现在新版本的UI框架,基本使用CSS变量
css的一个函数:var(),此函数在有些场景下能优化不少代码量。
var() 介绍
借用下W3C的定义:
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
案例
案例一:作为全局css变量
我们知道在 less 和 sass 中是可以自定义css变量的,实际通过css的 :root 也可以定义公共样式变量 。
变量名必须以--开头。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<style>
:root {
/* 自定义背景颜色 */
--dome-bg-color: #f24;
/* 自定义边框 */
--dome-border: 1px solid red;
/* 自定义文字大小 */
--dome-font-size: 50;
}
div {
width: 200px;
aspect-ratio: 1/1;
}
div[class="box1"] {
background-color: var(--dome-bg-color); //f24
border: var(--dome-border); //1px solid red
}
div[class="box2"] {
background-color: #aaa;
font-size: calc(var(--dome-font-size) * 1px); //50*1px
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
|
通过以上案例发现,只需要把自定义css变量以 --key: value的形式定义在 :root中,就可以在子元素里任意使用。
:rootCSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,优先级比 html更高。
案例二:作为自身属性使用
我们还可以把变量定义在自身元素的style内联样式中,在单独的css里可以获取到这个变量,例如:
|
1
2
3
4
5
6
7
8
9
10
11
|
<html>
<head>
<style>
div {
color: var(--a);
}
</style>
</head>
<body>
<div style="--a:red">box</div> //等于 color:res;
</body>
|
场景:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style>
li{
color: var(--i);
background-color: var(--bg);
}
</style>
<ul>
<li style="--i:30;--bg:#B0C24C;"></li>
<li style="--i:-15;--bg:#FB9493;"></li>
<li style="--i:20;--bg: #059F77;"></li>
<li style="--i:-27;--bg: #76CBF0;"></li>
<li style="--i:10;--bg: #FEB18D;"></li>
</ul>
|
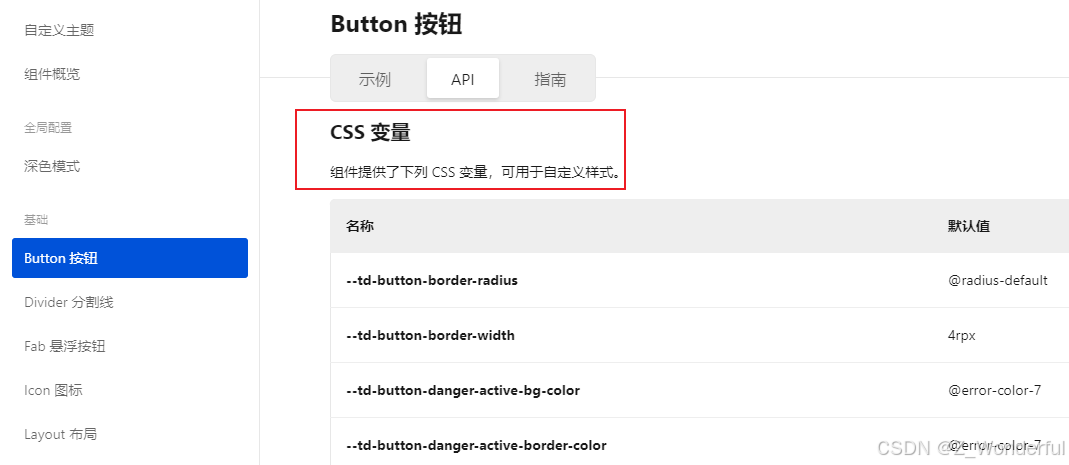
UI框架css变量

|
1
2
3
4
5
6
7
8
|
//1
<t-button ghost size="large" style="--td-button-border-radius:24rpx">幽灵按钮</t-button>
//2
<t-button ghost size="large" class="dome-radius">幽灵按钮</t-button>
//css
.dome-radius{
--td-button-border-radius:24rpx;
}
|
总结
使用:root可以在css中创建全局样式变量。通过 :root本身写的样式,相当于 html,但优先级比后者高。
var()函数在特点场景下能优化很多冗余代码(一组元素下,需要针对每个元素写结构相同但值不同的css)。
经过测试,发现· style=“–”· 具有继承性,父元素定义的自身属性,子元素也是可以通过 var()函数来使用的。
|