CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; height: 500px; } .Img{ width: 100%; height: 100%; object-fit:cover; } 方法
第一种结构:图片是子元素
方法一:img元素添加 object-fit:cover
方法二:img元素垂直居中,最小宽高都设置为满屏
第二种结构:图片是背景图片
方法:div元素添加 background-size: cover;设置图片为不重复no-repeat
|
您可能感兴趣的文章 :
-
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div -
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh -
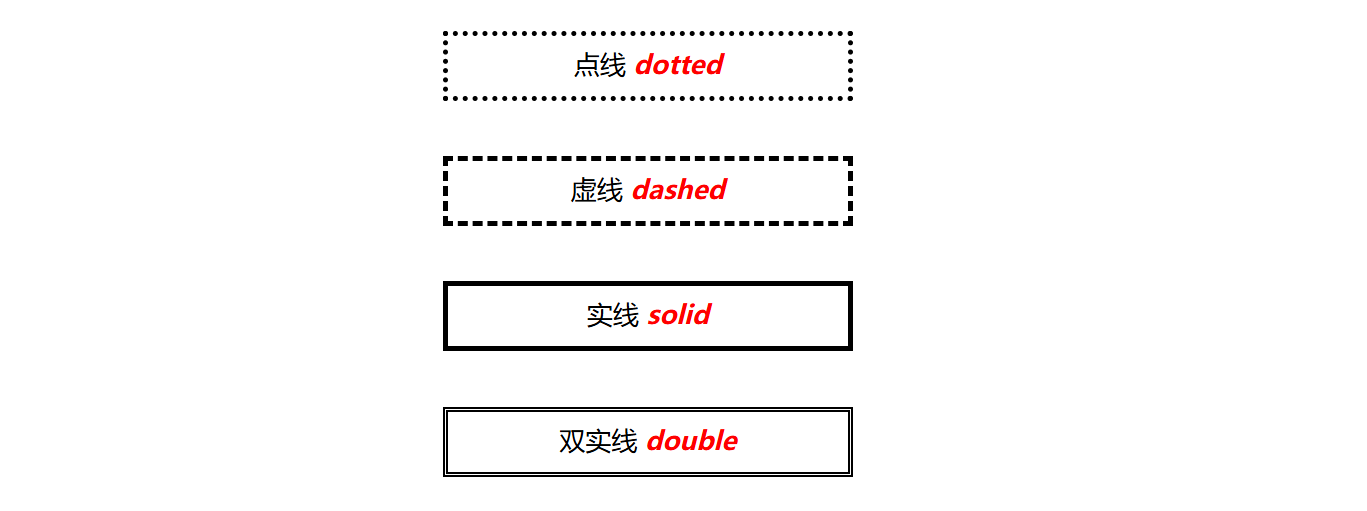
css边框修饰的实现
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设 -
CSS中:required和:optional伪类:增强表单字段的视觉
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是 -
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover { -
CSS文本超出后隐藏并显示省略号及其他浏览器兼
1、只显示一行文字后隐藏并省略 1 2 3 4 5 6 7 // 只显示一行文字后省略 .element { width: 300px; /* 需要设置一个固定宽度 */ white-space: nowrap; /* 强制 -
css3实现动态滚动播放列表功能
需要自动滚动循环播放的列表,使用纯CSS实现基础循环功能 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 .messages animation-name carousel animation-timing- -
CSS3边框样式(包含border-radius、border-image与box-sha
CSS3 边框样式 border-radius 作用:设置圆角 值的个数及其效果 简记:左上开始顺时针,值不够的对角来凑。 值的个数 效果 1 四个角一致 2 左
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07