CSS3 边框样式
border-radius
作用:设置圆角
值的个数及其效果
简记:左上开始顺时针,值不够的对角来凑。
| 值的个数 |
效果 |
| 1 |
四个角一致 |
| 2 |
左上角和右下角一致,右上角和左下角一致 |
| 3 |
左上角、右上角和左下角一致、右下角 |
| 4 |
左上角、右上角、右下角、左下 角 |
圆角与椭圆角
语法:
|
1
|
border-radius: 50px/15px; /* 横向半径/纵向半径*/
|
示例:

box-shadow
作用:设置边框阴影
语法:
|
1
|
box-shadow: h-shadow v-shadow blur spread color inset;
|
| 值 |
说明 |
值的类型 |
| h-shadow |
必需的。水平阴影的位置。允许负值 |
数字,无需单位,默认(px) |
| v-shadow |
必需的。垂直阴影的位置。允许负值 |
数字,无需单位,默认(px) |
| blur |
可选。模糊距离 |
像素值 |
| spread |
可选。阴影的大小。如果 blur 与 spread 只有一个的话,那么这个是 blur(模糊距离)。 |
像素值 |
| color |
可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
字符串 |
| inset |
可选。从外层的阴影(开始时)改变阴影内侧阴影 |
inset/空 |
本文不包括如何计算模糊半径的精确算法,但是,它详细说明如下:对于长而直的阴影边缘,它会创建一个过渡颜色用于模糊 以阴影边缘为中心、模糊半径为半径的局域,过渡颜色的范围在完整的阴影颜色到它最外面的终点的透明之间。详细可以了解数字图像处理算法.
border-image
作用:设置边框图片化样式
语法:
|
1
|
border-image: source slice width outset repeat|initial|inherit;
|
| 值 |
描述 |
值的类型 |
| border-image-source |
图像源 |
字符串 |
| border-image-slice |
图像从上边界、右边界、下边界、左边界向内偏移的值 |
数字(在border-image为url引入的图片或者是定义的渐变时效果不同,在前者表示像素值,后者表示比例)/百分比,可以是1-4个,从上边界开始顺时针,不够的对面的值来凑 |
| border-image-width |
图像边界的宽度 |
带单位的数字,可以是0-4个,从上边界开始顺时针,不够的对面的值来凑 |
| border-image-outset |
用于指定在边框外部绘制 border-image-area 的量(可选) |
数字(宽度的倍数)/带单位的数字,正值向外,负值向内,可以是0-4个,从上边界开始顺时针,不够的对面的值来凑 |
| border-image-repeat |
用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
空/strecth/repeat/round/initial(恢复默认)/inherit(继承),0-2个,0个默认水平竖直都是stretch,1个是水平默认都是该值,2个:前者水平方向,后者竖直方向 |
| |
|
|
注意点:
- 在设置 border-image属性之前,须要先设置 border属性
- 在设置border-image属性时,好像仅可以同时设置border-image-source、 border-image-slice以及border-image-repeat三个属性,border-image-outset属性需要单独设置,至于为什么没有提border-image-width属性呢,因为如下
- 在设置border属性时已经设置了一个边框的宽度,如果只设置了 border 属性,并且没有使用 border-image,那么 border 属性中的宽度值将直接应用于边框。如果同时使用了 border-image-width,border-image-width 将定义图像边框的宽度,而 border 属性中的宽度值将被忽略。
- 同时,border 属性的宽度可以被继承,而 border-image-width 不会被继承,因为它是与特定图像边框相关联的属性。
- 当使用渐变作为border-image时,border会呈现于background-color一样的渐变,slice的值范围为 0.5-209(可能与宽度有关,但是没有详细测试)时,会铺满整个边框,而且值越大,中间部分的占比就越大)
详解border-image-slice
? 其有1~4个参数,其方位规则符合CSS普遍的方位规则(与margin,padding等或border-width一致),上右下左顺时针,再赋予剪裁的含义,举个简单的例子,前面提到,支持百分比宽度,所以这里“30% 35% 40% 30%的”示意可以用下图表示:

? 看图说话就是,离图片上部30%的地方剪裁一下,在右边35%的地方剪裁一下,在离底部40%的地方裁剪一下,在距左边30%的地方也剪裁一下。于是总共对图片进行了“四刀切”,形成了九个分离的区域,这就是九宫格。由此获取的四个角的形状与添加border-image属性的盒子的四个角是保持一致的,虽然有可能会缩放。
详解border-image-repeat
? 主要对 repeat 和 round 进行区别:
? repeat:简单的重复,按照对应区域的原大小直接进行复制,到最后占不下了就直接隐藏,如下:

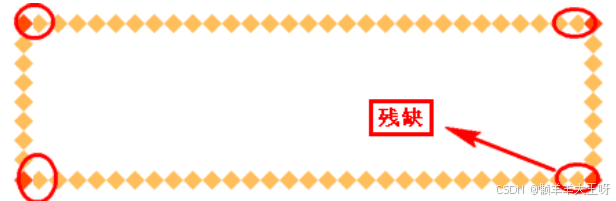
? round:对原区域的图形进行合理缩放之后,再复制缩放之后的图形,使之能够刚刚铺满整个区域,而不会出现以上的“残缺”,如下:

|