前端高级CSS用法介绍
在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨
|
在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨前端高级CSS的用法,并通过表格和流程图来直观展示。
一、CSS高级选择器CSS选择器是选择HTML元素并应用样式的基础。高级选择器使得我们能够更加精确地选择元素,从而实现更复杂的样式效果。 属性选择器:根据元素的属性来选择元素。例如,选择所有带有title属性的元素:
伪类选择器:用于选择元素的特定状态。例如,选择所有悬停状态的链接:
伪元素选择器:用于选择元素的一部分。例如,选择所有段落的首行:
二、CSS布局与定位Flexbox布局:一种一维布局模型,用于在容器中沿主轴或交叉轴排列子元素。它提供了灵活的布局方式,能够轻松实现响应式设计。
Grid布局:一种二维布局模型,提供了更强大的布局能力。它允许我们创建复杂的网格布局,并支持响应式设计。
定位(Positioning):用于改变元素在文档流中的位置。常见的定位方式有相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘性定位(sticky)。
三、CSS动画与过渡过渡(Transition):用于在元素状态改变时添加平滑的过渡效果。例如,改变元素的颜色时添加过渡效果:
动画(Animation):用于创建复杂的动画效果。通过@keyframes规则定义动画的关键帧,然后通过animation属性应用动画。
四、CSS高级技巧CSS变量:允许在CSS中定义变量,以便在多个地方重用相同的值。这有助于提高代码的可维护性和可读性。
媒体查询(Media Queries):用于根据不同的设备特性(如屏幕宽度、高度、分辨率等)应用不同的样式。这是实现响应式设计的关键技术之一。
CSS Sprites(精灵图):一种将多个小图像合并到一个大图像中的技术。通过CSS的background-position属性来显示大图像中的不同部分,从而减少HTTP请求数,提高页面加载速度。 五、表格与流程图示例表格示例:
流程图示例(用纯CSS实现):
在这个流程图示例中,我们使用了Flexbox布局来垂直排列流程图的各个步骤,并通过CSS样式来美化步骤和箭头。通过调整样式,我们可以轻松实现不同风格的流程图。 六、总结前端高级CSS用法涵盖了选择器、布局与定位、动画与过渡、高级技巧等多个方面。通过掌握这些用法,我们可以创建出更加美观、交互性更强的网页。同时,结合表格和流程图等示例,我们可以更直观地理解和应用这些高级CSS用法。 |
您可能感兴趣的文章 :
-
CSS去除a标签的下划线的几种方法
在 CSS 中,去除a标签(超链接)的下划线主要有以下几种方法: 使用text-decoration属性 通用选择器设置:使用a标签选择器,将text-decoration属 -
CSS will-change属性介绍
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从 -
CSS Padding和Margin区别介绍
CSS Padding 和 Margin 全解析 CSS 中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用 -
前端CSS Grid 布局介绍
CSS Grid 布局详解(通俗易懂版) 一、概述 CSS Grid 是一种二维布局系统,可以同时控制行和列,相比 Flex(一维布局),更适合用在整体页面 -
css中的vertical-align与line-height作用介绍
一、vertical-align的作用与适用元素 1. 作用 vertical-align用于控制行内元素(inline)或表格单元格(table-cell)的垂直对齐方式。 不适用于块级元 -
CSS中z-index属性的作用及在什么情况下会失效
大白话谈谈 CSS 中z - index属性的作用及在什么情况下会失效。 1. z-index 属性的作用 在 CSS 里,z-index属性就像是一个楼层控制器。想象一下网 -
CSS @media print使用
@media print是 CSS 中的打印媒体查询,用于定义仅在打印文档时生效的样式规则。通过它,你可以优化网页的打印效果,比如隐藏不必要的元素 -
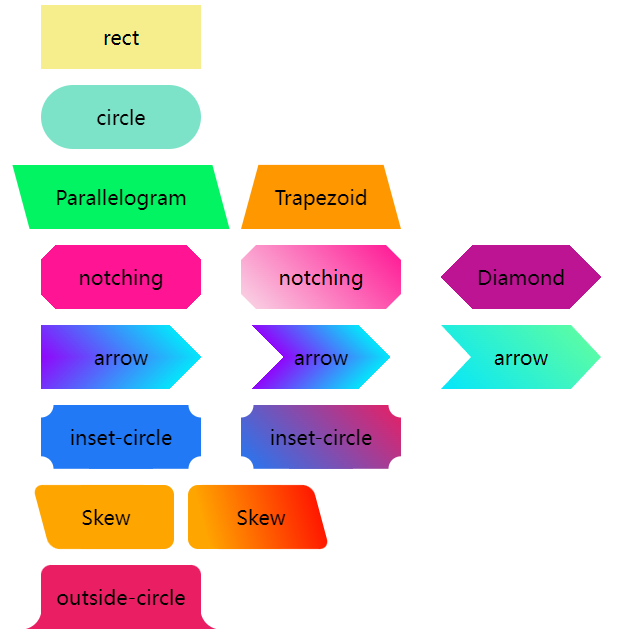
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07