CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时添加过渡效果。 css3 过渡就是元素从一种样式逐渐改
过渡——CSS3动态效果 过渡属性一、什么是过渡:
二、过渡属性:过渡有四个属性:transition-property 、transition-duration 、transition-timing-function 、transition-delay 1、transition-property 定义: 此属性可以设置添加过渡的 css 样式,可以单独设置只有某一个 css 属性具有过渡效果(property),也可以设置所有属性都有过渡效果(all) 属性: transition-property 有三个属性值:none、all、property
此时宽和高会获得过渡效果,但是背景颜色不会获得过渡效果。因为我们的 transition-property 里面没有添加属性值 background-color 。
2、transition-duration 定义; 此属性表示规定完成过渡效果需要多少秒或毫秒 属性值: transition-duration 只有一个属性值:time。表示完成过渡效果需要花费的时间(以秒s或毫秒ms计算,默认为0,意味着没有效果) 有了这个属性,上面的案例效果就可以展现出来了。
此时将鼠标放在我们的蓝色盒子上,他的宽高会用2s变大,但是背景颜色会瞬间变大,因为我们并没有给背景颜色添加过渡效果。 3、transition-timing-function 定义: 此属性规定了过渡效果的速度,默认值为ease 。 属性值: transition-timing-function 有五个属性值:linear、ease、ease-in、ease-out、ease-in-out
在 transition-duration 的案例中,我们可以感受到那时的过渡变换过程是慢速开始、中间匀速、再慢速结束,因为那时我们没有设置 transition-timing-function 的属性值,他默认为 ease 。此时我们将他设置为 linear ,我们可以感受到,此时他是全程匀速的。其他的属性值,大家也自己尝试一下,感受感受他们的不同吧。 4、transition-delay 定义: 此属性定义:何时将开始过渡效果,也叫过渡延迟时间。 属性值: 与 transition-duration 一样,transition-delay 也只有一个属性值:time。规定在过渡效果开始之前需要等待的时间(以秒s或毫秒ms计算),默认为0,即立即开始过渡效果。
此案例中,蓝色盒子会立即变成红色盒子,但是会静止2s,然后再用2s匀速变大到宽高都为300px。那静止的2s即为 transition-delay 设定的属性值。 三、过渡的简写
按照上面的顺序,列出属性值即可,属性值中间用空格分开。 所以我们的最后一个案例也可以写成:
注意:此时的 transition-property 需要设置为 all 或者只设置一个值(width\height\backgroud-color),设置为 all 时,width、height、background-color都具有过渡效果,设置单个属性值时,其他两个属性值就不具有过渡效果,会立即变化。不可以将 transition-property 写成 width,height,即:
此时的 width 将不具有过渡效果,会立即变为 300px 。只有 height 会延迟2s ,然后花费 2s 变为 300px ,再停顿 2s 后,花费 2s 变回 200px 。 |
您可能感兴趣的文章 :
-
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7 -
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时 -
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x -
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列 -
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t -
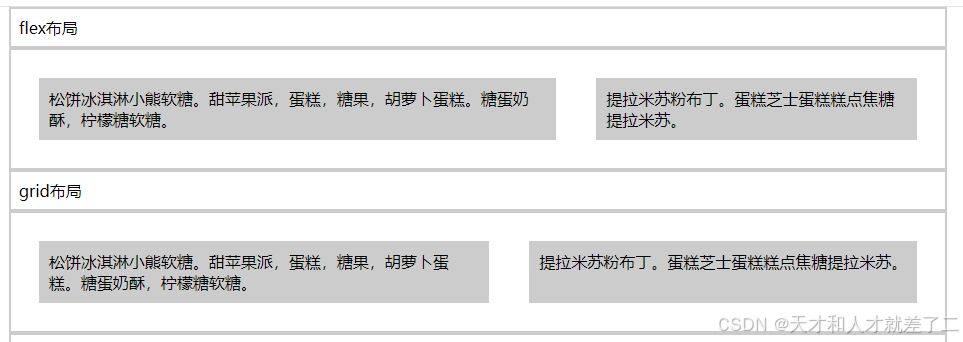
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07