CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效果。本文将详细介绍border属性及其相关特性,帮助你
|
CSS 是前端开发中不可或缺的工具,而 border 属性则是控制元素边框的核心之一。通过灵活使用 border,开发者可以为网页布局带来丰富的视觉效果。本文将详细介绍 border 属性及其相关特性,帮助你在项目中充分利用边框样式。 一、border 属性概述1. 什么是 border?border 属性用于设置元素周围的边框。它可以通过不同的值来定义边框的宽度、样式和颜色。一个典型的 border 定义包括 border-width(宽度)、border-style(样式)和 border-color(颜色)这三个主要部分。 2. border 属性的基本语法border 属性的语法非常直观,它的完整形式为:
例如:
这段代码为一个 div 元素设置了 2 像素宽的黑色实线边框。 二、border 相关的子属性1. border-widthborder-width 属性定义边框的厚度。可以接受以下四种值:
2. border-styleborder-style 定义边框的线条样式。它支持多种类型,常见的有:
3. border-colorborder-color 属性用于设置边框的颜色。你可以使用 CSS 支持的任何颜色表示法,包括: 颜色名称(如 red)十六进制颜色(如 #000000)RGB/RGBA 颜色(如 rgb(255, 0, 0))HSL/HSLA 颜色(如 hsl(0, 100%, 50%))
三、边框的独立控制在某些情况下,你可能只希望设置某个方向的边框,CSS 提供了几个独立的 border 子属性来控制元素的四个边的边框: border-top border-right border-bottom border-left 每个属性都可以单独设置宽度、样式和颜色:
你还可以通过缩写形式同时设置多个方向的边框:
四、圆角边框:border-radius除了传统的矩形边框,CSS 还允许你通过 border-radius 属性为元素设置圆角边框。border-radius 可以接受单一值或多值,来指定每个角的半径。 1. border-radius 的基本用法
这段代码会为一个 div 元素创建带有圆角的边框,半径为 10 像素。你可以为四个角单独设置半径:
这表示元素左上角的圆角半径为 10 像素,右上角为 20 像素,右下角为 30 像素,左下角为 40 像素。 2. 圆形边框如果想为元素创建一个圆形或椭圆形边框,你可以使用 50% 的 border-radius 值:
这会使元素呈现圆形外观,前提是元素的宽高相等。 五、边框图片:border-imageborder-image 属性允许你使用图像代替传统的边框样式。这是通过为元素定义图像边框来实现的,非常适合创建复杂的视觉效果。 1. border-image 的基本用法border-image 的语法如下:
2. border-image 的应用场景border-image 非常适合用于具有艺术性边框的设计,例如纸张的卷边效果、相框等。以下是一个示例:
在这个例子中,我们首先通过 border 属性定义了透明边框,然后使用 border-image 为边框赋予图像。 六、隐藏边框与无边框效果在某些设计需求下,你可能希望元素没有边框,CSS 提供了多种方式来实现无边框效果: 1. 使用 border-style: none
2. 使用 border: 0 你也可以通过设置 border: 0 来完全去除边框:
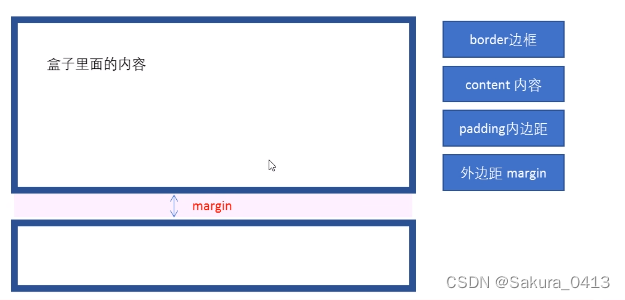
这两种方法都能有效地移除元素的边框。 七、边框与布局的关系在网页布局中,边框不仅是一个视觉装饰工具,它还可能影响到布局的整体效果。边框的宽度会占据元素的总大小,因此你需要在设计布局时考虑到边框的存在。 1. box-sizing 属性的使用默认情况下,边框会影响元素的实际尺寸,这意味着在设置元素的宽高时,需要同时考虑边框的宽度。通过使用 box-sizing 属性,可以更好地控制元素的大小:
使用 border-box,元素的宽度和高度将包括内边距和边框,从而避免了额外的计算。 八、总结border 属性为开发者提供了强大的工具,可以灵活地设置元素的边框样式。无论是简单的实线边框,还是复杂的图像边框,border 都能够满足不同设计需求。通过合理地使用 border-width、border-style、border-color 以及 border-radius,你可以为网页增添更多的视觉层次和美感。同时,border-image 的引入更是为复杂设计提供了新的可能性。希望本文能帮助你更好地理解和使用 CSS 中的 border 属性,在你的项目中创造出令人惊艳的界面效果。 |
您可能感兴趣的文章 :
-
CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景 -
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr -
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效 -
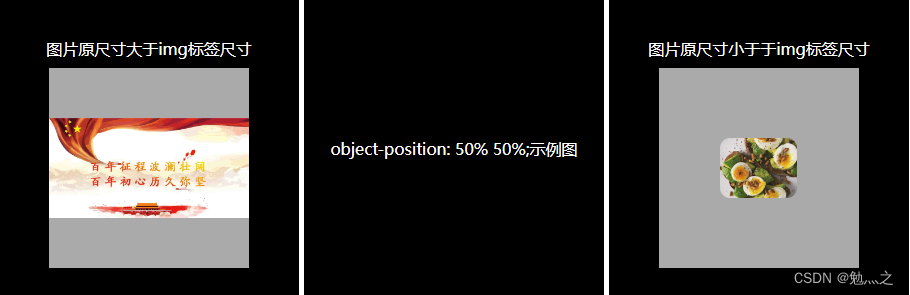
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以 -
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意:
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07