本篇文章介绍css效果之边框内圆角 效果如下: 你可能想到的方法 padding: 16px;box-shadow: 0 0 0 8px #655;border-radius: 5px; 如果采用上面的方式,会产生一个与上面效果很像的效果:内外都是圆角。下过如下 如何将外面的那层shadow变为直角呢? 其关键就
|
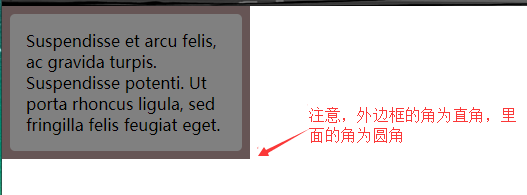
本篇文章介绍css效果之边框内圆角 效果如下: 
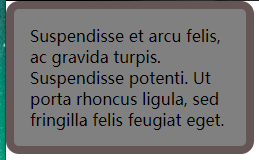
你可能想到的方法
如果采用上面的方式,会产生一个与上面效果很像的效果:内外都是圆角。下过如下 
如何将外面的那层shadow变为直角呢?
然后当你满怀自信去查看效果时发现,居然又不是你想要的效果,你会发现内外之间会有一小点空白。 那怎么办,是不是bug?虽然元素的圆角无法规定描边的角的样式,但可以规定box-shadow的角的样式,于是解决方式诞生了:让box-shadow与outline重合,outline将box-shadow的圆角填充成直角,box-shadow填充outline与内层之间的空白
这时再去刷新浏览器就会发现会是我们想要的效果了 附一个完整的例子:
|
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30