本篇文章介绍从css 3d说到空间坐标轴附源码。 有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好好说
|
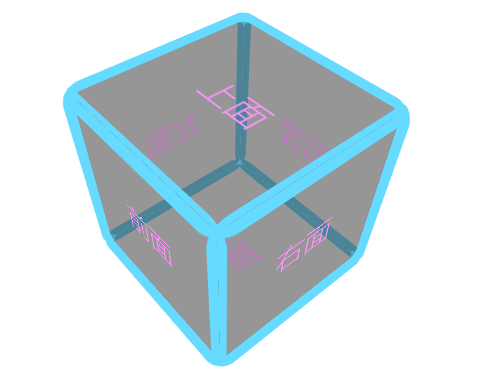
本篇文章介绍从css 3d说到空间坐标轴附源码。 有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好好说说,这css 3d到底怎么玩。 先上效果图: 
基本思路:三层结构:视角容器>>载体>>具体3d图像。
载体:支持承载3d图像
首先说translate的规则,这个自然不必多说,对照着看就可以了,比如说translateZ(-100px)在这幅图中就相当等于图像往-z轴的方向移了100px,形象一点的说法就是“向屏幕内部凹陷了100px”。translateX,translateY以此类推。
对照着3d图,大家比划比划就知道怎么回事了。
|
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30