CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scrollbar 这种方法适用于大多数现代浏览器。通过设置ov
|
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用 overflow 和 ::-webkit-scrollbar 这种方法适用于大多数现代浏览器。通过设置 overflow 属性启用滚动,同时利用 ::-webkit-scrollbar 来隐藏滚动条(此伪元素只适用于 WebKit 内核的浏览器,如 Chrome 和 Safari)。 实现步骤:
示例:
2. 使用 -ms-overflow-style 和 scrollbar-width 这是另外一种方式,用于不同的浏览器。-ms-overflow-style 用于 Internet Explorer 和 Edge,scrollbar-width 用于 Firefox。 实现步骤:
示例:
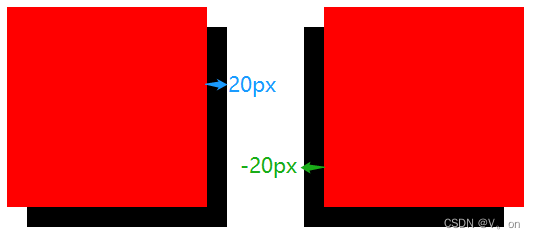
3. 使用负边距隐藏滚动条 这种方法通过使用父容器并将子元素设置为超出边界,以实现隐藏滚动条。 实现步骤:
示例:
最常用的组合,确保主流浏览器兼容性: 为了确保在所有主流浏览器(如 Chrome、Safari、Firefox、Edge 和 IE)中隐藏滚动条的同时仍然保留滚动功能,可以结合前面提到的不同方法。以下是推荐的组合代码:
解释: overflow: auto;: 启用滚动功能,适用于所有浏览器。 -ms-overflow-style: none;: 隐藏 Internet Explorer 和旧版 Edge 浏览器中的滚动条。 scrollbar-width: none;: 隐藏 Firefox 浏览器中的滚动条。 ::-webkit-scrollbar { display: none; }: 隐藏 WebKit 内核浏览器(如 Chrome 和 Safari)中的滚动条。 完整示例:
通过这个组合,滚动条将会在所有主流浏览器中被隐藏,同时确保滚动功能的正常使用。 |
您可能感兴趣的文章 :
-
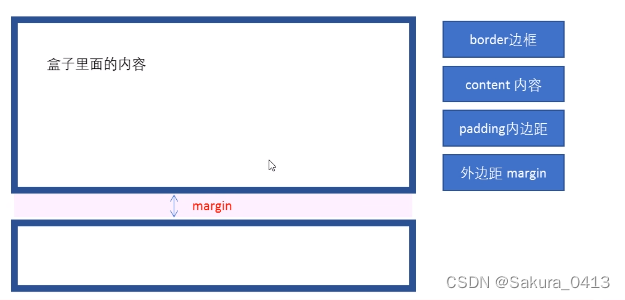
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr -
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效 -
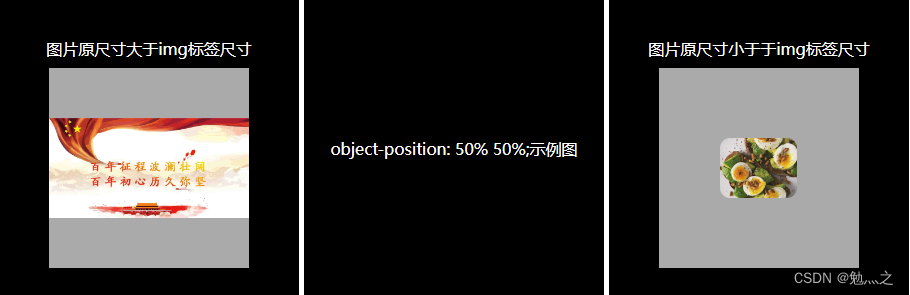
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以 -
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意: -
CSS3新特性:box-shadow阴影效果、圆角border-radius效果
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07