为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世通报的深切哀悼,国务院今天发布公告,决定2020年4月4日(明天)举行全国性哀悼活动。在此期间,全国和驻外使馆下半旗致哀,全国停止公共娱乐活动,4月4日10点开始,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。
想到以往默哀日访问网站时发现整站会变成全灰,即想到如果立即开始开发、设计图修改等工作也会消耗大量的时间与精力,那会不会有css可以直接处理所有的元素将他们变灰,随即想到了css3的filter(滤镜),并也证实了这一想法的可行性。
filter: grayscale 使用可以调整元素的灰度值
?
|
1
2
3
4
5
6
7
8
9
10
|
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
|
实战
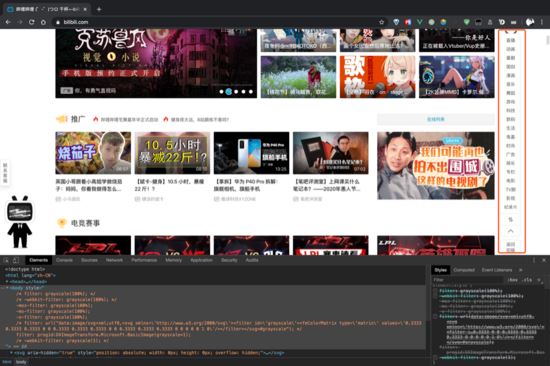
以B站为例:
在正常的情况下B站这个导航栏滑到下面之后是fixed在页面的顶部的

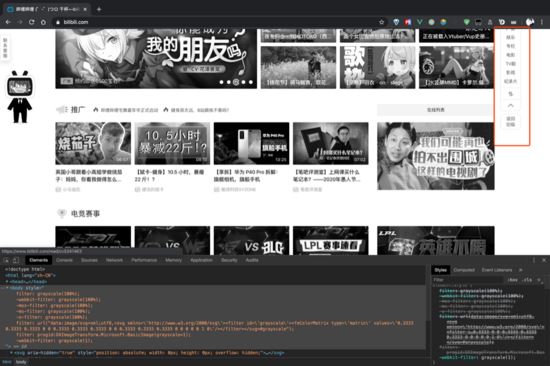
但假如你把这段css加到了body上会发生下面这种情况:

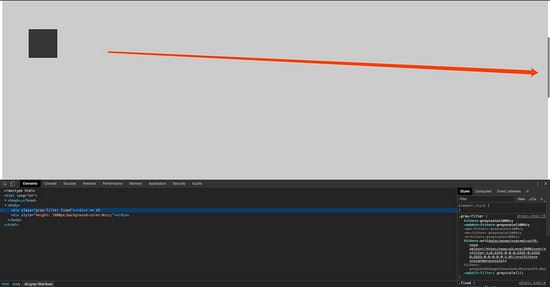
你可以发现它不再固定在页面的顶部了,而是超出去了屏幕外面,屏幕左下角的小电视人也跑到了页面上半部分去,为什么会发生这样的情况呢?
我去Google查阅了相关资料,发现:
对于指定了 filter 样式且值不为 none 时,被应用该样式的元素其子元素中如果有 position 为 absolute 或 fixed 的元素,会为这些元素创建一个新的容器,使得这些绝对或固定定位的元素其定位的基准相对于这个新创建的容器。
我们可以联想出fixed是相对于html根容器来定位的,如果在body上设置了filter则会创建一个新的定位基准,而页面滚动时将body滚动出了屏幕外,则body内所有子孙元素的fixed将产生不符合预期的效果。
如何解决呢?
解决方案1
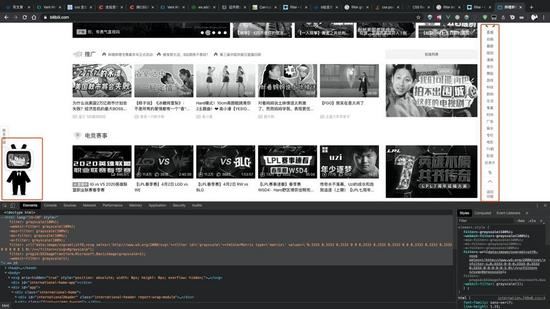
影响全站的方法我们可以将该样式应用到根元素html上,即使创建了新的定位基准元素,也不会对子孙元素产生不符合预期的影响。
?
|
1
2
3
4
5
6
7
8
9
10
|
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
|
效果:

解决方案2
非全站变灰我们可以将需要使用filter的元素单独加上
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<html>
<body>
<div class="gray-filter"></div>
</body>
</html>
<style>
.fixed {
position: fixed;
top: 100px;
left: 100px;
height: 100px;
width: 100px;
background-color: #f00;
}
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>
|

|