使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以轻松地调整元素内容在容器内的起始点,实现精准定
|
在CSS中,object-position属性它允许我们精确地控制替换元素(如<img>、<video>等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以轻松地调整元素内容在容器内的起始点,实现精准定位。 1 语法object-position该属性接受两个值,分别表示水平方向和垂直方向的偏移量。这两个值可以是长度单位(如像素、百分比等),也可以是关键词(如left、right、top、bottom、center)。它指定 image 或 video 在容器中的位置。第一个值为 x 坐标位置的值,第二个值为 y 坐标位置的值。表示的方式有:
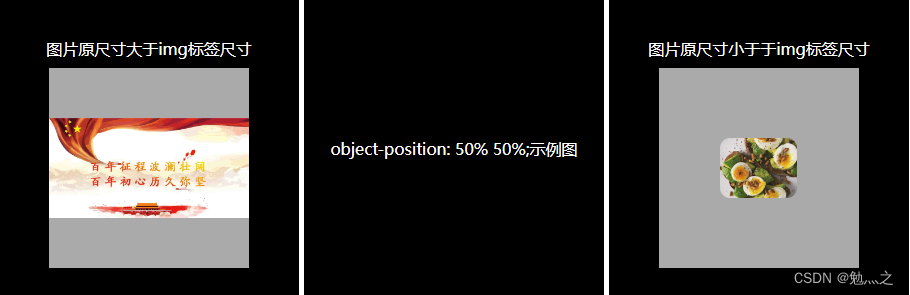
例如,object-position: 50% 50%;表示将元素内容在容器内水平和垂直方向上都居中显示。
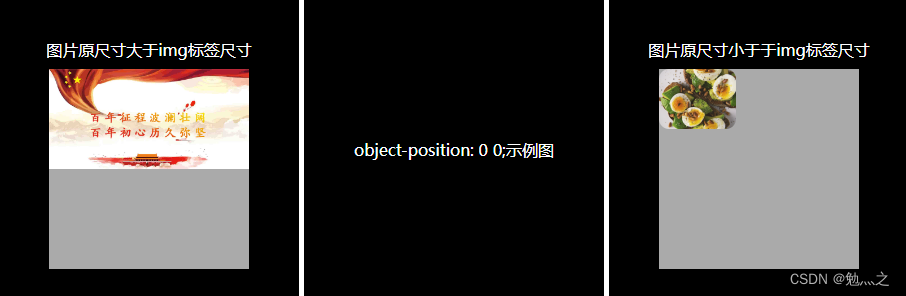
2 使用场景假设我们有一个固定大小的容器,并且想要在其中展示一个图像。我们希望图像能够按照特定的位置进行显示,而不是简单地填充整个容器。这时,我们就可以使用object-position属性来实现。 例如,如果我们想要将图像定位到容器的左上角,我们可以设置object-position: 0 0;。
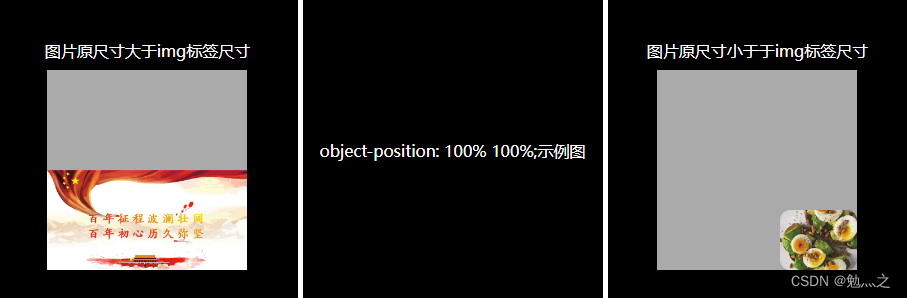
这样,图像的左上角就会与容器的左上角对齐。同样地,如果我们想要将图像定位到容器的右下角,我们可以设置object-position: 100% 100%;。这样,图像的右下角就会与容器的右下角对齐。
除了使用具体的偏移量值,我们还可以使用关键词来定位图像。例如,object-position: center center;会将图像在容器内水平和垂直方向上都居中显示。这对于那些希望图像在容器中居中展示的场景非常有用。
此外,object-position属性还可以与object-fit属性一起使用,以实现更复杂的布局效果。object-fit属性用于指定元素内容如何适应其容器的大小,而object-position属性则用于控制元素内容在容器内的位置。通过将这两个属性结合使用,我们可以更加灵活地控制替换元素在容器中的显示方式。 例如,我们可以使用object-fit: cover;来确保图像始终填充整个容器,并使用object-position来指定图像在容器内的起始位置。这样,即使图像的原始尺寸与容器不匹配,我们也可以通过调整object-position的值来实现最佳展示效果。 3 提示需要注意的是,object-position属性仅对替换元素有效,即那些具有固有尺寸(如图像和视频)的元素。 对于非替换元素(如文本和背景),该属性不会产生任何效果。 |
您可能感兴趣的文章 :
-
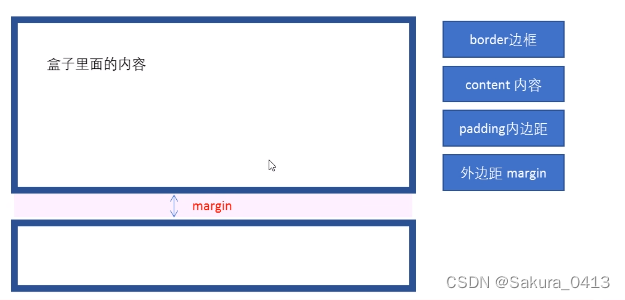
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr -
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效 -
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以 -
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意: -
CSS3新特性:box-shadow阴影效果、圆角border-radius效果
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07