使用CSS3和SVG创建圆形进度条动画效果
CSS3和SVG是网页设计中用于创建动态视觉效果的强大工具。文章将演示如何结合CSS3的动画功能与SVG的矢量图形能力,制作一个圆形进度条动画特效。这个动画不仅可以提升网站的互动性,还能美
|
CSS3和SVG是网页设计中用于创建动态视觉效果的强大工具。文章将演示如何结合CSS3的动画功能与SVG的矢量图形能力,制作一个圆形进度条动画特效。这个动画不仅可以提升网站的互动性,还能美观地展示数据或加载状态。文章详细介绍了基本实现步骤,包括SVG元素的创建和进度条动画的设置,并说明了如何根据需求调整动画参数和添加交互功能。
1. CSS3与SVG结合使用的技术要点在网页设计中,将CSS3与SVG结合使用,可以充分发挥两者的优势,为用户提供更为丰富和互动的视觉体验。这一章节将深入探讨二者结合使用的技术要点,为设计师和开发者提供实用的指导。 首先,SVG(可缩放矢量图形)与CSS3的结合,实现了更加丰富和灵活的图形处理能力。SVG的优势在于它能够无损放大,保持图形质量,而且作为矢量图形,它在渲染大型图形时,性能更优。结合CSS3,我们可以在SVG图形上应用复杂的样式和动画效果,从而实现更为动态的视觉效果。 接下来,我们将具体介绍如何通过CSS3来控制SVG的样式和动画,包括对SVG元素添加动画,以及利用CSS3的过渡(Transitions)和变换(Transforms)来增强SVG的视觉表现力。通过示例代码,我们将展示如何通过简单的CSS规则,使SVG图形动起来,增强网页的视觉吸引力和用户体验。 2. SVG用于创建矢量图形的优势在如今的网页设计和开发领域中,对于高质量、响应式以及交互式的图形表现需求日益增长。SVG(Scalable Vector Graphics)作为一种基于XML的矢量图形格式,在满足这些需求方面展现了显著的优势。相较于传统的栅格图形格式如JPEG、PNG,SVG在多方面都表现出了其独特的价值。 2.1 SVG的特性解析2.1.1 无损放大与响应式设计SVG图形的一个核心优势就是其无损放大的特性。无论将SVG图形放大多少倍,都不会像传统的栅格图形那样出现像素化现象。这一点对于响应式网页设计尤为重要,在不同分辨率和不同尺寸的设备上展示时,矢量图形仍然能保持清晰,这对于提升用户体验至关重要。
上段代码中,SVG定义了一个简单的圆形图形,由于SVG是基于XML的,因此我们可以通过添加或修改属性来改变图形的样式和尺寸,而不会影响图形的质量。 2.1.2 矢量图形的高效渲染SVG图形不仅在放缩上具有优势,在渲染效率上也超越了很多栅格格式图像。由于SVG是矢量图形,所以它只包含了形状的描述,而不需要像栅格图像那样存储每一个像素的信息。这意味着即使是非常复杂的SVG图形,也可以通过浏览器快速渲染。
在该SVG示例中,我们添加了一个矩形和一段文本。由于SVG是对形状的描述,这些元素都是由浏览器直接绘制的,因此渲染效率很高,特别适合用于动态图形和交互动画。 2.2 SVG与传统图像格式的比较2.2.1 SVG与JPEG、PNG等格式的差异SVG与JPEG、PNG等格式的主要区别在于它们的图形数据存储方式。JPEG和PNG是基于像素的栅格图像格式,这意味着它们由固定数量的像素点组成,放缩时容易失真。而SVG图形是由路径和形状等矢量指令组成的,因此能够无限放大而无损。
在上例中,SVG图形在不失真情况下可以无限放缩,而PNG图形在放大到一定程度后会变得模糊,这就是SVG矢量图形和PNG栅格图形之间的本质区别。 2.2.2 SVG在Web中的优势SVG格式在Web中的优势不仅仅局限于图形展示方面。它还可以被搜索引擎优化(SEO),因为它是由XML标记构成的,文本内容可以被搜索引擎索引。同时,SVG图形可以内嵌在HTML中,减少了HTTP请求的数量,有助于提高网页加载速度。
通过将SVG图形直接嵌入HTML中,我们不仅减少了HTTP请求,还可以直接在HTML中使用CSS和JavaScript来控制SVG图形的行为和样式。这为创建动态的、交云的Web图形提供了巨大的灵活性。 总之,SVG在创建矢量图形方面的优势让它成为现代Web开发不可或缺的工具。它的无损特性、高效渲染能力以及在Web中的应用优势,都使得SVG成为图形设计和交互体验优化的理想选择。接下来章节将深入探讨CSS3在实现网页动画效果方面所发挥的关键作用。 3. 利用CSS3实现动画效果的方法CSS3的出现为前端开发带来了革命性的变化,其中动画效果的实现是CSS3带给Web世界的一个巨大飞跃。在这一章节中,我们将深入探讨如何利用CSS3实现各类动画效果,首先从动画的核心概念开始,然后介绍一些高级应用技巧。 3.1 CSS3动画的核心概念3.1.1 CSS3动画的基本属性CSS3引入了一系列的动画属性,这些属性使得开发者能够创建平滑且吸引人的动画效果,无需依赖JavaScript或Flash。基本的动画属性包括:
以下是一个简单的动画示例,演示了一个元素从透明到不透明的过渡效果:
在这个例子中,我们定义了一个名为 fadeIn 的关键帧动画,它描述了元素从完全透明( opacity: 0 )到完全不透明( opacity: 1 )的变化。然后,我们将这个动画应用到了类名为 .fade-in-element 的HTML元素上,动画持续时间为3秒,并且使用 forwards 值确保动画完成后元素保持最后一帧的状态。 3.1.2 动画与过渡的区别与联系动画和过渡都用于实现元素状态的变化,但它们之间存在着一些关键的区别。过渡通常用于元素样式在两种状态之间的平滑变化,而动画则提供了更复杂和精细的控制。 过渡的属性较少,包括:
在这个过渡效果的例子中,鼠标悬停在 .element 上时,元素的透明度将在1秒内从1变到0.5,使用的是 ease-in-out 的速度曲线。 过渡和动画都可以通过 transition 或 animation 的简写属性来定义,不过动画可以创建更为复杂的序列和关键帧效果,因此在需要复杂动画序列时通常优先选择动画。 3.2 CSS3动画的高级应用3.2.1 3D变换与透视CSS3的3D变换功能允许开发者在网页上创造出逼真的3D效果。这些功能包括:
在这个例子中, .element 类定义了一个元素,并使用 rotateX(45deg) 进行了X轴旋转,同时设置了 preserve-3d 以保持3D变换效果, perspective 属性定义了观察元素的透视距离。 3.2.2 动画与交互的结合CSS3不仅支持静态动画,还可以实现与用户交互动态变化的动画效果。这种交互动画的实现通常涉及事件触发器,如 :hover 、 :focus 、 :active 、以及JavaScript事件。
在这个例子中,当鼠标悬停在 .element 上时,动画会被暂停,从而实现了与用户的交互动态变化。 利用CSS3的 animation 属性,可以轻松控制动画播放、暂停、重新开始等状态。结合媒体查询,还可以根据不同的设备或屏幕尺寸调整动画效果,以实现响应式动画设计。 结合以上内容,我们可以看到CSS3为实现Web动画提供了丰富多样的工具和方法。在接下来的章节中,我们将通过具体的SVG代码示例和动画应用来进一步展示CSS3动画的强大能力。 4. 圆形进度条的SVG代码示例在网页设计中,圆形进度条是一种常见的用户界面元素,用于显示任务完成的百分比。通过结合SVG和CSS3,可以创建出高度可定制且效果极佳的圆形进度条。本章节将深入探讨圆形进度条的设计思路、实现技巧,以及如何通过CSS3控制SVG属性来制作进度条动画的关键帧定义。 4.1 圆形进度条的设计思路在设计圆形进度条时,首先需要考虑的是如何使用SVG路径(path)来绘制基本的圆形轮廓。其次,我们需要思考如何让CSS类与SVG元素协同工作,以实现进度条的动态效果。 4.1.1 SVG路径(path)的使用SVG的 <path> 元素是一种非常强大的工具,可以用来绘制复杂的矢量图形。在创建圆形进度条时,我们可以定义一个圆形的路径,然后通过CSS动画来改变该路径的 stroke-dasharray 和 stroke-dashoffset 属性,从而实现进度条的动态显示效果。 下面是一个基本的SVG圆形路径示例:
在此示例中,我们创建了一个中心位于(50, 50)、半径为40的圆形。 stroke-width 定义了边框的宽度,这里设置为10。 为了制作进度条效果,我们需要定义一个更长的路径,这里可以使用 <path> 元素,并通过 d 属性指定路径数据。
这里使用了 a 命令(弧形命令),定义了一个圆弧,它将创建一个完整的圆形路径。 4.1.2 CSS类和SVG元素的协同工作为了使进度条具有动画效果,我们将使用CSS3的关键帧动画来控制SVG路径属性的变化。通过为SVG元素添加CSS类,并定义相应的动画,可以实现进度条的动态显示。 下面是一个添加了CSS动画的SVG圆形路径示例:
在这个示例中,我们定义了一个名为 progress-ring 的CSS类,通过 stroke-dasharray 设置了路径的虚线长度(等于圆周长度),并通过 stroke-dashoffset 设置了虚线的起始偏移量。关键帧动画 progress-animation 使得虚线偏移量从250逐渐变化到50,从而实现进度条的动画效果。 4.2 圆形进度条的实现技巧在实现圆形进度条的过程中,我们需要关注如何使用CSS3控制SVG属性来制作进度条动画的关键帧定义,这将涉及到对SVG路径属性的精确定义和CSS动画的精细控制。 4.2.1 利用CSS3控制SVG属性通过CSS3可以控制SVG元素的属性,如颜色、透明度、路径数据等。为了控制进度条的进度,我们通常关注 stroke-dasharray 和 stroke-dashoffset 两个属性。 stroke-dasharray 定义了虚线模式的显示,而 stroke-dashoffset 则定义了虚线的起始偏移量。通过改变这两个属性,我们可以创建进度条的动态效果。 让我们看看如何在CSS中使用 stroke-dasharray 和 stroke-dashoffset 来设置进度条的动画:
在这个CSS代码示例中,我们首先设置 stroke-dasharray 的值为圆的周长,以确保绘制出完整的圆形。随后,我们通过 stroke-dashoffset 来控制从圆周的哪个点开始绘制虚线。通过关键帧动画逐渐减少 stroke-dashoffset 的值,从而实现进度条的填充效果。 4.2.2 进度条动画的关键帧定义进度条动画的关键帧定义是实现动画流畅显示的关键。在CSS中,我们可以使用 @keyframes 规则来定义动画的起始点和结束点,甚至可以设置中间过程中的关键帧,从而实现更复杂的动画效果。 为了使动画看起来更加平滑,我们可以在 @keyframes 中定义多个关键帧,如下所示:
在这个例子中,我们定义了五个关键帧来控制进度条从0%到100%的进度显示。在实际应用中,可以根据需要调整这些关键帧的百分比,以实现不同的动画效果。 通过以上章节的内容,我们已经对如何设计和实现圆形进度条有了全面的了解。接下来的章节将会介绍如何对进度条样式进行自定义,并增强其交互能力。 5. 进度条动画的自定义和交互增强5.1 进度条样式与主题的定制进度条不仅是展示数据进度的工具,它也可以是用户界面中的一个设计元素。通过自定义样式,进度条可以很好地融入到网站或应用的主题之中。 不同风格的进度条设计 不同的设计风格可以通过CSS来实现,下面是一个简单的设计示例:
在上述CSS中,我们定义了几种不同的进度条主题样式,并且让进度条宽度随时间平滑过渡。 响应式设计的进度条适配 响应式设计要求进度条能够在不同屏幕尺寸上都能良好地工作。我们可以通过媒体查询来调整进度条的尺寸和布局:
通过上述媒体查询,我们可以确保在不同分辨率的设备上进度条都能保持良好的可见性和易用性。 5.2 进度条动画的交互逻辑进度条动画的交互逻辑是用户体验的重要组成部分。它不仅传达了进度状态,也提供了用户操作的反馈。 用户交互反馈机制 进度条动画可以包含交互反馈,例如在用户进行特定操作时改变进度条的外观或者动画效果。
在上面的例子中,我们模拟了进度更新,并根据进度的不同阶段改变了进度条的样式。 动态更新进度与事件处理 动态更新进度条通常涉及到定时器,我们可以使用JavaScript的 setTimeout 或 setInterval 函数。
以上代码创建了一个动画效果,使进度条从0%平滑增加到100%。 进度条动画的自定义和交互增强不仅仅是视觉上的享受,更是用户交互体验的重要部分。通过上述方法,我们可以将进度条设计得更加符合网站或应用的整体风格,同时也能够给予用户操作过程中的即时反馈。 简介:CSS3和SVG是网页设计中用于创建动态视觉效果的强大工具。文章将演示如何结合CSS3的动画功能与SVG的矢量图形能力,制作一个圆形进度条动画特效。这个动画不仅可以提升网站的互动性,还能美观地展示数据或加载状态。文章详细介绍了基本实现步骤,包括SVG元素的创建和进度条动画的设置,并说明了如何根据需求调整动画参数和添加交互功能。 |
您可能感兴趣的文章 :
-
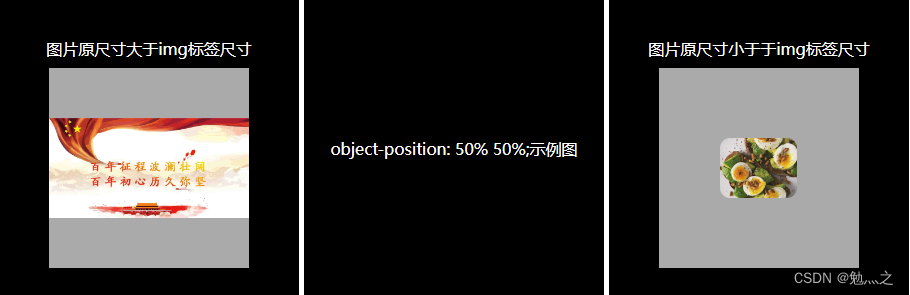
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以 -
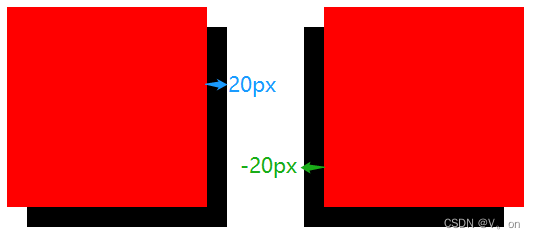
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意: -
CSS3新特性:box-shadow阴影效果、圆角border-radius效果
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个 -
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保 -
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能 -
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始 -
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用 -
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07