CSS盒子模型、圆角边框、盒子阴影效果实现
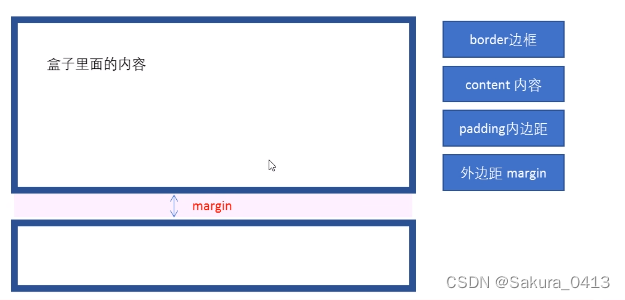
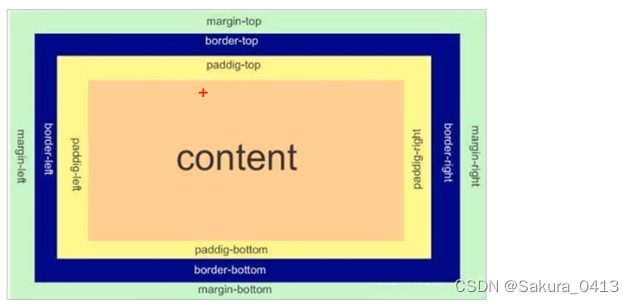
页面布局的三大核心:盒子模型、浮动、定位。 盒子模型、圆角边框 盒子模型 网页布局的核心:通过css摆放盒子。 盒子模型的组成包括:边框、外边距、内边距、实际内容 padding:默认顶着
|
页面布局的三大核心:盒子模型、浮动、定位。 盒子模型、圆角边框盒子模型网页布局的核心:通过css摆放盒子。
padding:默认顶着盒子显示,控制文字与盒子的距离
边框border边框包括:边框宽度(粗细)、边框样式(实线、虚线、点线)、边框颜色
边框简写
边框分开写法(用来修改某一条边):
边框只有一条不一样的时候,可以利用层叠性书写:
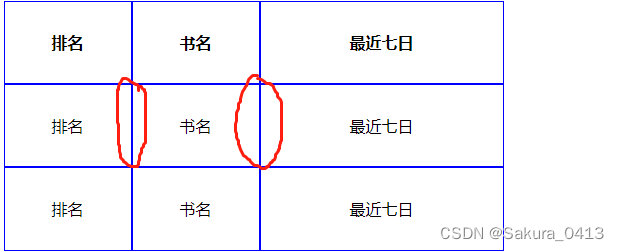
表格的细线边框:
当给一个表格中的单元格与单元格之间的间距设置为0时,由于相邻两个单元格的边框放在了一起,所以会出现这个部分的宽度比设置的一个单元格边框的宽度要大,为了解决这个问题,可以使用border-collapse属性。
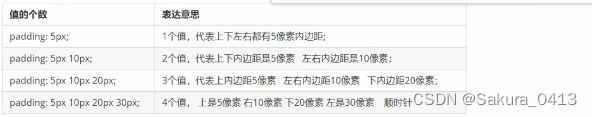
边框会影响盒子的实际大小 内边距padding边框与内容之间的距离。
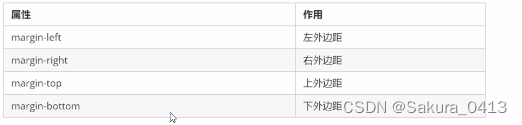
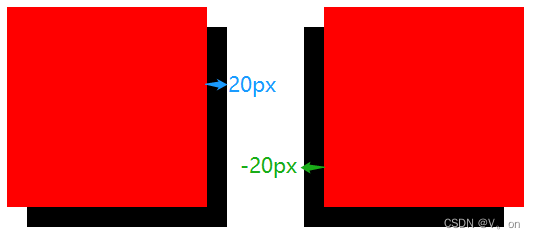
内边距会影响盒子的实际大小 外边距margin控制盒子与盒子之间的距离
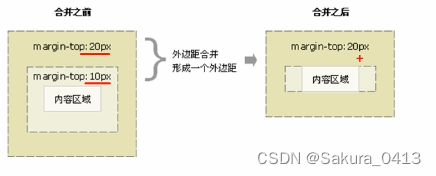
典型应用:让块级盒子实现水平居中,必须满足两个条件:盒子必须指定了宽度;盒子左右的边距设置为auto 外边距合并
解决方案:为父元素指定一个外边框;为父元素指定一个内边距;给父亲添加一个overflow:hidden(常用) 清除内外边距网页元素很多带有默认的内外边距,且浏览器不同默认的也不同,因为在布局前,要清除一下网页元素的内外边距。
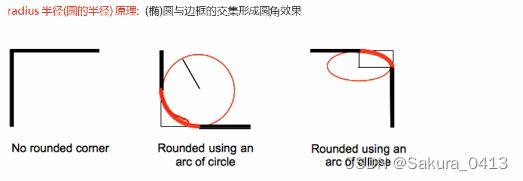
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内级元素就可以了。 圆角边框让盒子变成圆角。
其原理:
圆角边框的写法: 盒子阴影box-shadow属性为盒子添加阴影。
blur:影子的虚实,参数越大,越模糊 文字阴影text-shadow
|
您可能感兴趣的文章 :
-
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意: -
CSS3新特性:box-shadow阴影效果、圆角border-radius效果
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个 -
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保 -
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能 -
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始 -
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用 -
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说 -
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div -
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07