CSS自定义浏览器滚动条样式的代码
CSS自定义浏览器滚动条样式指南 在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文将详细介绍如何使用CSS自定义浏览器滚动条的样式,
CSS自定义浏览器滚动条样式指南在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文将详细介绍如何使用CSS自定义浏览器滚动条的样式,帮助你提升网站的视觉效果和用户体验。 1. 隐藏滚动条的角落如果你希望隐藏滚动条的角落部分,可以使用以下CSS代码:
2. 设置滚动条的基本样式要设置滚动条的基本样式,可以使用以下CSS代码:
3. 设置滚动条轨道的样式要设置滚动条轨道的样式,可以使用以下CSS代码:
4. 设置滚动条滑块的样式要设置滚动条滑块的样式,可以使用以下CSS代码:
5. 完整代码以下是完整的CSS代码示例,涵盖了上述所有样式设置:
6. 结论通过使用CSS自定义滚动条样式,你可以显著提升网站的视觉效果和用户体验。本文详细介绍了以下几个方面的内容:
通过这些技巧,你可以轻松地为你的网站添加个性化的滚动条样式,从而提升用户的整体体验。希望本文的内容对你有所帮助,如果你有任何疑问或需要进一步的帮助,请随时联系我! |
您可能感兴趣的文章 :
-
css实现图片旋转功能的代码
一 css实现图片旋转90度 1 2 3 4 .icon{ -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); } 二 水平翻转 1 2 3 4 5 6 7 8 9 .icon { color: #f64e78; font-size -
CSS自定义浏览器滚动条样式的代码
CSS自定义浏览器滚动条样式指南 在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文 -
CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景 -
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr -
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效 -
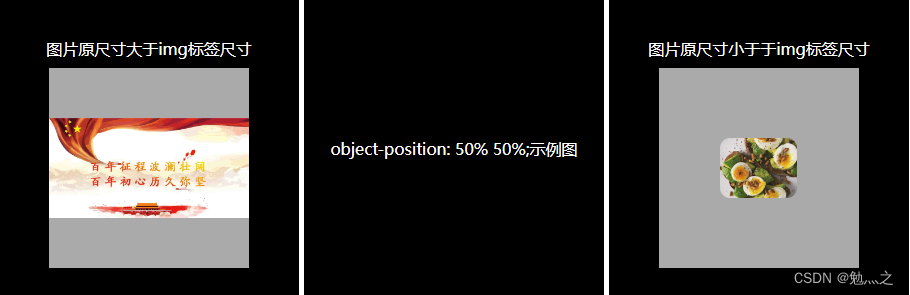
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07