CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景图像的大小,创造出更加丰富和美观的页面效果。
|
background-size 是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置 background-size,开发者可以根据布局需求,灵活地调整背景图像的大小,创造出更加丰富和美观的页面效果。 一、background-size 属性概述1. 属性简介 background-size 属性允许你定义背景图片的大小,以适应元素的尺寸和页面布局。该属性能够通过多种方式设定背景图像的缩放比例,提供了从完全覆盖到按比例缩放的多种方案。 background-size 可以接受以下几种值:
二、background-size 属性的基本用法下面我们来看几个基本的使用案例: 1. 使用 auto 保持原始大小
在这个例子中,背景图片的大小保持其原始尺寸,图片既不会缩放也不会拉伸,直接根据图片的实际大小显示。 2. 使用 cover 完全覆盖背景
cover 值会将背景图片缩放到足够大,以确保它能够覆盖整个元素背景。如果背景图片的比例与元素不同,部分图片可能会被裁剪。 3. 使用 contain 适应背景
与 cover 不同,contain 值会确保整个背景图片都显示在元素背景中,图片不会被裁剪,但这可能导致元素中留有空白区域。 4. 使用百分比或具体尺寸
这里,背景图片的宽度和高度分别设定为元素尺寸的 50%,即使图片的比例与元素不匹配,仍会按比例缩放。 三、background-size 的详细解析1. auto 的详细解释 当使用 auto 时,背景图片的尺寸不会被改变。即便容器的大小发生变化,背景图片也不会跟随改变。因此,auto 更适合用于设计中背景图片尺寸精确控制的场景,尤其是那些需要背景与实际内容比例保持一致的布局。 2. cover 与 contain 的比较
3. 指定宽度和高度 除了 auto、cover 和 contain 之外,还可以直接为 background-size 指定具体的尺寸,既可以是绝对值如 px,也可以是相对值如百分比。
在这个例子中,背景图片被缩放到宽度 100px、高度 200px。使用固定尺寸时,确保图片比例不会失真是一个设计难点。 4. 动态尺寸计算 在某些复杂布局中,可能需要根据元素或屏幕的大小动态调整背景图片的尺寸,calc() 函数能够很好地解决这个问题:
这里,背景图片的宽度和高度会分别减去 20px 和 50px,这种动态计算的方式非常适合响应式布局。 四、响应式设计中的应用1. 使用 cover 实现自适应背景 在响应式设计中,背景图片的尺寸必须随屏幕的变化而自动调整,而 cover 是实现这一效果的常用方法。无论屏幕尺寸如何变化,背景图片总是能够全屏覆盖,而不会失去主要内容。
这种方式常用于设计全屏展示图片的场景,特别是在着重视觉效果的网站中。 2. 使用 contain 保证图片完整显示 当你希望背景图片完整显示在不同设备上时,contain 是更好的选择。它不会裁剪图片,而是根据屏幕尺寸进行缩放,以保证图片内容的完整性。
这在展示品牌标志或产品图片时非常有用,因为裁剪可能会影响图片内容的呈现效果。 五、多个背景图片的使用CSS 支持为一个元素设置多个背景图片,每个背景图片都可以单独设置 background-size。例如:
在这个例子中,第一张图片被设置为元素的一半大小,而第二张图片保持原始尺寸。 六、background-size 与其他属性的配合1. 与 background-position 的配合 通过 background-position,你可以精确控制背景图片在元素中的位置。当与 background-size 结合使用时,能够创建出精美的背景效果。
这种组合常用于大尺寸图片的全屏背景展示,通过居中对齐确保图片的主体部分始终可见。 2. 与 background-repeat 的配合 background-size 还可以与 background-repeat 配合使用,控制图片是否重复显示:
这里,背景图片会在水平方向重复,而不会垂直重复。 七、注意事项1. 图片比例的影响 当使用 background-size 设置背景图片的大小时,确保图片的宽高比例不会被破坏。如果图片的宽度和高度不成比例,可能会导致图片拉伸或压缩。 2. 性能影响 使用过大的图片会影响页面加载性能,尤其是在使用 cover 时。为保证页面性能,应根据具体需求选择合适的图片尺寸。 八、总结background-size 属性为开发者提供了强大的背景图像控制能力。在实际开发中,灵活使用该属性能够极大地提升页面的视觉效果和用户体验。通过合理的设置背景图片的大小,开发者可以确保图片在各种屏幕设备上都能够以最佳状态呈现,从而创造出更加精致的用户界面。 |
您可能感兴趣的文章 :
-
css实现图片旋转功能的代码
一 css实现图片旋转90度 1 2 3 4 .icon{ -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); } 二 水平翻转 1 2 3 4 5 6 7 8 9 .icon { color: #f64e78; font-size -
CSS自定义浏览器滚动条样式的代码
CSS自定义浏览器滚动条样式指南 在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文 -
CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景 -
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr -
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效 -
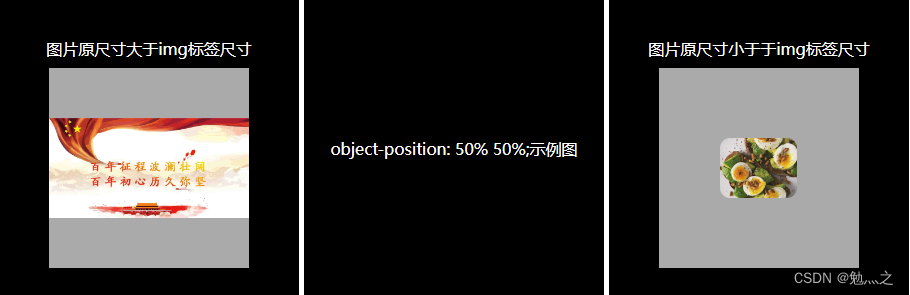
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07