CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意:boxShadow属性把一个或多个下拉阴影添加到框上。该属
box-shadow详解属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法
属性详解div默认设置以下css样式:
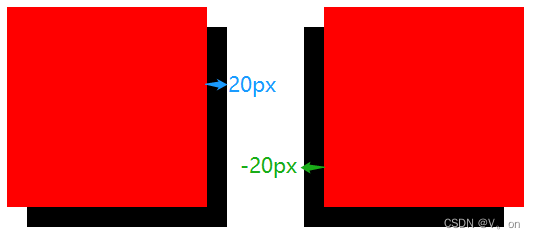
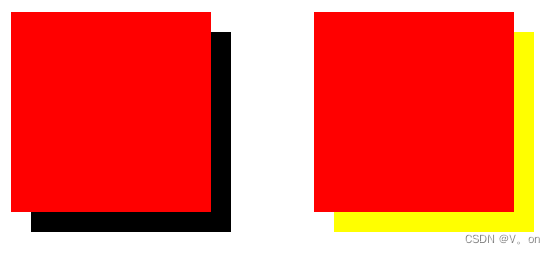
h-shadow
效果如下:
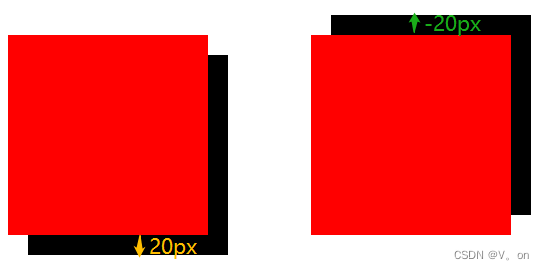
v-shadow
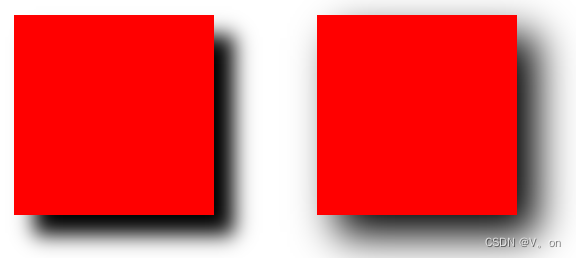
blur
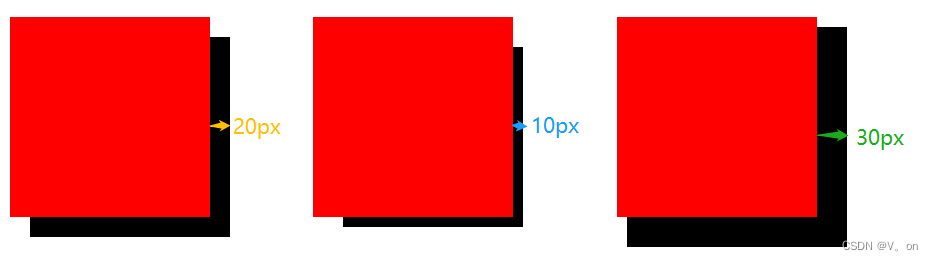
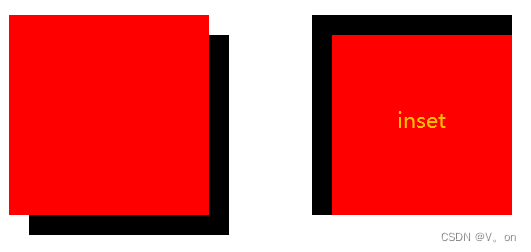
spread
color
inset
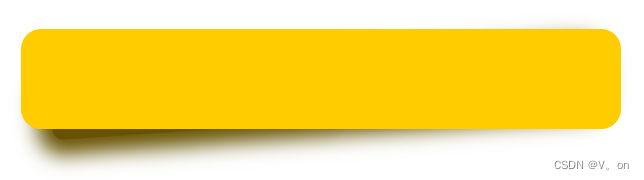
几个通过box-shadow实现的效果: 按钮的按压效果
核心代码:
按钮的另一种按压效果
核心代码:
“立体效果”
核心代码:
创建多个自身
核心代码:
|
您可能感兴趣的文章 :
-
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意: -
CSS3新特性:box-shadow阴影效果、圆角border-radius效果
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个 -
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保 -
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能 -
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始 -
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用 -
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说 -
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07