CSS中:required和:optional伪类:增强表单字段的视觉识别
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是必填的,哪些是可选的。CSS提供了两个非常有用的伪
|
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是必填的,哪些是可选的。CSS提供了两个非常有用的伪类::required和:optional,它们允许开发者为必填字段和非必填字段添加特定的样式。本文将详细介绍如何使用这两个伪类来增强表单字段的视觉识别,并提供实用的代码示例。 :required和:optional伪类简介:required伪类用于选择所有设置了required属性的表单字段,而:optional伪类则用于选择没有设置required属性的表单字段。这些伪类可以帮助开发者在视觉上区分必填和非必填字段,从而提高表单的易用性。 使用场景
基本语法使用:required和:optional伪类的语法非常简单。以下是一个基本示例:
在这个例子中,所有必填字段的输入框左侧将显示一条红色边框,而非必填字段则显示灰色边框。 示例:表单字段的视觉区分假设我们有一个注册表单,其中包含姓名、邮箱和密码字段,其中邮箱和密码是必填项:
在这个示例中,我们为必填字段设置了红色边框和浅红色背景,而非必填字段则设置了灰色边框。 注意事项
结论使用CSS的:required和:optional伪类是一种有效的方法,可以增强表单字段的视觉识别,提升用户体验和表单的可访问性。通过本文的探讨,我们了解到了这两个伪类的基本概念、使用场景、基本语法和示例代码。随着Web技术的不断发展,合理利用CSS伪类将在提升网页表单设计方面发挥越来越重要的作用。 通过深入理解并合理应用:required和:optional伪类,开发者可以创建出既美观又实用的表单,帮助用户更轻松地完成表单填写。记住,良好的表单设计是提供优质用户体验的关键。 |
您可能感兴趣的文章 :
-
css边框修饰的实现
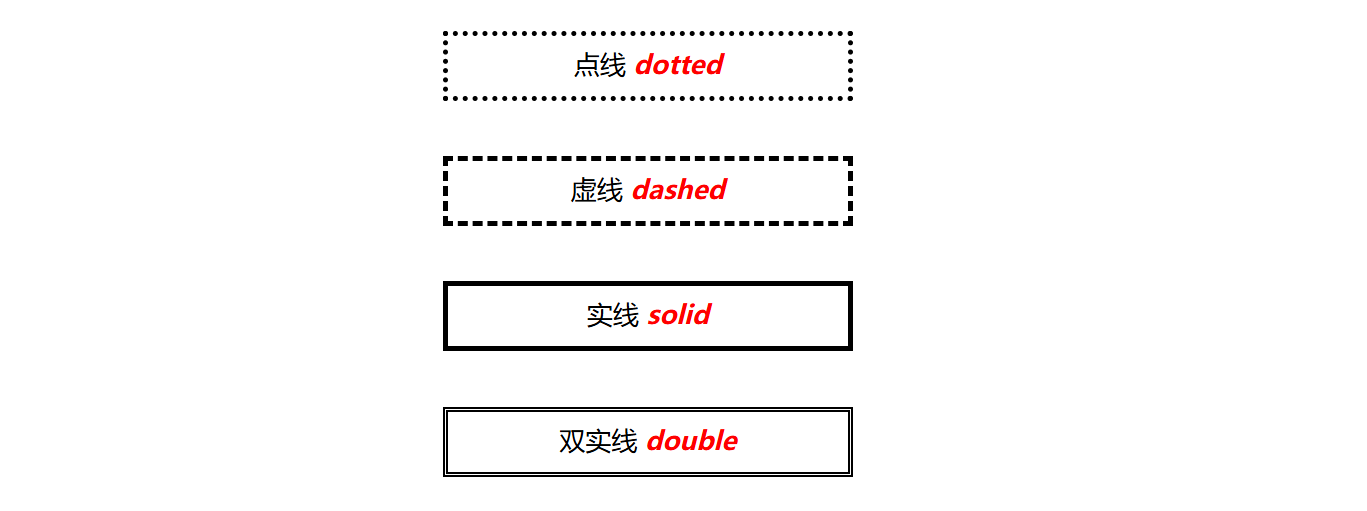
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设 -
CSS中:required和:optional伪类:增强表单字段的视觉
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是 -
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover { -
CSS文本超出后隐藏并显示省略号及其他浏览器兼
1、只显示一行文字后隐藏并省略 1 2 3 4 5 6 7 // 只显示一行文字后省略 .element { width: 300px; /* 需要设置一个固定宽度 */ white-space: nowrap; /* 强制 -
css3实现动态滚动播放列表功能
需要自动滚动循环播放的列表,使用纯CSS实现基础循环功能 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 .messages animation-name carousel animation-timing- -
CSS3边框样式(包含border-radius、border-image与box-sha
CSS3 边框样式 border-radius 作用:设置圆角 值的个数及其效果 简记:左上开始顺时针,值不够的对角来凑。 值的个数 效果 1 四个角一致 2 左 -
css3使用box-shadow实现浮雕风格按钮效果
利用 box-shadow 实现浮雕风格的按钮。 HTML: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 form div class=segment h1Sign up/h1 /div label input type=text p -
CSS的font-stretch属性与字符胖瘦控制(使用示例)
font-stretchCSS 属性用于选择字体的一个更宽(expanded)或更窄(condensed)的版本,以控制字符的胖瘦。然而,需要注意的是,并非所有的字体
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07