CSS实现高频出现的复杂怪状按钮之镂空的内凹圆角边框
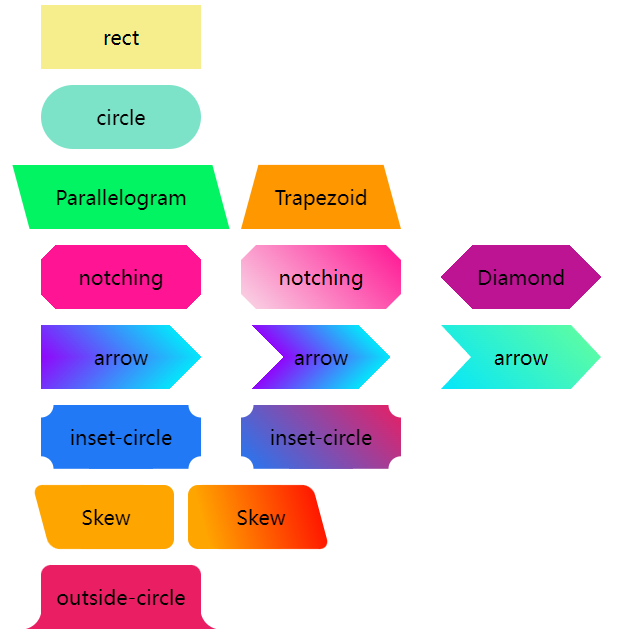
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中,常见的,可能出现的更为复杂的几个按钮,本文,
|
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中,常见的,可能出现的更为复杂的几个按钮,本文,我们来尝试实现这个造型:
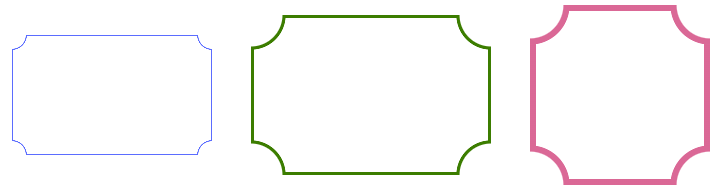
不镂空的内凹圆角按钮在文章开头的贴图中,其实是有和这个按钮非常类似的造型:
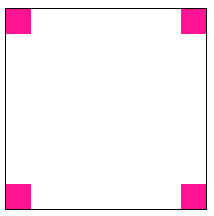
此造型如果内部无需镂空,整体还是比较简单的,利用 background: radial-gradient() 径向渐变或者 mask,都能比较轻松的实现。 我们快速回顾一下,看这样一个简单的例子:
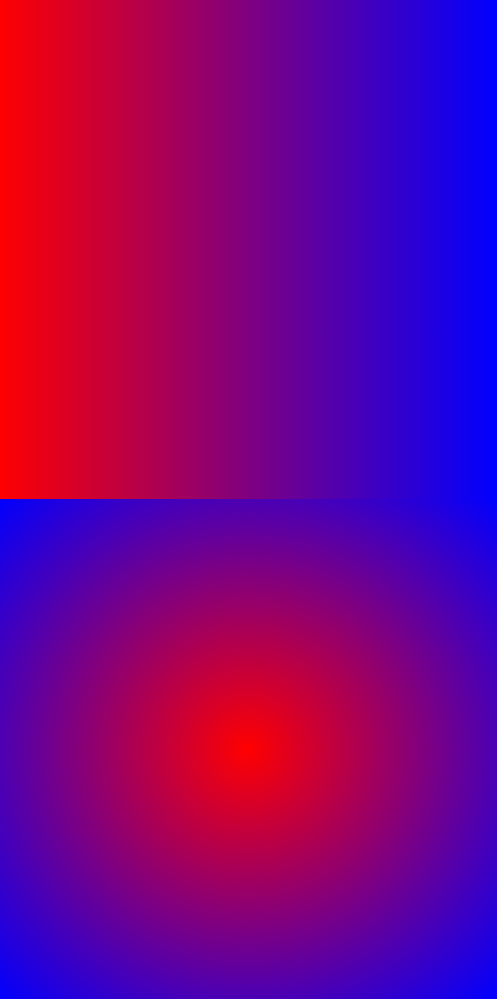
可以得到这样一个图形:
所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
借助 mask 实现渐变的内切圆角按钮如果背景色要求渐变怎么办呢? 假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。 mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
这样,我们就得到了这样一个图形:
镂空的内凹圆角边框但是,如果要求内部是整体镂空,只展示内凹圆角边框,整个复杂度一下就上来了。 上面的方法以及不适用了,原因在于很难利用 mask 制造一个不规则的内凹圆角形状进行裁剪,因此,我们必须另辟蹊径。 渐变偏移技巧在 CSS 高阶小技巧 - 角向渐变的妙用! 一文中,我们介绍了渐变一个非常有意思的偏移技巧: 举个例子,下面是角向渐变 conic-gradient() 的简单介绍:
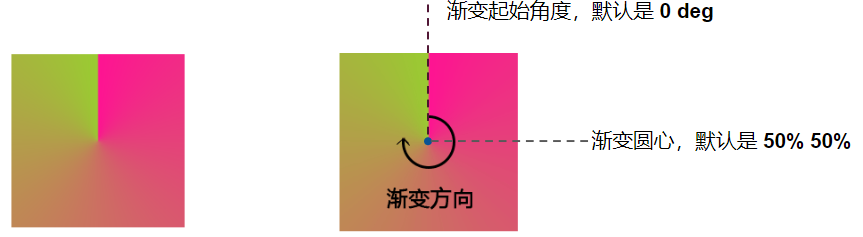
从渐变的圆心、渐变起始角度以及渐变方向上来说,是这样的:
划重点: 从图中可以看到,角向渐变的起始圆心点、起始角度和渐变方向为:
当然,我们也可以控制角向渐变的起始角度以及角向渐变的圆心。 稍微改一下上述代码:
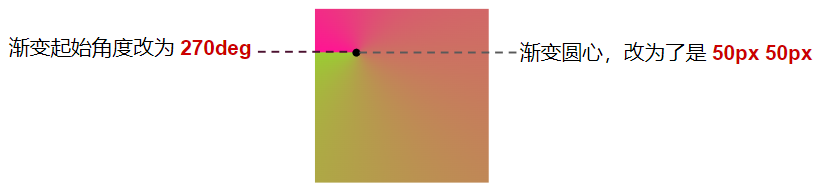
效果如下:
我们改变了起始角度以及角向渐变的圆心:
了解了这个之后。我们基于上述的图形,重新绘制一个图形:
效果如下:
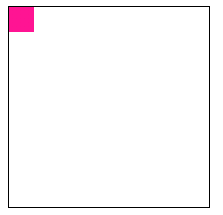
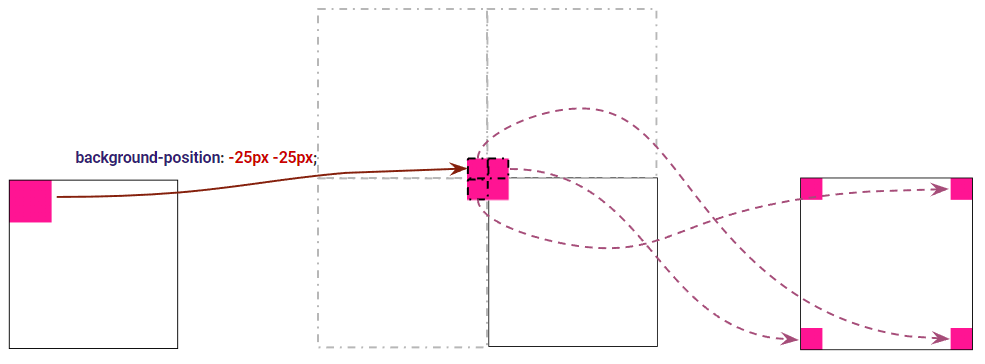
起始角度以及角向渐变的圆心没有改变,但是只让前 90deg 的图形为粉色,而后 270deg 的图形,设置为了透明色。 我们利用角向渐变,在图像内部,又实现了一个小的矩形! 接下来,我们再给上述图形,增加一个 background-position: -25px, -25px:
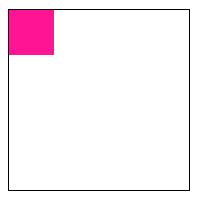
这样,我们就神奇的得到了这样一个图形:
为什么会有这样一种现象?如果我们在代码中加入 background-repeat: no-repeat:
那么就只会剩下左上角一个角:
因此,这里实际上利用了渐变图形默认会 repeat 的特性,实际上是这么个意思:
理解了这张图,也就理解了整个技巧的核心所在! 利用径向渐变实现圆环偏移掌握了上述渐变的偏移技巧后,我们将上述的角向渐变的案例,移植到径向渐变。 首先,我们利用径向渐变,实现一个小圆环:
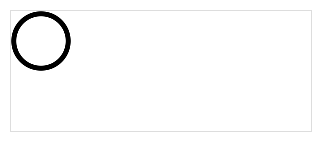
解释一下,上述渐变语句的含义是在 30px 30px 处,实现一个半径为 30px 的径向渐变,渐变颜色为透明到黑色到透明,因此可以得到一个圆环:
为了方便大家看清楚 div 整体大小,利用 border: 1px solid #ddd 展示了整个 div 的轮廓,下图开始隐藏 border 然后,利用上述的技巧,我们让渐变图形,整体偏移 -30px -30px,也就是让径向渐变图形的圆心,处于div的左上角 0 0 坐标处。
此时,图形就变成了这样(下图去掉了 border):
到这,大家应该能恍然大悟了吧。剩下的工作就比较简单了,我们只需要利用多重线性渐变,把剩余的线条补充出来即可,整个图形完整的代码如下:
这样,我们就成功得到了我们想要的不镂空的内凹圆角边框:
当然,我们肯定是需要不同边框大小、颜色的各种不镂空的内凹圆角边框,我们利用 CSS 变量再进行一下封装:
这样,控制三个 CSS 变量,就可以得到各种不同样式的边框了:
完整的代码,你可以戳这里:CodePen Demo -- 内凹角边框 & inner-corner-border 怎么样,一个非常有技巧性的 CSS 图形,你 Get 到了吗? 最后好了,本文到此结束,希望本文对你有所帮助 ???? 想 Get 到最有意思的 CSS 资讯,千万不要错过我的公众号 -- iCSS前端趣闻 ???? |
您可能感兴趣的文章 :
-
CSS @media print使用
@media print是 CSS 中的打印媒体查询,用于定义仅在打印文档时生效的样式规则。通过它,你可以优化网页的打印效果,比如隐藏不必要的元素 -
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7 -
CSS3动态效果之过渡属性介绍
过渡CSS3动态效果 过渡属性 一、什么是过渡: 通过 css3 可以在不使用 flash 动画或 javascript 的情况下,为元素从一种样式变换为另一种样式时 -
css3 实现icon刷新转动效果的代码
先了解一下-webkit-transform、animation、@keyframes这三个属性吧 -webkit-transform可以实现平移、旋转、缩放和倾斜等效果 有以下几个属性 translate(x -
css3 display:flex 弹性盒模型的使用方法
CSS3 中的display: flex是一种强大的布局模式,被称为弹性盒布局或Flexbox。它允许我们通过一套简洁的规则,轻松地对网页元素进行对齐、排列 -
css实现渐变色圆角边框
渐变色圆角边框(内容区域圆角) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 !DOCTYPE html html lang=en head meta charset=UTF-8 t -
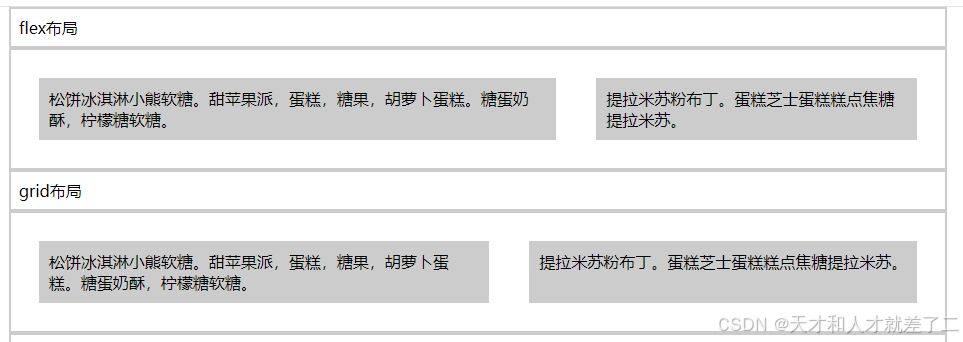
CSS3中使用flex和grid实现等高元素布局的代码
一、简单的两列实现 1、先看页面效果 2、css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: i
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07