本篇文章介绍实现点击按钮后CSS加载效果。
效果演示
先来看一下完成的效果。
实现过程
这个效果其实很容易,先来看一下原本的按钮长相,就只是个div套用CSS而已。
HTML:
<div class="btn">click me</div>
|
CSS:
.btn{
position:relative;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
background:#5ad;
color:#fff;
cursor:pointer;
}
|
长相就会是这样(就只是很简单的CSS):
那么要怎么在上面盖上动画呢?这时候就要利用CSS的伪元素,在上方盖上一个before伪元素,把动画放在这个伪元素内即可。
CSS:
.btn::before{
content:"loading";
position:absolute;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:#c00;
}
|
套上before之后,就会发现原本的被覆盖了。
了解原理后,再来就是把before的背景改成动画,这里用到两个CSS3的技巧,第一个是渐变色的背景,第二个是动画,第一个渐变色比较复杂些,主要就是让渐变以45度的方式填充,内容是两种颜色互相搭配,但必须配合background-size,让渐变能够顺利地接在一起,这边通常是要调整最久的地方。
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%);
background-size:30px 30px;
background-position:0 0;
|
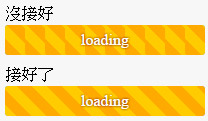
从下图可以看到,如果没有一步步调整,出来的长相可能就会没接好,调整完成的就会接得很顺畅。
完成之后就是要套用CSS3的动画效果,让background-position改变,背景就会自动变化了。
animation:click 1s infinite linear;
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}
|

到这边其实完成了百分之八十了,最后一步就是要加上点击的事件,这里我的作法是先把刚刚的伪元素用display:none隐藏起来,接着新增一个class名为click,当点击按钮的时候,按钮就会套用click的class,伪元素就会出现了,以下是完整的代码,不过有做了些简化,以及让点击2秒之后,按钮会恢复原样。
CSS:
.btn,.btn::before{
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
}
.btn{
position:relative;
background:#5ad;
color:#fff;
cursor:pointer;
}
.btn::before{
content:"loading";
position:absolute;
display:none;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%);
background-size:30px 30px;
background-position:0 0;
animation:click 1s infinite linear;
}
.btn.click::before{
display:block;
}
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}
|
jquery:
$(function(){
var timer;
$('.btn').on('click',function(){
$('.btn').addClass('click');
clearTimeout(timer);
timer = setTimeout(function(){
$('.btn').removeClass('click');
},2000);
});
});
|

|