css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列和分布,不论这些元素的大小、排列方向如何。它主
|
CSS3 中的 display: flex 是一种强大的布局模式,被称为“弹性盒布局”或“Flexbox”。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列和分布,不论这些元素的大小、排列方向如何。它主要解决了传统布局方法中遇到的一些问题,如元素对齐、间距分配以及自适应布局等。下面是对 display: flex 的一些关键概念和使用方法的详细介绍。 1. 基本概念:display: flex 会把容器的子元素(即直接子元素)变为弹性盒子项(flex items),并且根据定义的规则来对这些子元素进行排列和布局。弹性布局主要由两个方面组成:
2. 常见的 Flexbox 属性:2.1 容器上的属性:
2.2 项目上的属性:flex-grow:定义项如何在主轴方向上扩展,以填充容器的剩余空间。默认值为 0,即不扩展。
flex-shrink:定义项如何在主轴方向上收缩,默认为 1,即在空间不足时收缩。
flex-basis:定义项的初始大小,默认值为 auto,即根据内容的大小决定。如果指定了大小,项会基于此大小进行分配。
flex:简写属性,它是 flex-grow、flex-shrink 和 flex-basis 的组合。默认值为 0 1 auto。
align-self:允许单个项目覆盖 align-items 设置进行自定义对齐。可以用来在交叉轴上单独控制某个子项的对齐方式。
3. Flexbox 布局模型的优点:
4. 应用场景:
|
您可能感兴趣的文章 :
-
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7 -
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时 -
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x -
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列 -
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t -
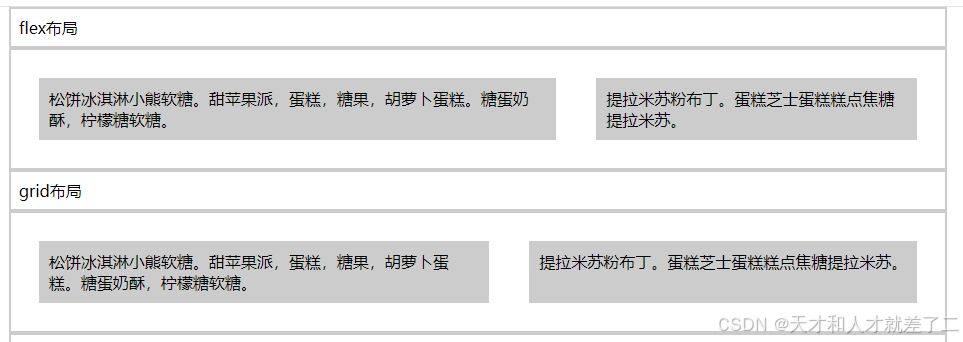
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07