css渐变色背景gradient的介绍
使用渐变色作为背景 可以直接将渐变色用作元素的背景,可以看做是一种特殊的背景图片。(是作为背景background一个属性值不是背景颜色background-color的属性值 ) CSS 渐变是一种从一种颜色平
使用渐变色作为背景可以直接将渐变色用作元素的背景,可以看做是一种特殊的背景图片。(是作为背景background一个属性值不是背景颜色background-color的属性值 )
显示效果:
线性渐变(Linear Gradient)线性渐变是沿着一条直线的颜色过渡。你可以指定多个颜色点来创建复杂的渐变效果。
显示效果:
径向渐变(Radial Gradient)径向渐变是从中心向外扩展的颜色过渡。
显示效果:
锥形渐变锥形渐变是一种围绕中心点旋转的颜色渐变,类似于饼图的效果。
显示效果:
更多渐变控制你可以通过指定颜色点的位置来获得更多的控制。
显示效果:
重复渐变(Repeating Gradients)CSS 还支持重复渐变,可以创建条纹或其他重复图案。
显示效果:
通过这些示例,你可以创建各种各样的渐变效果来美化你的网页。 更多gradients.app 是一个在线工具,用于生成和定制各种渐变效果。这个网站提供了一个直观的用户界面,允许用户创建线性渐变、径向渐变和锥形渐变,并可以实时预览和调整这些渐变的颜色、角度和其他参数。 |
您可能感兴趣的文章 :
-
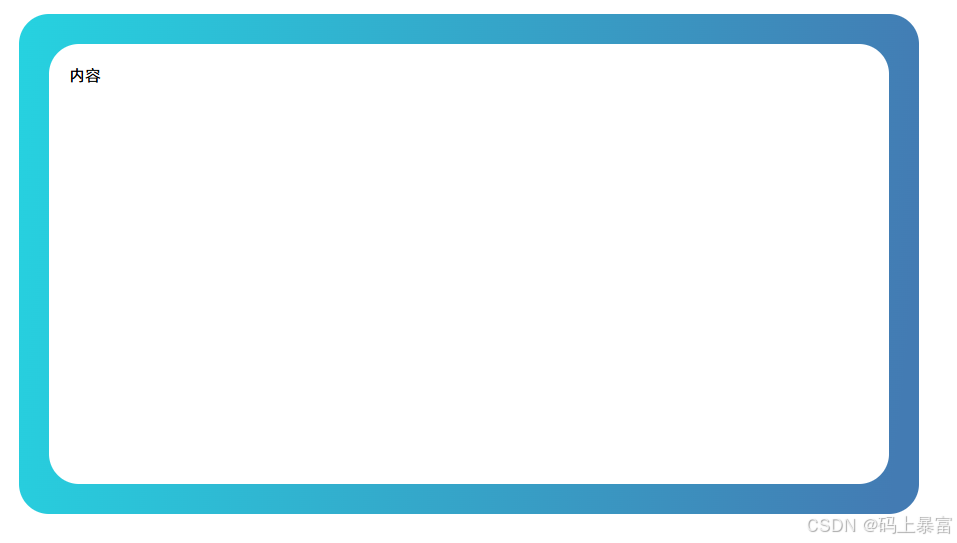
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t -
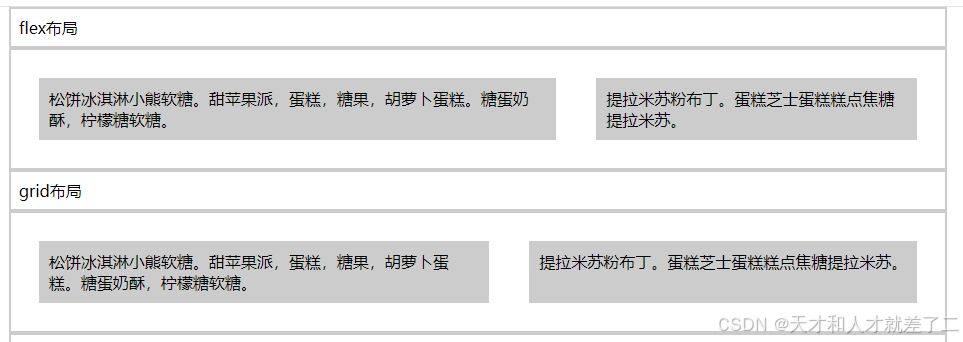
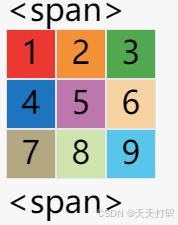
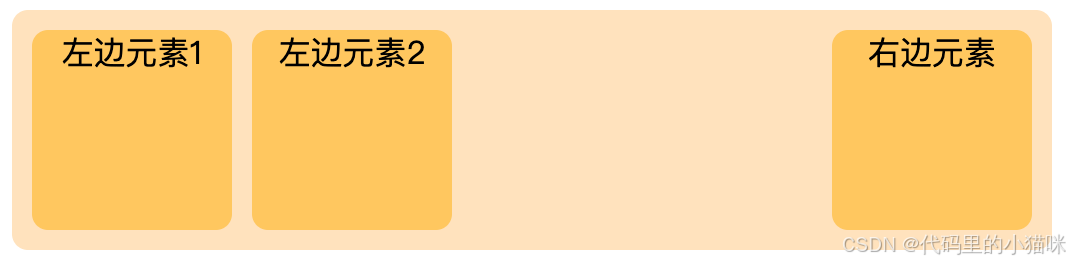
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i -
css实现图片旋转功能的代码
一 css实现图片旋转90度 1 2 3 4 .icon{ -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); } 二 水平翻转 1 2 3 4 5 6 7 8 9 .icon { color: #f64e78; font-size -
CSS自定义浏览器滚动条样式的代码
CSS自定义浏览器滚动条样式指南 在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文 -
CSS background-size属性介绍
background-size是 CSS 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置background-size,开发者可以根据布局需求,灵活地调整背景 -
CSS border边框的全面指南介绍
CSS 是前端开发中不可或缺的工具,而border属性则是控制元素边框的核心之一。通过灵活使用border,开发者可以为网页布局带来丰富的视觉效 -
CSS中隐藏滚动条的同时保留滚动功能
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。 1. 使用overflow和::-webkit-scr
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07