本篇文章给大家介绍CSS滑动门的实现示例代码。 所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。即当文字增多时,背景看起来也会变长。 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1、首先每一块文本内容是由a标签与sp
|
本篇文章给大家介绍CSS滑动门的实现示例代码。 所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。即当文字增多时,背景看起来也会变长。 大多数应用于导航栏之中,如微信导航栏: 
具体实现方法如下:
2、a标签只指定高度,而不指定宽度。
span 的背景要指定为right
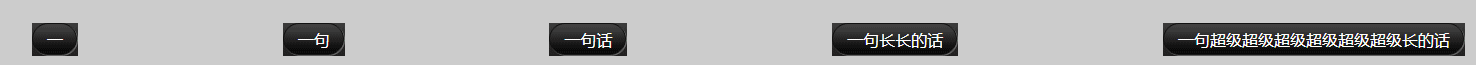
显示结果为:  可以发现随着span标签中文本长度的变化将会带动背景图片的拉伸。 |
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30