css边框修饰的实现
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设置边框线宽度 ① 通过border-width整体设置上下左右边框
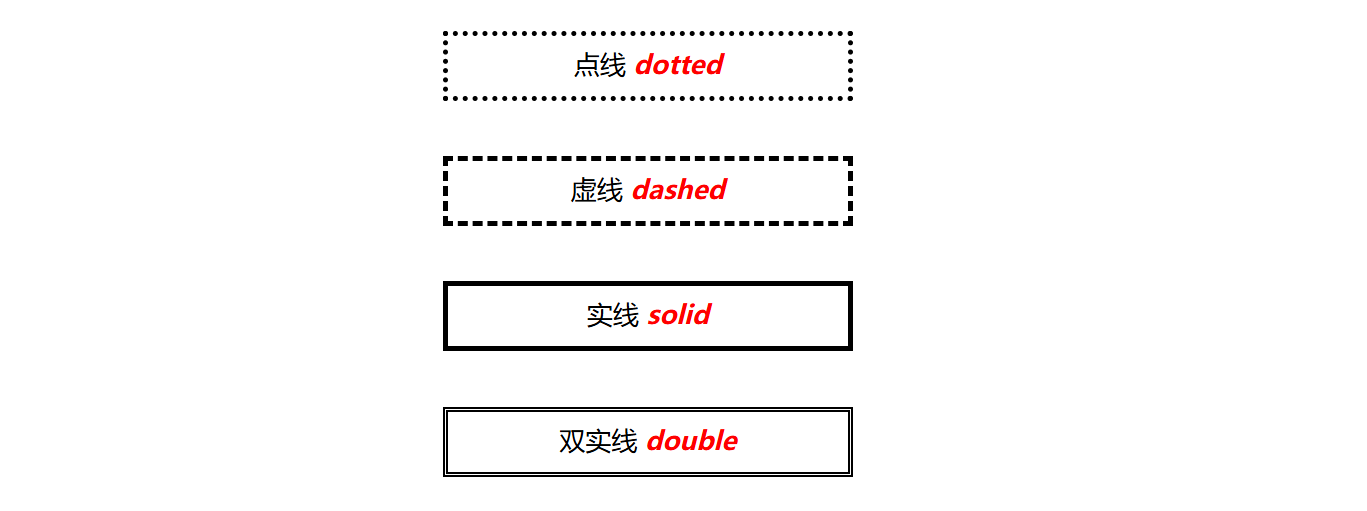
一、设置线条样式通过 border-style 属性设置,可选择的一些属性如下:
效果如下:
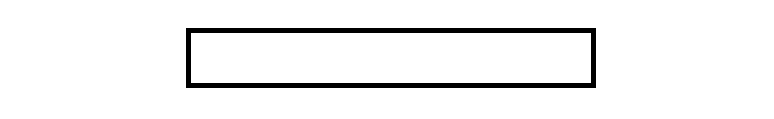
二、设置边框线宽度① 通过 border-width 整体设置上下左右边框
效果如下:
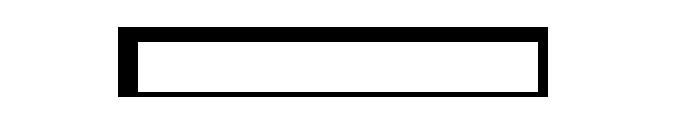
② 分别设置边框四个方向的宽度
效果如下:
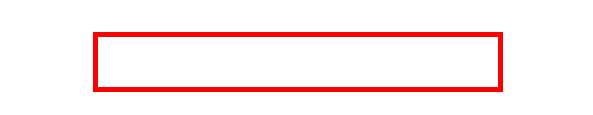
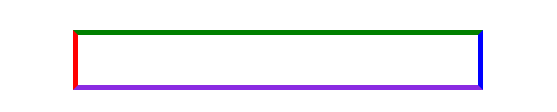
三、设置边框颜色① 通过 border-color 属性设置四个方向的边框颜色
效果如下:
② 分别设置四个方向的边框颜色
效果如下:
四、设置圆角边框① 通过 border-radius 属性整体设置四个圆角
效果如下:
② 分别设置四个方向的圆角边框
效果如下:
注意:修饰边框时,边框线条样式、边框宽度都要设置才会显示出来!! |
您可能感兴趣的文章 :
-
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh -
css边框修饰的实现
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设 -
CSS中:required和:optional伪类:增强表单字段的视觉
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是 -
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover { -
CSS文本超出后隐藏并显示省略号及其他浏览器兼
1、只显示一行文字后隐藏并省略 1 2 3 4 5 6 7 // 只显示一行文字后省略 .element { width: 300px; /* 需要设置一个固定宽度 */ white-space: nowrap; /* 强制 -
css3实现动态滚动播放列表功能
需要自动滚动循环播放的列表,使用纯CSS实现基础循环功能 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 .messages animation-name carousel animation-timing- -
CSS3边框样式(包含border-radius、border-image与box-sha
CSS3 边框样式 border-radius 作用:设置圆角 值的个数及其效果 简记:左上开始顺时针,值不够的对角来凑。 值的个数 效果 1 四个角一致 2 左 -
css3使用box-shadow实现浮雕风格按钮效果
利用 box-shadow 实现浮雕风格的按钮。 HTML: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 form div class=segment h1Sign up/h1 /div label input type=text p
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07