CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能够通过 content 属性添加或替换内容。例如,:before 和
|
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能够通过 content 属性添加或替换内容。例如,:before 和 :after 可以插入文本、图像或其他生成的内容。伪类 仅影响元素的样式,而不添加或修改内容。它们基于用户的交互、文档结构或其他逻辑条件来改变元素的表现。主要区别如下: 作用对象:
语法标识:
可复用性:
一、CSS3 伪元素选择器详解与应用实例CSS3 伪元素是一种特殊的 CSS 选择器,它们允许开发者在不修改 HTML 结构的前提下,通过 CSS 为元素添加或修改特定部分的样式,或者在元素内部或外部生成并控制虚拟内容。以下是对几种常见 CSS3 伪元素的详解以及应用实例: 1、:before 和 :after :before 和 :after 伪元素分别在所选元素的内容区域之后创建一个新的、无内容的、不可见的“子元素”。然后,通过给这个伪元素设置样式(如内容、尺寸、颜色、背景等),使其变为可见,并在视觉上表现为紧随原元素内容之后的部分。这些内容由 content 属性定义,并且可以应用其他样式。 语法:
其中,content 属性是定义伪元素生成内容的关键。它可以接受以下几种值:
应用实例: 1.1. 添加装饰性内容 添加引号、图标或其他装饰性元素。 添加引号:
在列表项前/后添加自定义图标:
1.2. 清除浮动 :after 常用于创建一个空的块级元素,配合 clear:both 来清除浮动对后续元素的影响,避免“高度塌陷”问题。
将 .clearfix 类应用于需要清除内部浮动的容器元素。 1.3. 替代或扩展HTML内容 利用 attr() 函数,可以从元素的属性中提取值作为 :after 的内容,实现动态文本展示。
此例中,当鼠标悬停在带有 title 属性的 abbr 元素上时,会显示一个包含 title 属性值的小字号灰色括注内容。 1.4. 实现复杂形状与动画 结合 content、background、border 等属性以及CSS3的 transform、transition 或 animation,可以使用 :after 创建复杂的形状和动画效果。
上述代码在.button元素后创建了一个三角形下拉箭头,并在鼠标悬停时实现平滑的下移动画。 注意事项
总结而言,CSS3 伪元素选择器通过在元素内容后插入自定义内容,极大地丰富了网页设计的表现力,且无需改动HTML结构。熟练运用伪元素与其他CSS技巧,可以帮助开发者构建更加美观、响应迅速且易于维护的网页界面。 2、:first-line 和 :first-letter :first-line 伪元素选择器用于设置元素内首行文本的样式,而 :first-letter 伪元素则用于设置元素内首字母的样式。 语法:
应用实例: 首行缩进:
首字母大写与装饰:
二、CSS3 伪类选择器详解与实践示例CSS3 伪类选择器是一种强大的工具,它允许开发者基于元素状态而非其在文档树中的位置或类、ID等固有属性来精确地定位并施加样式。这些选择器以特殊的语法结构描述元素的不同条件状态,如用户交互、位置关系、内容特性等,从而实现动态、响应式的网页设计。以下是CSS3伪类选择器的详细解释及其实际应用示例。 1、静态伪类选择器 :link与:visited :link: 用于选择尚未被用户访问过的超链接(<a>元素)。通常用于设置未访问链接的基本样式。
:visited: 选择用户已经访问过的链接。用于设置已访问链接的区分样式。
2、用户交互伪类选择器 :hover, :focus, :active :hover: 当鼠标指针悬浮在元素上时,匹配该元素。
:focus: 选择获得焦点的元素,常见于表单控件或可聚焦元素(如<input>, <textarea>, <button>等)。
:active: 用于表示用户正在激活或按下某个元素(通常在鼠标点击或触摸屏上按压时)。
3、结构化伪类选择器 :first-child, :last-child, :only-child, :nth-child(n)等 :first-child: 选择作为其父元素第一个子元素的元素。
:last-child: 选择作为其父元素最后一个子元素的元素。
:only-child: 选择没有兄弟元素的元素。
:nth-child(n): 选择其父元素的第n个子元素,其中n可以是数字、关键词(even, odd)或公式(如2n+1)。
4、内容相关伪类选择器 :empty, :target, :enabled, :disabled, :checked等 :empty: 选择没有任何内容(包括子元素、文本节点等)的元素。
:target: 选择当前URL片段标识符(hash)与该元素ID相匹配的元素。
:enabled与:disabled: 分别选择启用状态与禁用状态的表单元素。
:checked: 用于复选框(<input type="checkbox">)、单选按钮(<input type="radio">)或<option>元素处于选中状态时。
5、否定伪类选择器 :not(selector) :not(): 选择不符合括号内指定选择器的元素。
6、其他伪类选择器 :root, :nth-of-type(n), :nth-last-of-type(n), :first-of-type, :last-of-type, :only-of-type等 :root: 选择文档的根元素(HTML文档中通常是<html>元素)。
:nth-of-type(n)与:nth-last-of-type(n): 类似于:nth-child(n),但仅针对同级元素中特定类型的子元素。
:first-of-type, :last-of-type与:only-of-type: 分别选择同级元素中第一个、最后一个或唯一一个特定类型的子元素。
通过熟练掌握以上CSS3伪类选择器及其应用场景,开发者能够编写出更高效、更具表现力和交互性的CSS代码,提升网站的用户体验和视觉效果。随着CSS标准的不断演进,还可能有更多新的伪类选择器加入到CSS3的行列中,为前端开发提供更为丰富和精细的控制手段。 无论是伪类还是伪元素,都是为了增强 CSS 选择器的功能,使开发者能够在不改动 HTML 结构的情况下,更精细地控制元素的样式和布局。 |
您可能感兴趣的文章 :
-
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保 -
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能 -
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始 -
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用 -
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说 -
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div -
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh -
css边框修饰的实现
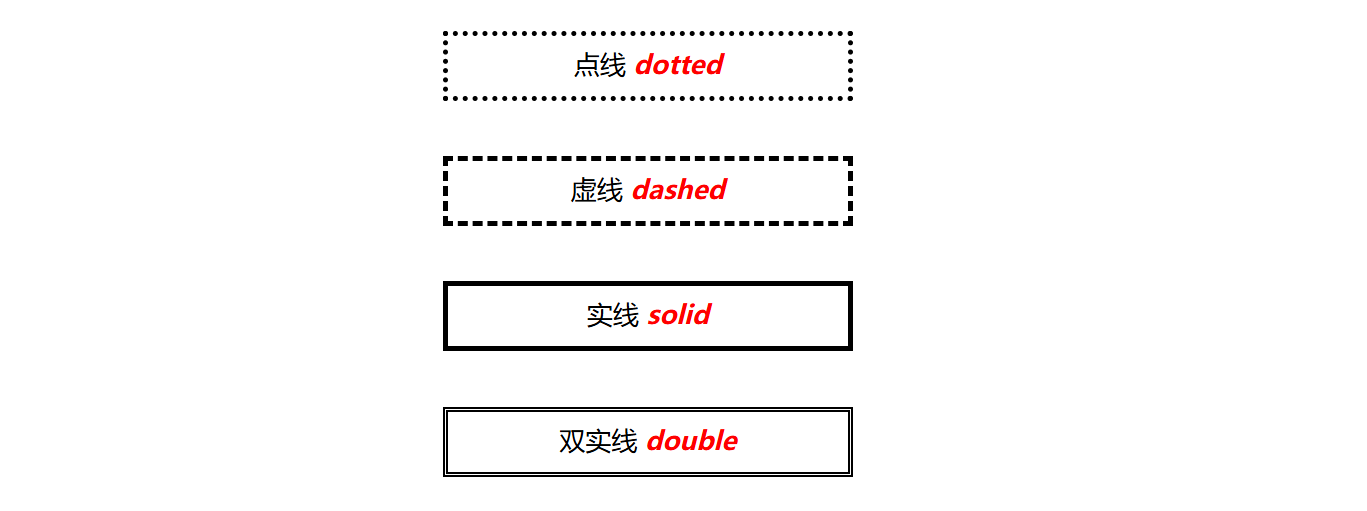
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设 -
CSS中:required和:optional伪类:增强表单字段的视觉
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是 -
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover {
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07