今天小编给大家带来CSS3实现逐渐发光的方格边框的教程!
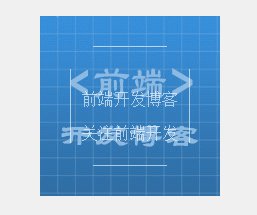
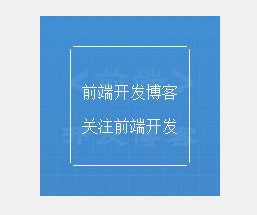
先来看看效果图:
使用伪元素来实现边框逐渐发光的代码,主要用到scale和opacity这两个属性。
HTML代码:
<div class="light">
<img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/>
<div class="light-inner">
<p>前端开发博客</p>
<p>关注前端开发</p>
</div>
</div>
|
CSS代码:
.light{
background:#fff;
width:180px;
height:180px;
margin:100pxauto;
position:relative;
text-align:center;
color:#333;
transform:translate3d(0,0,0);
}
.light-inner{
padding:60px30px0;
pointer-events:none;
position:absolute;
left:0;
top:0;
bottom:0;
right:0;
text-align:center;
transition: background0.35s;
backface-visibility:hidden;
}
.light-inner:before, .light-inner:after{
display:block;
content:"";
position:absolute;
left:30px;
top:30px;
right:30px;
bottom:30px;
border:1pxsolid#fff;
opacity:0;
transition: opacity0.35s, transform0.35s;
}
.light-inner:before{
border-left:0;
border-right:0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top:0;
border-bottom:0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background:#458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity:1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform0.35s;
transform: translate3d(0,20px,0);
color:#fff;
opacity:0;
line-height:30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity:1;
}
|
实现步骤:
发光的方格,主要是通过.light-inner的伪元素:before和:after来实现
上下的边框是从中间往两边逐渐展开:scaleX(0)到scaleX(1)
左右的边框是从中间往上下两边展开:scaleY(0)到scaleY(1)
形成了一个四方形从中间向边角逐渐发光的效果:opacity:0到opacity:1。
其它就没什么技巧了。
scale介绍
scale(<number>[, <number>]):指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
scaleX(<number>):指定对象X轴的(水平方向)缩放
scaleY(<number>):指定对象Y轴的(垂直方向)缩放
|