HBuilder怎么让文字换行 HBuilder让文字换行的方法
在HBuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,通过合理换行,可以避免文字溢出,确保内容在
|
在HBuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,通过合理换行,可以避免文字溢出,确保内容在不同设备上都能良好展示。在 HBuilder 中,让文字换行的方法取决于你正在编辑的文件类型(如 HTML、CSS、JavaScript 等)。以下是不同场景下的换行方法:
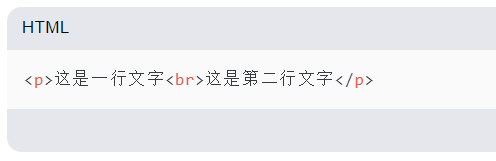
HBuilder怎么让文字换行 HBuilder让文字换行的方法 1. HTML 文件 在 HTML 中,可以通过以下方式实现文字换行: (1)使用<br>标签 这是最简单的方法,直接在需要换行的地方插入<br>标签。
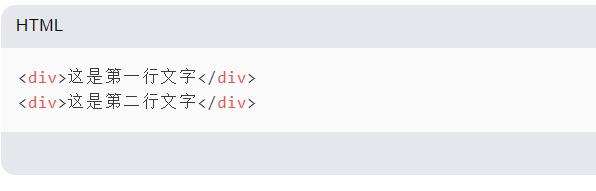
(2)使用块级元素 块级元素(如<div>)会自动换行。
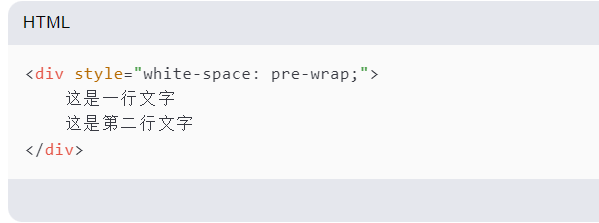
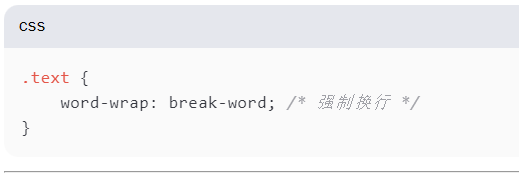
(3)使用 CSS 控制换行 如果需要更复杂的换行控制,可以结合 CSS 的 white-space 或 word-wrap 属性。
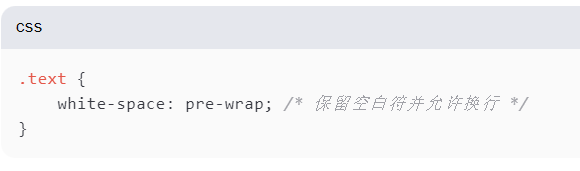
2. CSS 文件 在 CSS 中,可以通过以下属性控制文字换行: (1)white-space 属性 white-space 属性可以控制空白符的处理方式: normal:默认值,忽略多余的空白符。 pre-wrap:保留空白符,允许自动换行。 nowrap:强制在同一行显示,不换行。
(2)word-wrap 或 overflow-wrap 这些属性可以强制长单词或无法断行的字符串换行:
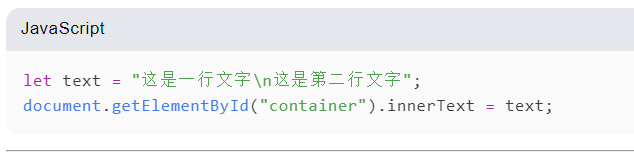
3. JavaScript 如果需要动态控制文字换行,可以通过 JavaScript 操作 DOM。
|
-
Windows10 64位 22H2 纯净版怎么安装
Windows 10 64位 22H2 纯净版安装的方法?下面就让小编给大家解答下吧! Windows 10 64位 22H2 纯净版怎么安装? 1、插入启动介质: 将制作好的U盘或 -
HBuilder怎么让文字换行 HBuilder让文字换行的方法
在HBuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例 -
怎么在HBuilder中添加图片 在HBuilder中添加图片的方
如何在HBuilder中添加图片 在HBuilder中添加图片的方法 1.打开HBuilder,右键点击左侧菜单,新建一个Web项目。 2.为项目命名,建议使用驼峰命名 -
hbuilder怎么导入项目 hbuilder导入项目的教程
hbuilder怎么导入项目 hbuilder导入项目的教程 1.启动 HBuilder:打开HBuilder,进入主界面。 2.准备项目:确保已下载好要导入的项目,并记录其路
-
亲测——京东商品大图去水印的最新
2021-05-13
-
12306购票后为什么没有短信通知?
2023-11-29
-
最新的Unlock Music音乐解锁:移除QQ音乐
2021-05-13
-
学习通作业如何增加一道题目 学习通
2023-07-02
-
Godaddy狗爹上的域名如何取消自动续费
2022-04-09