本文主要是对z-index属性进行详细的讲解,包括其使用场景、属性效果、适用范围等等。本博客的所有代码执行的浏览器环境,都是以Chrome浏览器为准。
1、属性作用
z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高。当元素发生重叠时,层级高的元素会覆盖在层级低的元素的上面,使层级低的元素的重叠部分被遮盖住。
当父元素设置了z-index属性时,子元素的z-index属性只与同级元素和父级元素作比较时才有意义,与其他元素对比时无意义。此时子元素与父元素外的所有的外部元素进行堆叠层级顺序对比时,都以父元素的z-index属性值为准进行对比,子元素本身的z-index属性值无效。
当父元素未设置了z-index属性,子元素的z-index属性与父元素外的所有的外部元素进行堆叠层级顺序对比时,都以元素本身的z-index属性值为准进行对比。
2、取值范围
z-index属性的值分为三种:auto(默认值):与父元素的层级相等,如各级祖先元素均未设置该属性,则类似于0、number:整数数值,在兼容所有浏览器的情况下取值范围是 -2147483584 ~ 2147483584,数值越大,层级越高,数值越小,层级越低、inherit:继承父元素的z-index的属性值
3、适用范围
z-index属性只能在设置了position: relative | absolute | fixed的元素和父元素设置了 display: flex属性的子元素中起作用,在其他元素中是不作用的。
二、使用场景
1、同级元素之间
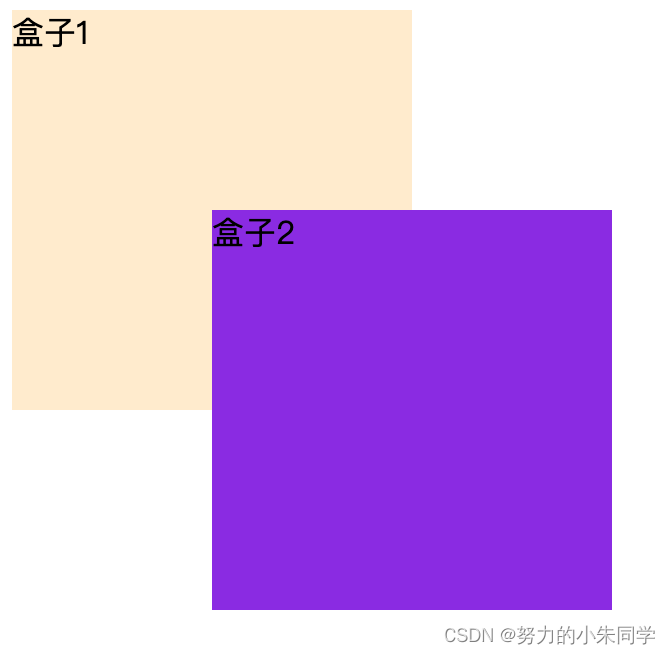
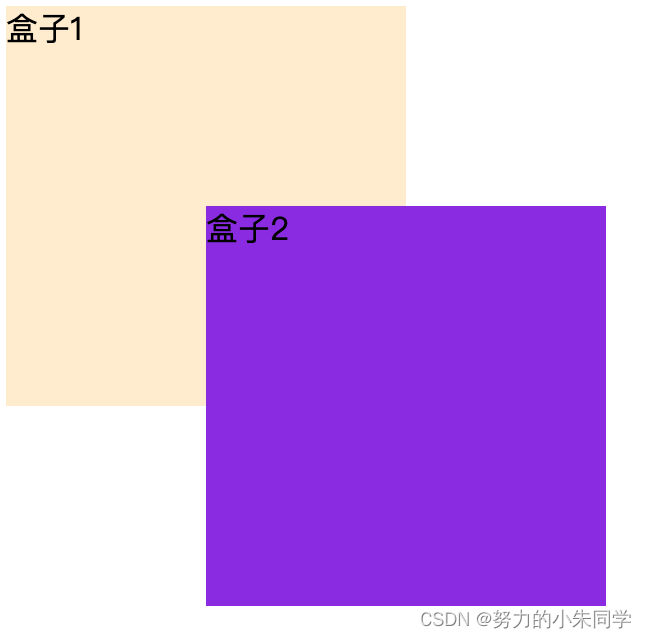
① 两个设置了定位且z-index属性值不同的同级元素
他们之间的层级,由z-index属性值决定,属性值大的,层级高,显示在前面。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 9; /* z-index属性值小 */
background-color: blanchedalmond;
}
.box2 {
position: relative;
top: -100px;
left: 100px;
z-index: 99; /* z-index属性值大 */
background-color: blueviolet;
}
</style>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
|
页面效果:

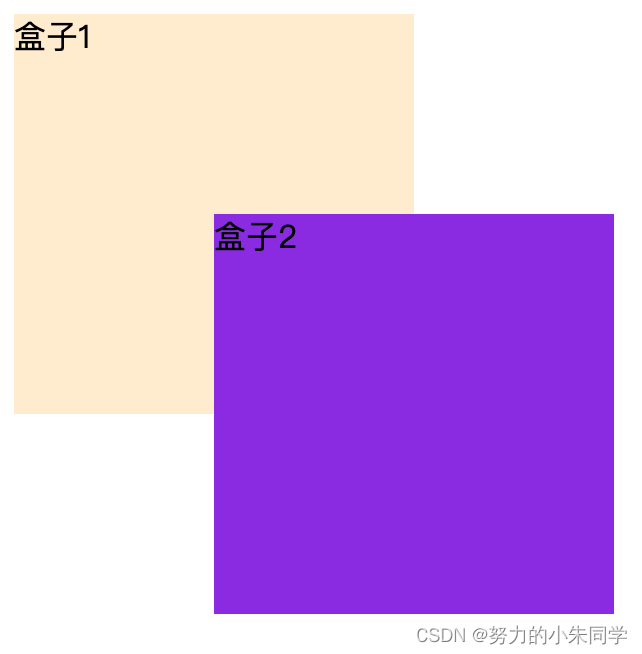
① 两个设置了定位且z-index属性值相同的同级元素
由于z-index属性值相同,所以他们之间的层级,由元素的书写顺序决定,后面的元素会覆盖在前面的元素上面。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 99; /* z-index属性值相同 */
background-color: blanchedalmond;
}
.box2 {
position: relative;
top: -100px;
left: 100px;
z-index: 99; /* z-index属性值相同 */
background-color: blueviolet;
}
</style>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
|
页面效果:

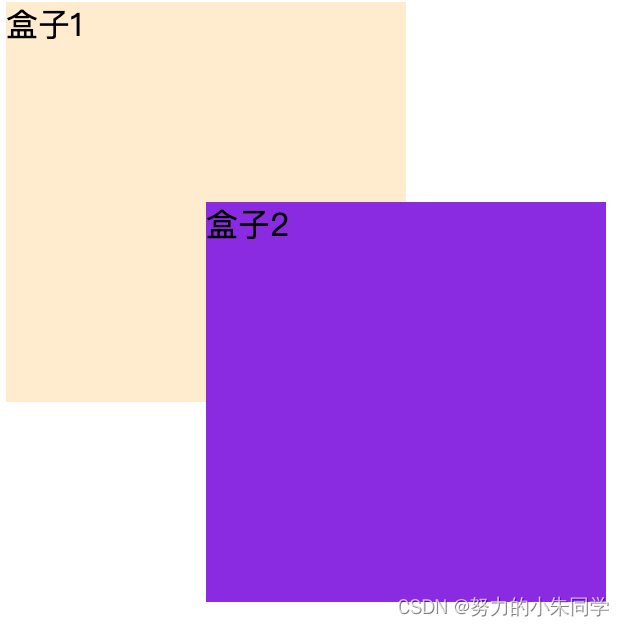
③两个设置了定位且一个设置了z-index属性一个没设置z-index属性的同级元素
未设置z-index属性的元素,则取默认值0,如果设置了z-index属性的元素的z-index属性值大于0,则该元素的层级会高于未设置z-index属性的元素:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 1; /* z-index属性值大于0 */
background-color: blanchedalmond;
}
.box2 {
position: relative;
top: -100px;
left: 100px;
background-color: blueviolet;
}
</style>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
|
页面效果:

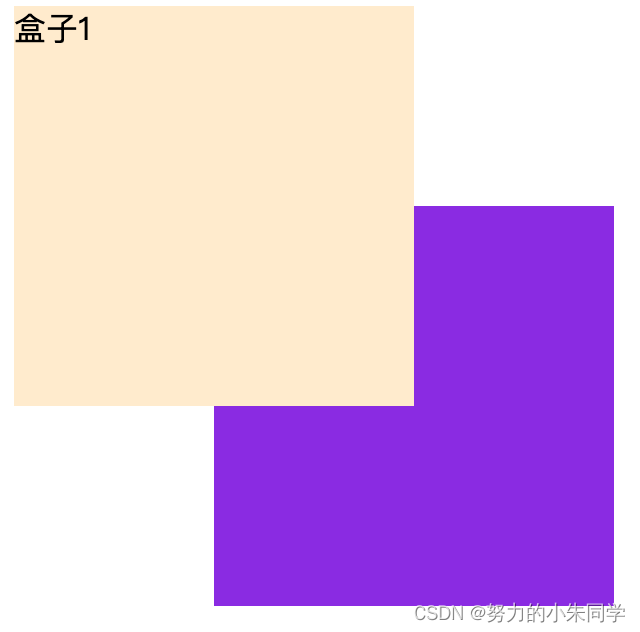
但是如果设置了z-index属性的元素的z-index属性值小于0,则该元素的层级会低于未设置z-index属性的元素:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: -1; /* z-index属性值小于0 */
background-color: blanchedalmond;
}
.box2 {
position: relative;
top: -100px;
left: 100px;
background-color: blueviolet;
}
</style>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
|
页面效果:

还有最后一种情况,那就是当设置了z-index属性的元素的z-index属性值为0的时候,这时设置了z-index属性的元素与未设置z-index属性的元素层级相同,遵循后面的元素覆盖前面元素的规则:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 0; /* z-index属性值等于0 */
background-color: blanchedalmond;
}
.box2 {
position: relative;
top: -100px;
left: 100px;
background-color: blueviolet;
}
</style>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
|
页面效果:

2、父子元素之间
① 父元素未设置z-index属性,子元素设置了z-index属性
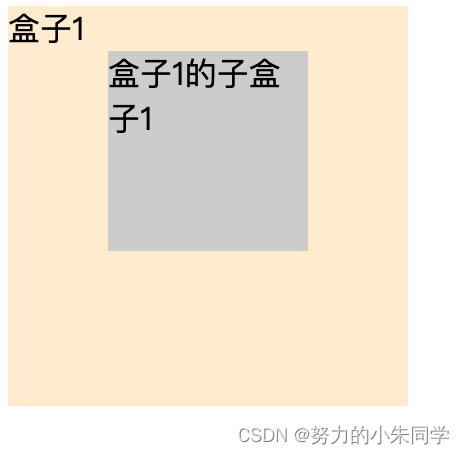
当子元素的z-index属性值大于等于 0 时,子元素的层级会高于父元素的层级,而当子元素的z-index属性值小于 0 时,子元素的层级会低于父元素的层级:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: 0; /* z-index的值大于等于0 */
}
.box1-son2 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
z-index: -1; /* z-index的值小于0,层级低,被父元素挡住 */
background-color: red;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
<div class="box1-son2">
盒子1的子盒子2
</div>
</div>
|
页面效果:

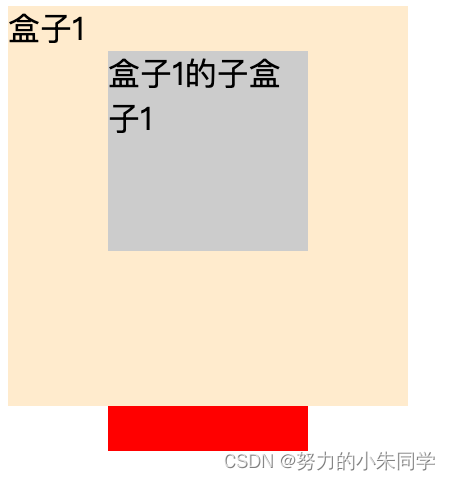
② 父元素设置了z-index属性,子元素未设置z-index属性
在这种情况下,无论父元素的z-index属性值为多少,子元素的层级永远高于父元素,子元素永远会挡住父元素的内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
z-index: 9999; /* z-index的值很大 */
}
.box1-son1 { /* 未设置z-index */
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
|
页面效果:

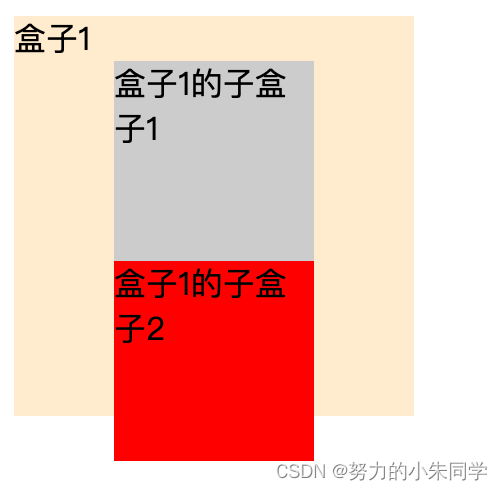
③ 父元素设置了z-index属性,子元素也设置了z-index属性
在这种情况下,无论子元素和父元素的z-index属性值为多少,子元素的层级永远高于父元素,子元素永远会挡住父元素的内容:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
z-index: 9999; /* z-index的值很大 */
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: -9999; /* z-index的值很小 */
}
.box1-son2 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
z-index: 0; /* z-index的值等于0 */
background-color: red;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
<div class="box1-son2">
盒子1的子盒子2
</div>
</div>
|
页面效果:

3、子元素与其父元素外的其他元素之间
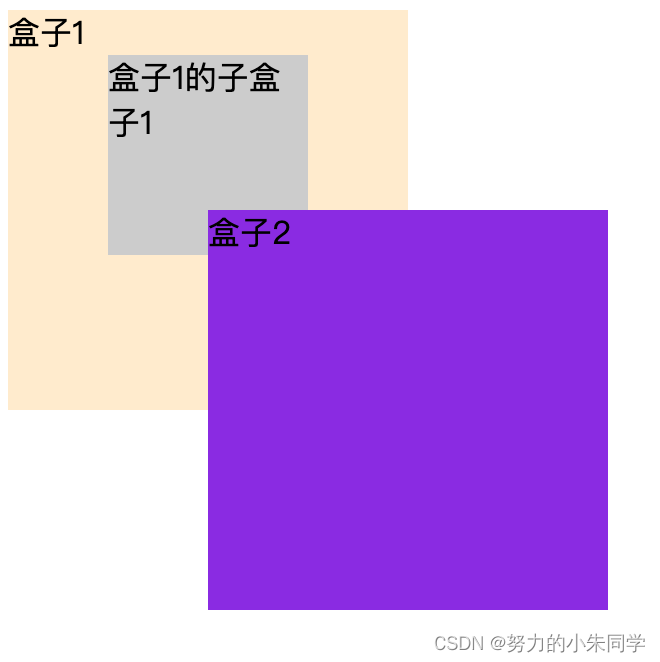
① 父元素未设置z-index属性,子元素z-index属性值与父元素的同级元素z-index属性值进行对比
因为是跟父元素的同级元素进行对比,且父元素未设置z-index,所以是以子元素的z-index属性值为准与父元素的同级元素进行对比,遵循z-index属性值大的元素,层级高规则,以及层级相同时,后面元素覆盖前面元素的规则。
当子元素z-index属性值小于父元素的同级元素z-index属性值:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
/* z-index未设置 */
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: 99; /* z-index的值大 */
}
.box2 {
position: relative;
margin: -100px 0 0 100px;
z-index: 9;/* z-index的值小 */
background-color: blueviolet;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
</div>
|
页面效果:

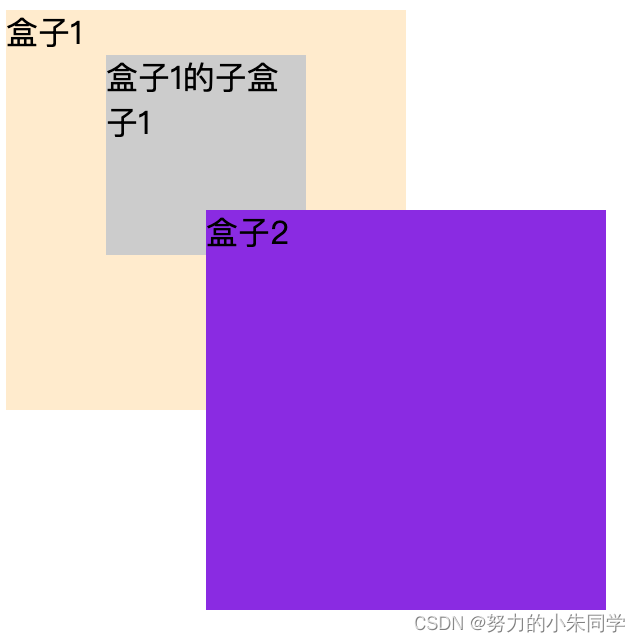
当子元素z-index属性值小于等于其父元素的同级元素z-index属性值:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
/* z-index未设置 */
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: 1; /* z-index的值小 */
}
.box2 {
position: relative;
margin: -100px 0 0 100px;
z-index: 9;/* z-index的值大 */
background-color: blueviolet;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
</div>
|
页面效果:

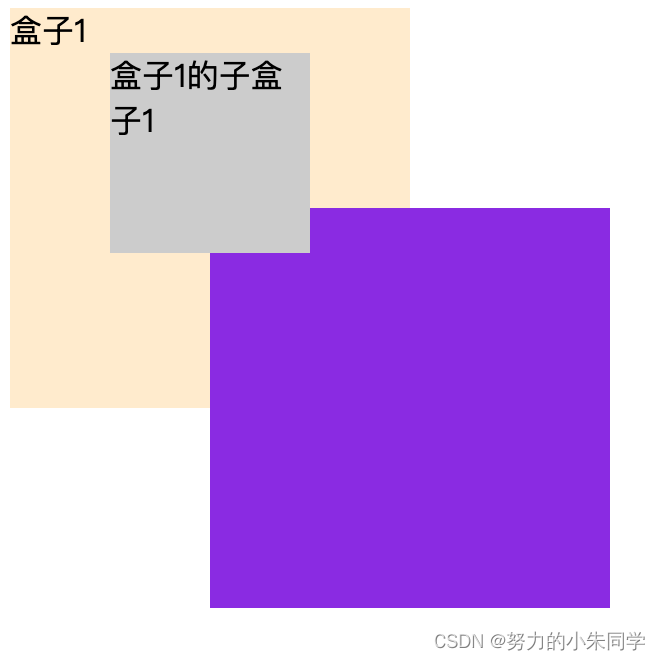
② 父元素设置了z-index属性,子元素z-index属性值与父元素的同级元素z-index属性值进行对比
因为是跟父元素的同级元素进行对比,且父元素设置了z-index,所以是以父元素的z-index属性值为准与父元素的同级元素进行对比,同样遵循z-index属性值大的元素,层级高规则,以及层级相同时,后面元素覆盖前面元素的规则。
当父元素的z-index属性值小于等于父元素的同级元素的z-index属性值,但子元素的z-index属性值大于父元素的同级元素的z-index属性值:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
z-index: 0; /* z-index设置 */
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: 999; /* z-index的值大 */
}
.box2 {
position: relative;
margin: -100px 0 0 100px;
z-index: 9;/* z-index的值小 但是大于 box1 的z-index */
background-color: blueviolet;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
</div>
|
页面效果:

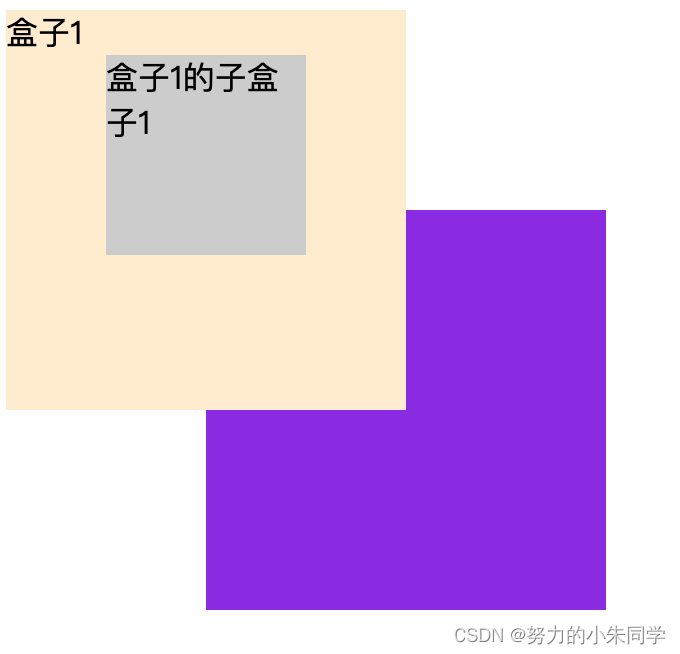
当父元素的z-index属性值大于父元素的同级元素的z-index属性值,但子元素的z-index属性值小于父元素的同级元素的z-index属性值:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
z-index: 99; /* z-index设置 */
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: -9; /* z-index的值小 */
}
.box2 {
position: relative;
margin: -100px 0 0 100px;
z-index: 9;/* z-index的值小 但是大于 box1 的z-index */
background-color: blueviolet;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
</div>
|
页面效果:

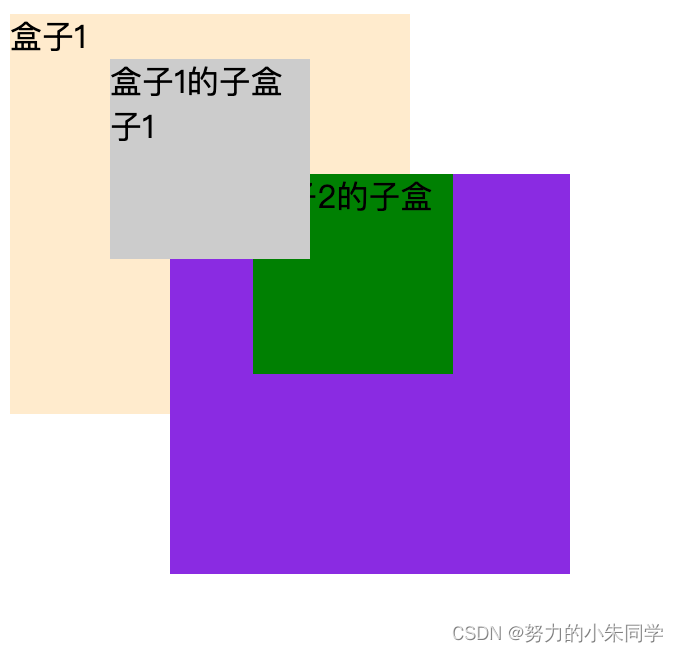
③ 父元素均未设置z-index属性,子元素Az-index属性值与父元素的同级元素的子元素Bz-index属性值进行对比
这种情况比较特殊,元素之前的堆叠顺序,需要分开一一进行比较。首先将每个子元素与其父元素进行比较,再将第一次比较中两个层级低的进行比较,然后将上次比较中两个层级高的进行比较,最后再将第二次比较中层级高的与第三次比较中层级低的进行比较,最终就可以得出结果。
当子元素A的z-index属性值大于子元素Bz-index属性值时:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
background-color: blanchedalmond;
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: 99; /* z-index的值大 */
}
.box2 {
position: relative;
margin: -120px 0 0 80px;
background-color: blueviolet;
}
.box2-son1 {
position: relative;
width: 100px;
height: 100px;
z-index: 9; /* z-index的值小 */
background-color: green;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
<div class="box2-son2">
盒子2的子盒子2
</div>
</div>
</div>
|
页面效果:

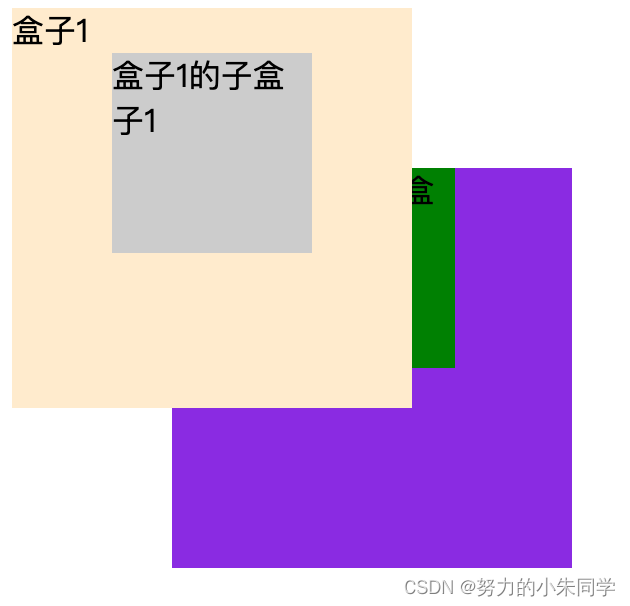
④ 父元素A和B均设置了z-index属性,子元素A1z-index属性值与父元素的同级元素的子元素B1z-index属性值进行对比
当父元素设置了z-index属性时,子元素的z-index属性只与同级元素和父级元素作比较时才有意义,与其他元素对比时无意义。此时子元素与父元素外的所有的外部元素进行堆叠层级顺序对比时,都以父元素的z-index属性值为准进行对比,子元素本身的z-index属性值无效。
当父元素A的z-index属性值大于父元素B的z-index属性值,但子元素A1z-index属性值小于子元素B1z-index属性值时:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 99;
background-color: blanchedalmond;
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: -99; /* z-index的值小 */
}
.box2 {
position: relative;
margin: -120px 0 0 80px;
z-index: 9;
background-color: blueviolet;
}
.box2-son1 {
position: relative;
width: 100px;
height: 100px;
z-index: 98; /* z-index的值大 */
background-color: green;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
<div class="box2-son2">
盒子2的子盒子2
</div>
</div>
</div>
|
页面效果:

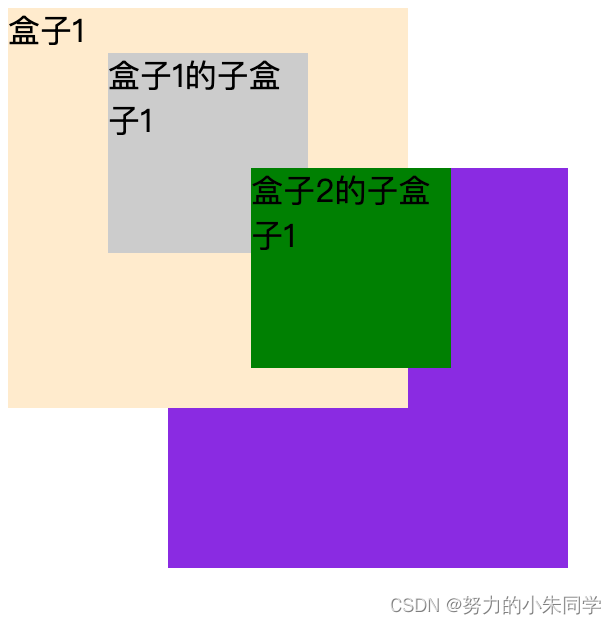
④ 父元素A设置了z-index属性,父元素B未设置,子元素A1z-index属性值与子元素B1z-index属性值进行对比
这又是一个比较复杂的情况,首先将未设置z-index属性的父元素B与其子元素B1进行对比,然后将第一次对比中层级高的与父元素A进行对比,再将第一次对比中层级低的与第二次对比中层级低的进行对比,最后将两个子元素的层级进行对比,这样就可得出最终的层级顺序:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
position: relative;
z-index: 9;
background-color: blanchedalmond;
}
.box1-son1 {
position: relative;
width: 100px;
height: 100px;
margin: auto;
background-color: #ccc;
z-index: -99; /* z-index的值小 */
}
.box2 {
position: relative;
margin: -120px 0 0 80px;
background-color: blueviolet;
}
.box2-son1 {
position: relative;
width: 100px;
height: 100px;
z-index: 98; /* z-index的值大 */
background-color: green;
}
</style>
<div class="box1">
盒子1
<div class="box1-son1">
盒子1的子盒子1
</div>
</div>
<div class="box2">
盒子2
<div class="box2-son2">
盒子2的子盒子2
</div>
</div>
</div>
|
页面效果:

⑤ 其他情况
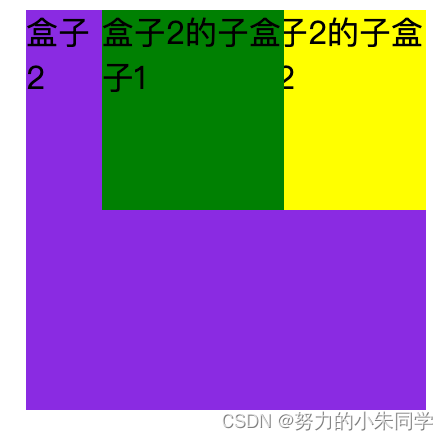
4、父元素设置了display: flex,子元素之间对比
其规则相当于同级子元素之间的对比,z-index属性值大的元素,层级高:
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<style>
div {
width: 200px;
height: 200px;
}
.box2 {
display: flex;
margin: 0px 0 0 80px;
background-color: blueviolet;
}
.box2-son1 {
width: 100px;
height: 100px;
z-index: 9;
background-color: green;
}
.box2-son2 {
width: 100px;
height: 100px;
margin-left: -20px;
z-index: 8;
background-color: yellow;
}
</style>
<div class="box2">
盒子2
<div class="box2-son1">
盒子2的子盒子1
</div>
<div class="box2-son2">
盒子2的子盒子2
</div>
</div>
|
页面效果:

4、父元素A设置了display: flex,父元素B设置了position和z-index,两者各级元素之间的对比,与上面的两个设置了position的父元素之间进行对比的规则,是相同的。
略。。。