通知?
2023-11-29
-
最新的Unlock Music音乐解锁:移除QQ音乐
2021-05-13
-
学习通作业如何增加一道题目 学习通
2023-07-02
-
Godaddy狗爹上的域名如何取消自动续费
2022-04-09
最新更新