CSS3模拟实现一个雷达探测扫描动画特效
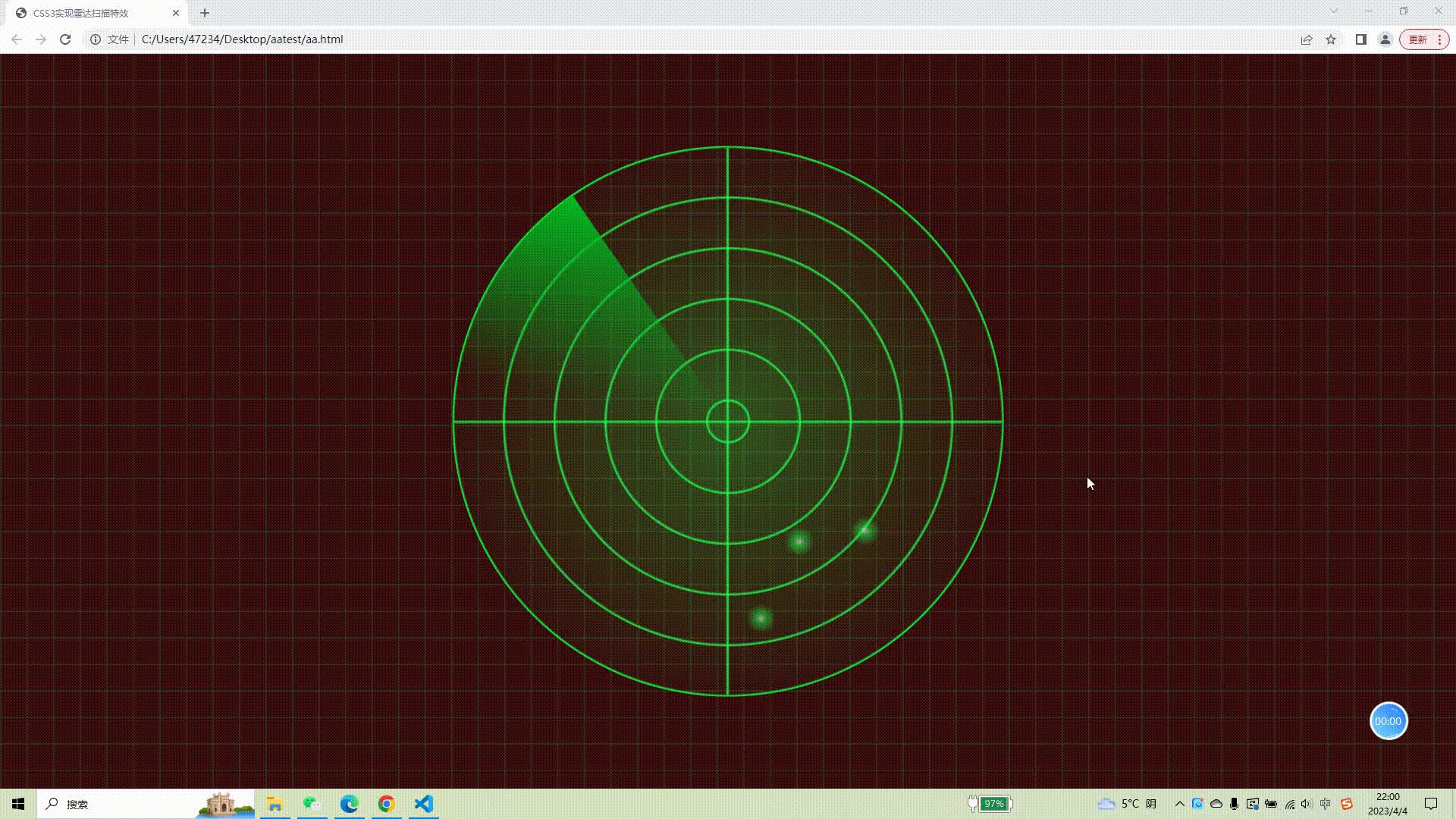
之前好长时间住在唐家岭,从路口往上地走的时候,总能看见一个一个的雷达,好壮观,今天用CSS3实现一个雷达探测扫描的效果。 1. 实现思路 实现思路 包含夜色背景,其实就是为了好看,也
1. 实现思路实现思路 包含夜色背景,其实就是为了好看,也是为了真实,好像有种真实的效果; 包含蜘蛛网盘,又像一个靶子; 实现扫描体的转动效果,而且扫描体会带有阴影尾巴,更加真实; 以及被扫描出的亮点儿。 2. HTML部分的实现HTML部分,包含页面背景,包含多层蜘蛛王盘,包含转动元素,包含扫描结果,猛地一看元素非常多,但在页面性能优化中,HTML标签元素的多少,也会被评定为一个标准,所以我们只添加一个DIV元素,尽量多的都用CSS3来实现
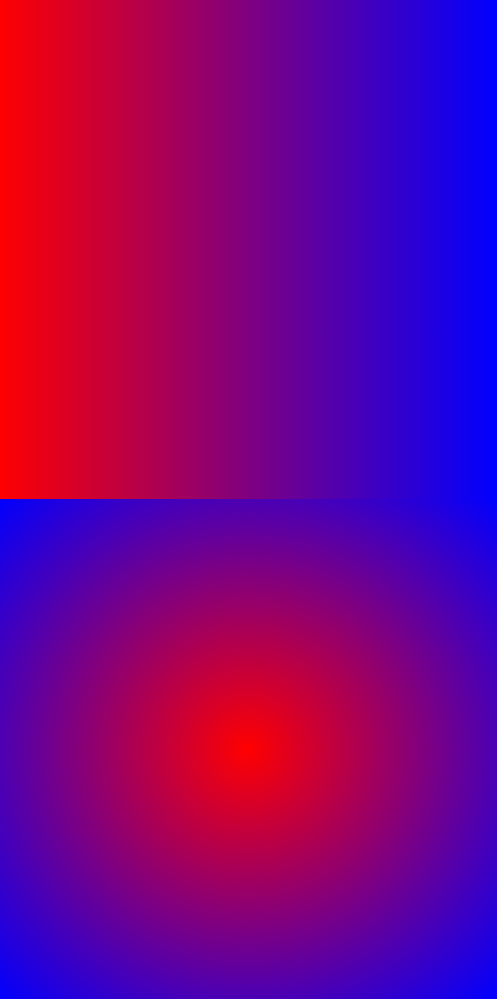
3. 背景的效果背景的效果为了体现出网格的状态,采用了background-image的复合属性,而属性值的linear-gradient保证了横线和纵线的展示
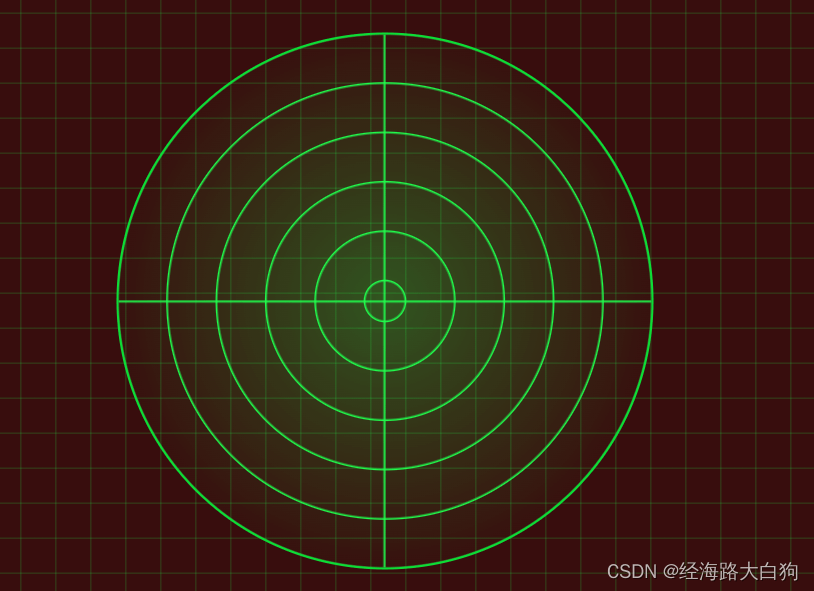
4. 蜘蛛网盘的效果蜘蛛网盘其实可以做成多个DIV嵌套,然后分别设置其border-radius属性为50%,然后一层比一层小即可。然后再横向和纵向分别添加一个边框,但这样会造成HTML元素的增多,所以我们采用了radial-gradient背景色值的填充,而正是这一复合属性,追加的越多,就越有效果
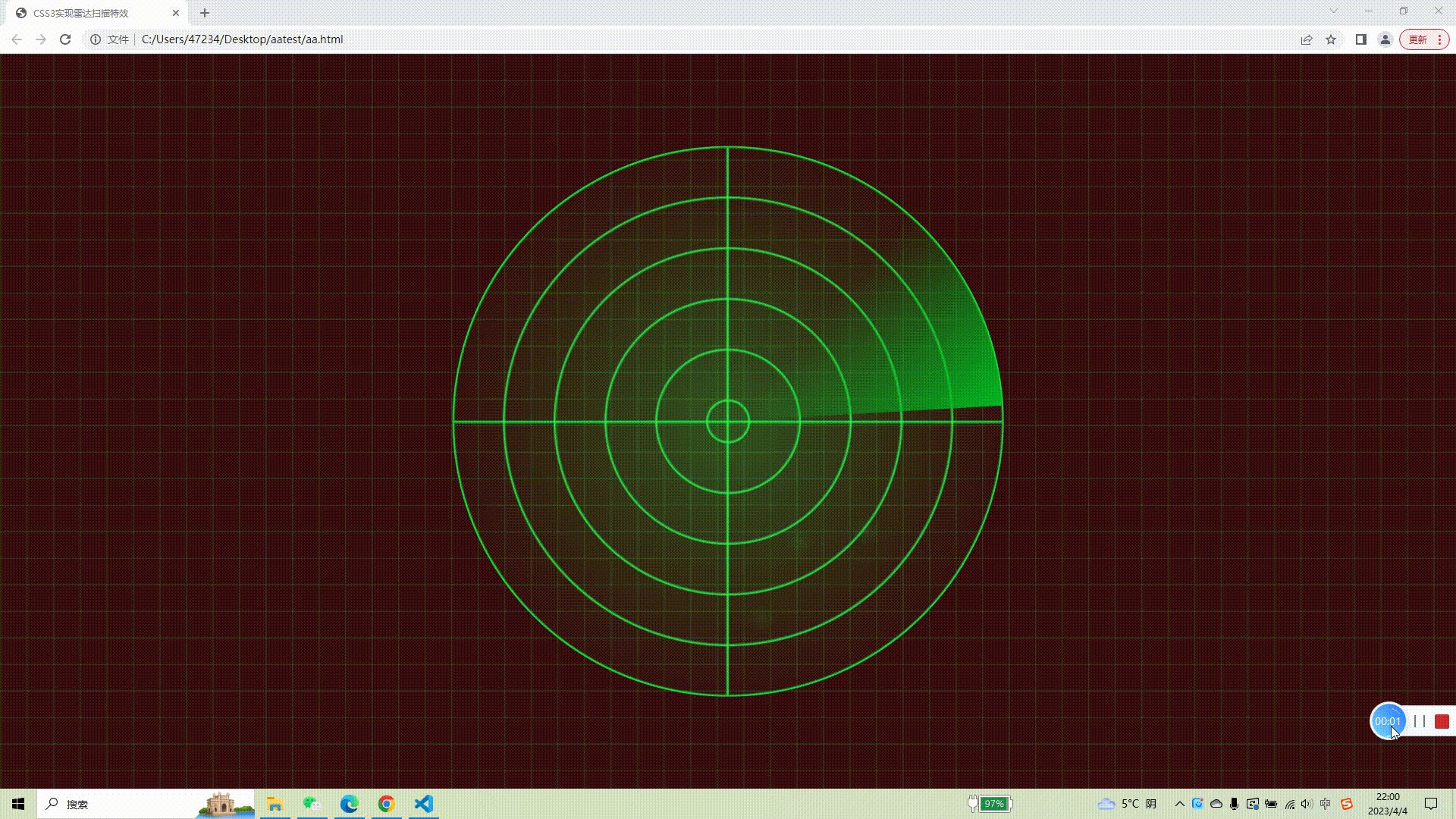
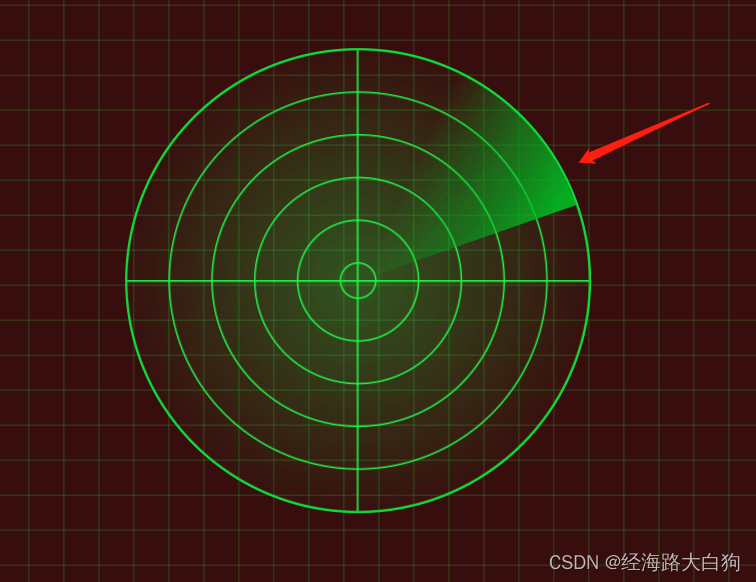
5. 扫描转动效果扫描转动效果使用了我们熟知的animation 属性,而动画中重点在于从0度一直转动到360度这个过程
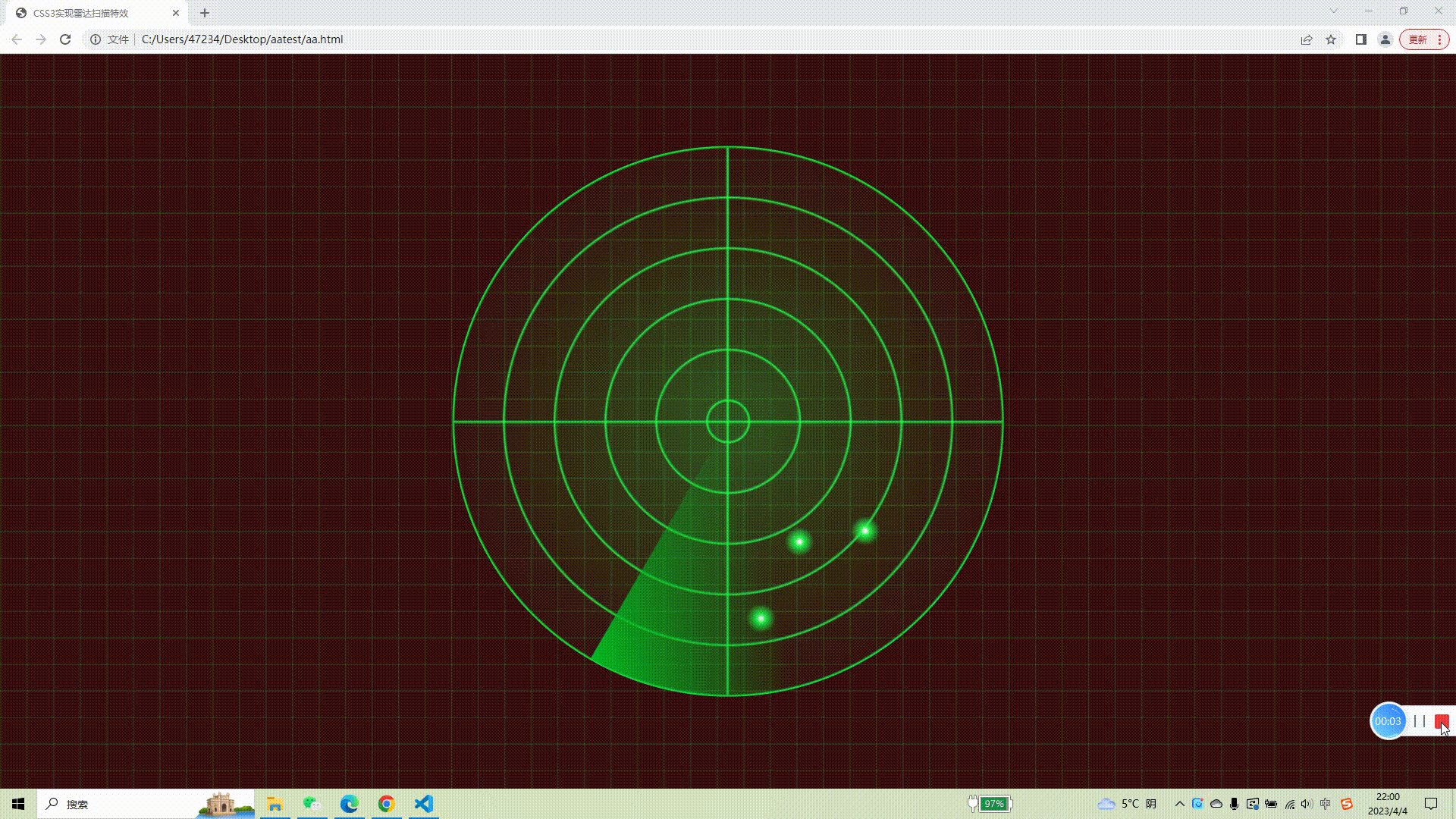
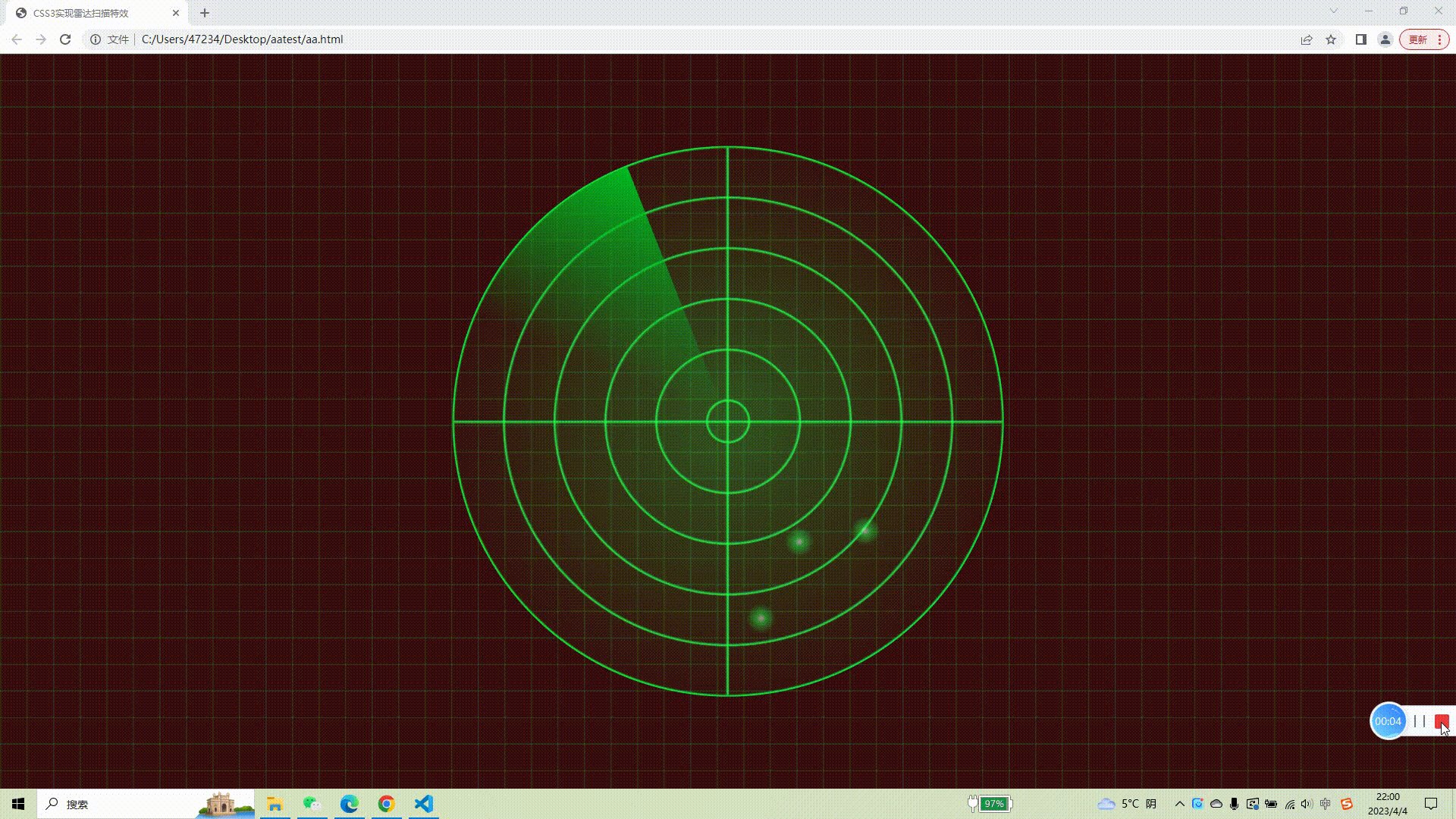
同时在转动的时候,会有一个尾巴阴影效果,随着转动而转动
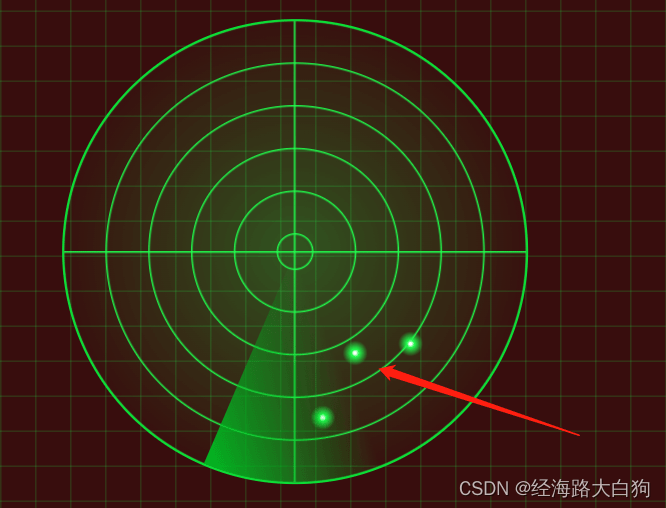
6. 被扫描到的光点儿我们看这个动画效果,是在扫描体经过后,才闪动出现的,而且还会自动闪烁消失,这里采用opacity属性的动画来模拟闪烁过程,同时使用radial-gradient的复合背景属性设置光点儿的个数,位置等
7. 完整源代码下面,把完整源代码给出来,需要的小伙伴可以自行复制粘贴到自己的HTML中去哦
8. 最后最后,希望这个雷达扫描效果,可以给你抛砖引玉,实现更多的需求效果。 |
您可能感兴趣的文章 :
-
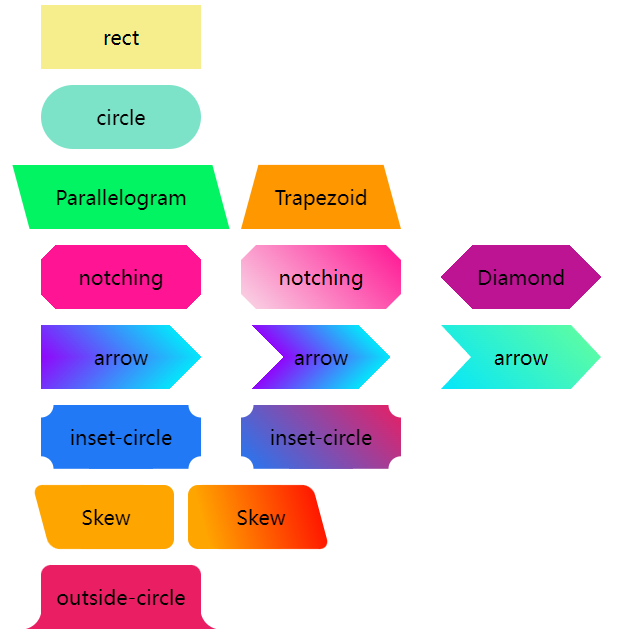
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7 -
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时 -
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x -
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列 -
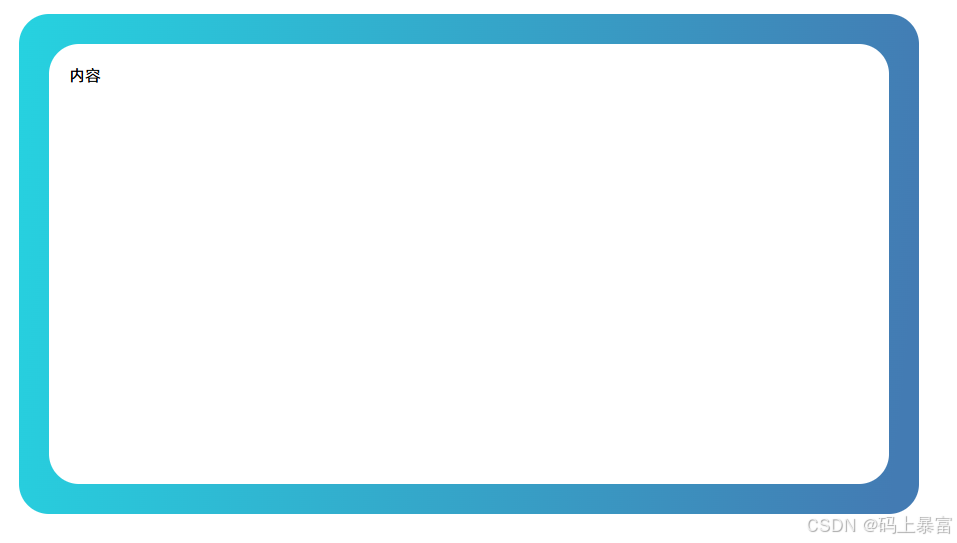
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t -
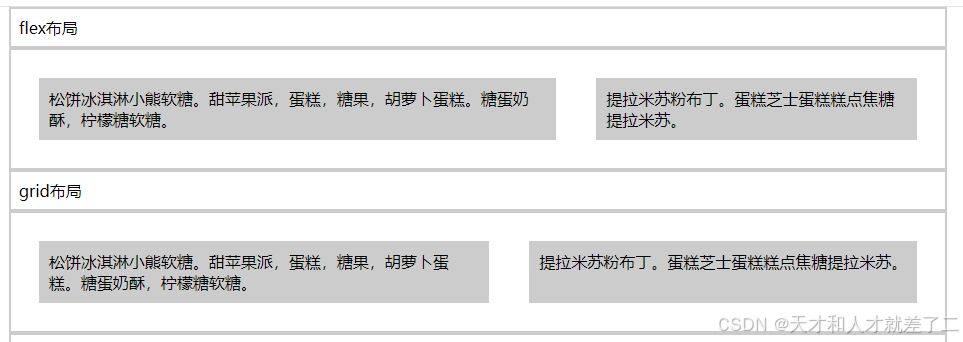
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07