方法一(毛玻璃效果):背景图 + 伪类 + flite:blur(3px) 方法二(半透明效果):背景图 + 定位 + background:rgba(255,255,255,0.3) css实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透
|
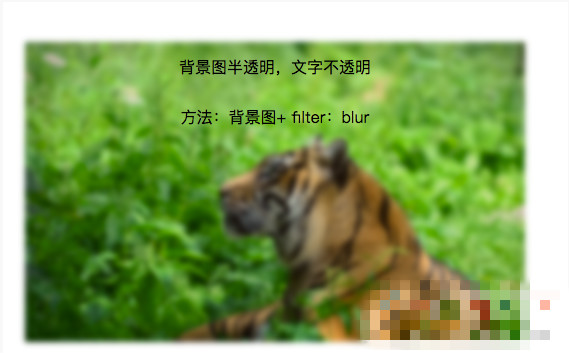
方法一(毛玻璃效果):背景图 + 伪类 + flite:blur(3px) 方法二(半透明效果):背景图 + 定位 + background:rgba(255,255,255,0.3) css实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px)
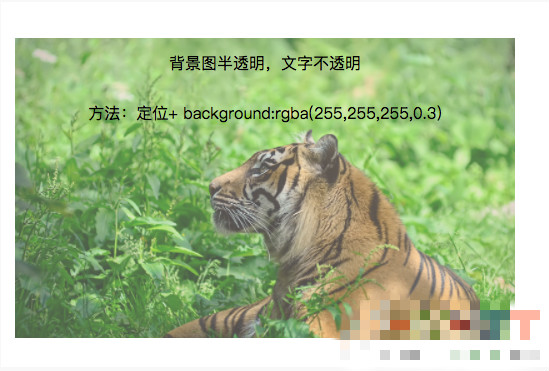
 2.半透明效果: 背景图 + 定位 + background:rgba(255,255,255,0.3)
 |
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30