本篇文章介绍css3实现蒙版弹幕的功能 最近在b站上看到一种弹幕效果叫做智能防挡弹幕,也就是传说中的蒙版弹幕, 打开之后效果大概是这样的 再也不用担心男神女神的绝世容颜被花里胡哨的弹幕挡住啦,是不是感觉很神奇。 实现原理其实就是类似于ps的蒙版,也就
|
本篇文章介绍css3实现蒙版弹幕的功能 最近在b站上看到一种弹幕效果叫做智能防挡弹幕,也就是传说中的蒙版弹幕, 打开之后效果大概是这样的  再也不用担心男神女神的绝世容颜被花里胡哨的弹幕挡住啦,是不是感觉很神奇。 实现原理其实就是类似于ps的蒙版,也就是说将图像的一部分 “隐藏”。这里我们需要用到的是css3的mask遮罩属性。 CSS mask CSS mask遮罩属性的历史非常久远了,远到比CSS3 border-radius等属性还要久远,最早是出现在Safari浏览器上的,差不多可以追溯到09年。但是那个时候还是ie的天下,考虑到兼容性,所有没有被推广起来。不过现在,ie已经是过去式了,所以可以放心使用了。 使用起来也比较简单 <img src="ps1.jpg" class="mask-image"> css代码如下:
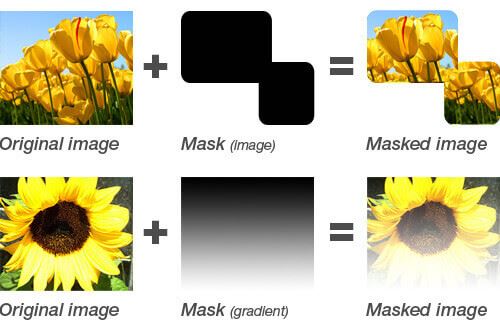
蒙板可以是 CSS3 渐变或者半透明的PNG图片,蒙板元素的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。效果大概是这样: 
关于mask的更多属性及参数这里就不一一研究了,具体可以看这篇文章:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
css部分:
先看下效果:  好吧,什么也看不出来。不过实际上人物已经加上了蒙版 加点弹幕试试效果。 添加弹幕动画效果和样式
添加弹幕的js脚本
|
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30