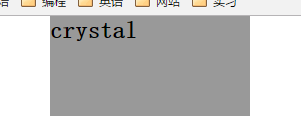
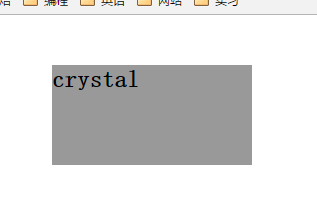
style type=text/css *{ margin: 0px; padding: 0px; } .show{ margin: 0px auto; width: 200px; height: 100px; background-color: #999999; } .show h2{ margin-top: 50px; cursor: pointer; }/style body div class=show h2crystal/h2 /div/body 两个div
 
两个div,子元素div设置了margin-top后,发现并没有跟想象的一样,而发现父元素产生了间距。
因为嵌套也属于毗邻,所以在样式表中优先级更高子元素的margin会覆盖外层父元素定义的margin。 |
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30