对于使用DIV和CSS教程的设计也是比较有意思的设计效果,这次文章就给大家简单的介绍下DIV和CSS实现电台列表设计,怎么实现效果,实现DIV和CSS实现电台列表设计效果的代码是什么?下面一起来看看。
CSS Spite技术:也就是CSS精灵技术,实际上CSS的精灵就是图片里的一个个的图标元素,这些图标可以使按钮、标签以及logo等等。很多网站中都应用了该技术,可有效减少传输请求次数,所需要的图标汇总在一张图片中,一次下载即可整个页面应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>酷狗电台列表设计</title>
<style>
#frm{
margin:0;
padding:0;
list-style-type: none;
width: 500px;
border:1px solid #000;
overflow: hidden;
}
#frm *{
margin:0;
padding: 0;
font-size: 12px;
}
#frm li{
padding:4px 0;
width: 47%;
float: left;
margin:5px 15px 5px 0;
cursor: pointer;
}
#frm li span{
color:#999;
position: relative;
}
#frm li .d{
width: 38px;
height: 38px;
float: left;
margin:0px 12px 6px 0;
background-image: url(img/spite2.jpg);
position: relative;
}
#frm li .cont{
position: relative;
height: 37px;
overflow: hidden;
}
.cont div{
margin:5px 0 5px 0;
}
.d div{
position: absolute;
width: 100%;
height: 100%;
}
.d .img,.d .play{
background-image: url(img/spite2.jpg);
}
.l1 .d .img{
background-position: 38px 0;
}
.l2 .d .img{
background-position: 76px 0;
}
.l3 .d .img{
background-position: 114px 0;
}
.l4 .d .img{
background-position: 152px 0;
}
.l5 .d .img{
background-position: 190px 0;
}
.l6 .d .img{
background-position: 228px 0;
}
.l7 .d .img{
background-position: 266px 0;
}
.l8 .d .img{
background-position: 304px 0;
}
.l9 .d .img{
background-position: 342px 0;
}
.ll .d .img{
background-position: 380px 0;
}
.d .mask,.d .play{
visibility: hidden;
}
.choose .d{
background-position: 38px 0;
outline: 1px solid rgb(233,243,250);
}
.choose .d .mask{
background-color: #000;
filter:alpha(Opacity=50);
opacity: 0.5;
height: 32px;
width: 32px;
top:3px;
left: 3px;
visibility: visible;
}
.choose .d .play{
background-position: 418px 0;
visibility: visible;
}
.choose .cont div{
font-weight: bold;
color:rgb(0,155,250);
}
</style>
<script>
function mouseoverhandle(obj){
obj.className += ' choose';
}
function mouseouthandle(obj){
obj.className = obj.className.substring(0,2);
}
</script>
</head>
<body>
<ul id="frm">
<li class="l1" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>酷狗热歌</div>
<span href="#">徐朗 - 小夜曲</span>
</div>
</li>
<li class="l2" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>DJ热碟</div>
<span href="#">曾春年 - 最幸福的人</span>
</div>
</li>
<li class="l3" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>网络红歌</div>
<span href="#">徐志强 - 想你的时候</span>
</div>
</li>
<li class="l4" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>新歌</div>
<span href="#">孙俪 - 美丽信号</span>
</div>
</li>
<li class="l5" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>经典</div>
<span href="#">游鸿明 - 寻你</span>
</div>
</li>
<li class="l6" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>怀旧粤语</div>
<span href="#">陈慧娴 - 人生何处不相逢</span>
</div>
</li>
<li class="l7" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>钢琴</div>
<span href="#">July - My Soul</span>
</div>
</li>
<li class="l8" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>KTV必点</div>
<span href="#">蔡健雅 - 无底洞</span>
</div>
</li>
<li class="l9" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>思念</div>
<span href="#">张杰 - 这就是爱</span>
</div>
</li>
<li class="ll" onmouseover="mouseoverhandle(this)" onmouseout="mouseouthandle(this)">
<div class="d">
<div class="img"></div>
<div class="mask"></div>
<div class="play"></div>
</div>
<div class="cont">
<div>DJ外文舞曲</div>
<span href="#">Jean Cloud Ades</span>
</div>
</li>
</ul>
<script>
var ul = document.getElementById('frm');
var li = document.getElementsByTagName('li');
var spans;
for(var i=0;i<li.length;i++){
spans = li[i].getElementsByTagName('span');
li[i].span_obj = spans[0];
}
var index = -1;
function showup(){
if(li[index].span_obj.style.top == ''){
li[index].span_obj.style.top = '13px';
}
if(parseInt(li[index].span_obj.style.top)<=0){
li[index].span_obj.style.top = '';
setTimeout('shownext()',1000);
}else{
li[index].span_obj.style.top = parseInt(li[index].span_obj.style.top)-1 +'px';
setTimeout('showup()',100);
}
}
function shownext(){
index++;
index = index%li.length;
showup();
}
setTimeout(shownext,1000);
</script>
</body>
</html>
|
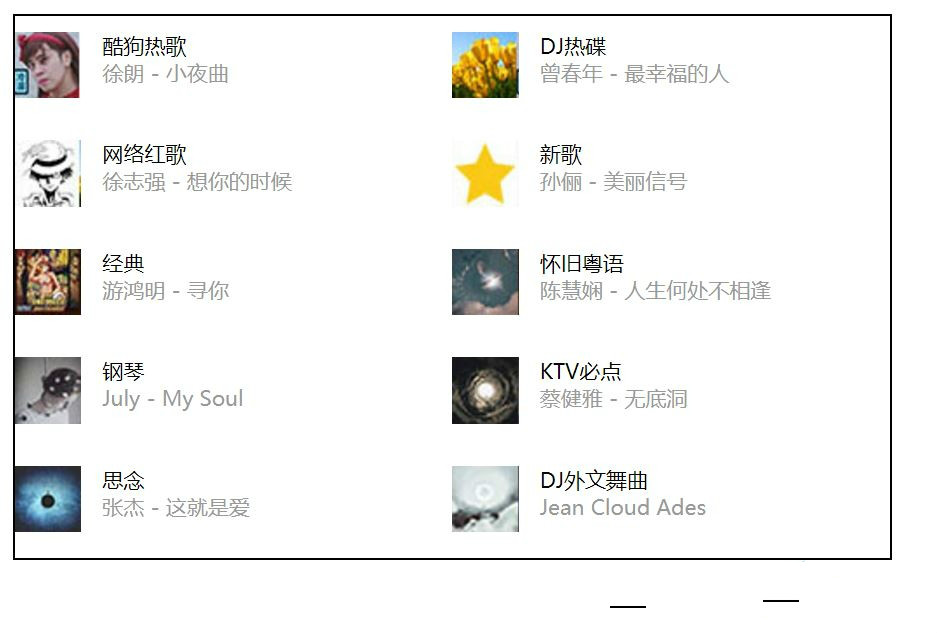
生成效果:

代码分析:
1.ul标签内部含有10个li标签,因为每个li标签的图标为不同的子图片,所以给每个li标签里添加不同的class属性。
2.每个li标签的class属性为d的div标签里面包含了3个div标签,它们的class属性为img、mask和play,这三个标签依次为主题图标、遮罩图标和播放图标,而他们的父节点div(class属性为d)以背景图片作为边框。
3.每个li标签都添加了onmouseover以及onmouseout事件响应函。
4.最后面一段js代码是模拟音乐盒歌曲切换时的歌曲名上升的效果。
首先程序获取id为frm的标签,并获取该标签的所有li子标签,同时获取所有li的span标签,并绑定第一个span标签到li标签对象的span_obj上。
两个超时函数:shownext()以及showup(),其中showup()函数负责产生歌名升起效果,而函数shownext()负责切换到下一个音乐台的歌曲的播放。
对象的方法内部不可以设置自身为超时函数
|