怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始状态。本文将介绍几种方法来实现这一效果,确保动
|
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始状态。本文将介绍几种方法来实现这一效果,确保动画在动作结束时保持该状态不变。 方法一:使用animation-fill-mode属性 animation-fill-mode属性用于控制动画在播放前和播放后的样式。通过设置该属性,可以实现动画结束时保持最终状态的效果。 属性值
示例
在这个示例中,.element元素在动画结束后将保持在transform: translateX(100px)的状态。 方法二:使用animationend事件 通过JavaScript监听animationend事件,可以在动画结束时手动设置元素的样式,从而保持动画结束状态。 示例
在这个示例中,当动画结束时,JavaScript代码会将元素的transform属性设置为translateX(100px),从而保持动画结束状态。 方法三:使用transition属性 虽然transition属性主要用于过渡效果,但通过巧妙地使用它,也可以实现动画结束时保持最终状态的效果。 示例
在这个示例中,通过添加animate类,元素的transform属性会从初始状态过渡到translateX(100px),并且在过渡结束后保持该状态。 总结保持CSS3动画结束状态不变可以通过多种方法实现,包括使用animation-fill-mode属性、监听animationend事件以及使用transition属性。每种方法都有其适用的场景,开发者可以根据具体需求选择合适的方法。
希望本文能为大家提供一个清晰的理解和实用的指导,帮助大家在实际开发中更好地应用CSS3动画,实现所需的动态效果。 |
您可能感兴趣的文章 :
-
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能 -
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始 -
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用 -
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说 -
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div -
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh -
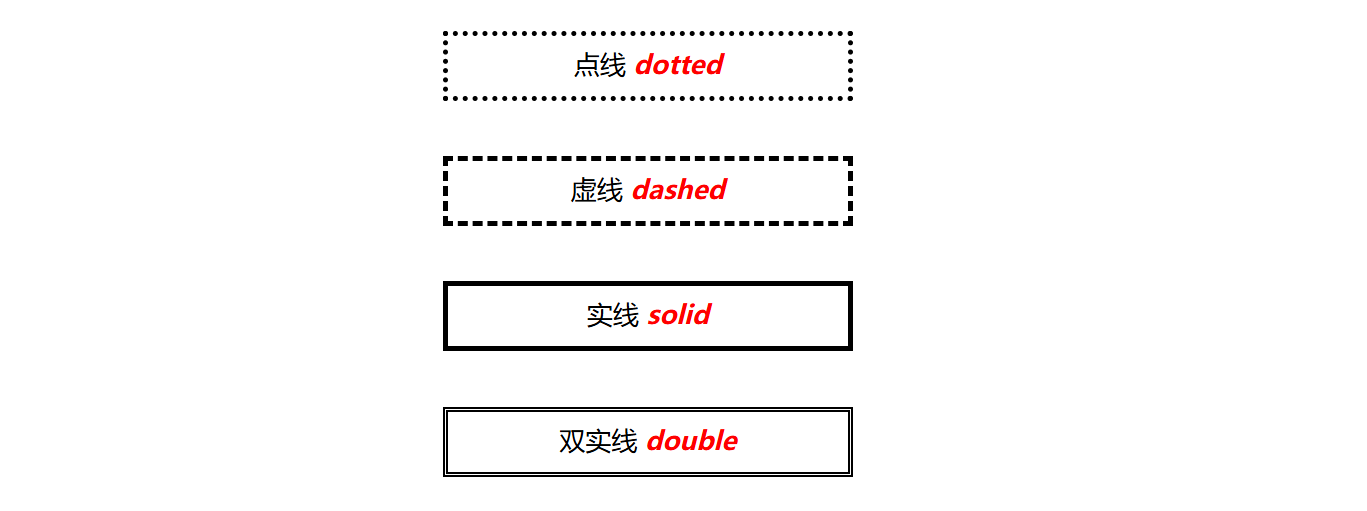
css边框修饰的实现
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设 -
CSS中:required和:optional伪类:增强表单字段的视觉
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是 -
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover {
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07