本篇文章给大家介绍实现css控制元素高度实现自底向上和自顶向下的教程
从一个常见问题开始讨论:如何用css将一个元素的高度设置为【浏览器内容窗口高度】。
方案一:使元素高度占满屏幕
在css中,vh是一个特殊的长度单位,100vh的值就是【浏览器内容窗口高度】。
因此height:100vh;就使得目标元素拥有【浏览器内容窗口高度】。
方案二:使用级联的height:100%;
方法一只能将设置一个元素拥有【浏览器内容窗口高度】。但是如果我们想要让一系列的元素共同占满高度呢?
这种需求在Web应用的场景中很常见。要想让你的Web应用看起来像是原生应用,我们希望应用的的总体结构始终占满整个屏幕,不多不少,不出现滚动条。如果内部有很多内容需要滚动显示,那么在应用内部的某个div中可以出现滚动条,但是应用主体不滚动。
这是一个高度坍缩的例子,整体的高度完全取决于内容的高度,很丑:

这是一个高度过大的例子,应用整体出现了滚动条,顶栏可以被滚走:

如果整体可以滚动,那么向下滚动以后,顶栏的内容就也会滚上去,消失不见。普通网页经常是这样做的,但是Web应用中不应该出现这种情况。
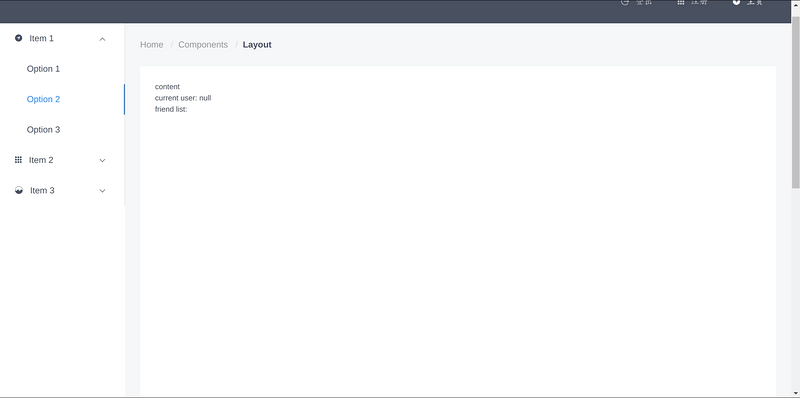
这是一个高度正常的例子。一个实现良好的Web应用,应用的整体是无法滚动的,但是中间的内容窗口可以滚动:

解决思路:自顶向下控制高度
高度坍缩和高度过大的原因其实是相同的:父元素的高度受子元素高度影响。换句话说,父元素是被子元素“撑开”的。高度的控制是自底向上的。
父元素高度被子元素撑开的原因是height的默认值是auto,auto的计算方式就是根据子元素。
因此,要解决这两个问题,就需要将高度的控制方向颠倒过来:高度的控制是自顶向下的。具体来说就是,要么为元素定义一个明确的高度,要么相对“祖父元素”的高度来设置一个相对高度(百分数)。
-
定义一个明确的高度:给元素的高度一个明确的值,这样的话它的高度就不会受到它的孩子的影响。比如
height:480px;或height:100vh。
-
相对“祖父元素”的高度来设置一个相对高度:元素的高度由父元素的高度决定,因此不受它的孩子的影响。使用百分比高度来做到这一点:
height:100%;或height:90%;。
只要灵活地运用以上两点,开发者就能掌控整个应用各个元素的高度。
在上面Web应用的例子中,解决方案就是:
先将<html>元素的高度设置为100%,这使得html元素的高度恰好等于viewport(内容窗口)的高度;然后设置body的高度为100%,这使得body元素的高度恰好等于html元素的高度(也就等于viewport的高度)……
就这样不断进行,自顶向下,一路走到希望撑满屏幕的那个元素,将它的高度也设置为100%,这样它的高度也等于viewport高度了。
这是一个自顶向下的特殊例子。实际上你可以在自顶向下设置高度的过程中,根据自己的排版需要,设置一个定值(100px),或者其他的百分高度(80%)。
这个办法比起直接为目标元素设置height:100vh;,确实要要麻烦多了。但是这个办法有一个优势:在这个过程中,所有祖先元素的高度都能够被你控制。只要你不故意为子元素设置一个比父元素还大的高度,那么每个父元素就都能容纳子元素,这在大多数情况下就是我们所希望的。不会出现“子元素高度为100px,父元素的高度却没有被撑开”这种问题。
而如果你仅仅设置目标元素的height:100vh;,而父元素的高度又是由自顶向下的方式确定的(不受子元素影响),那么父元素就会维持原高度不被撑开,然后就会出现overflow。这时就会出现“子元素高度为xxx,父元素的高度却没有被撑开”这种问题。
自顶向下的实用技巧:让子元素填满父元素的剩余区域
自顶向下的方式有一个很实用的技巧:
<html>
<body>
<header></header>
<div class="content"></div>
</body>
</html>
|
如果<html>和<body>的高度已经确定(100%viewport),header的高度也已经确定(64px),如何让header下方的div.content恰好填满父元素的剩余区域呢?答案也很简单,直接设置div.content { height: 100%; }就好了。100%是相对于【父元素剩余可用高度】来计算的,因此这个css会让div.content填满父元素剩余区域。
这个图中的效果就是这样实现的:

自顶向下和自底向上的对比
并不是说自顶向下就一定比自底向上要好。
自顶向下的优势在于,只要定义好祖先元素的高度,后裔元素的高度也就随之确定。
自底向上的优势在于,父元素的高度能够根据需要自动扩张,并且恰好包裹住所有子元素。
在一个Web应用中,往往需要混合使用这两种方式。
注意内容溢出的问题
注意,当父元素的内容盒子(content box)无法容纳子元素时,就会出现overflow。
在混合使用自顶向下和自底向上的方式时,有可能会碰到这种问题:
A元素是B元素的父元素。A元素的高度是通过自顶向下的方式确定的(比如height:80%),B元素的高度是根据自底向上的方式确定的(height:auto)。当B的子元素将B的高度撑开,超过A的内容盒子高度时,就出现了overflow。
这种时候,考虑两个方案:
-
限制B的高度,也就是说,为B元素的height指定一个不大于父元素高度的值。比如
height:100px或者height:100%。
-
如果你希望要在A元素中展示B的内容,那么为A设置
overflow:auto。这样就能在有限的空间中通过滚动条来容纳更大的内容。
聊天窗口就是一个overflow:auto的例子

以上就是全部内容了,希望对大家有所帮助。
|
