React实现组件之间通信的几种常用方法
React 中如何实现组件之间的通信? 1. Props 传递 最直接的通信方式是通过 props 将数据从父组件传递给子组件。父组件通过属性将数据传递给子组件,而子组件则可以通过this.props访问这些数据。
React 中如何实现组件之间的通信?1. Props 传递最直接的通信方式是通过 props 将数据从父组件传递给子组件。父组件通过属性将数据传递给子组件,而子组件则可以通过 this.props 访问这些数据。 示例代码:
在这个例子中,ParentComponent 通过 message 属性将数据传递给 ChildComponent,后者通过 this.props.message 访问并展示这条消息。 2. 回调函数除了通过 props 传递数据外,父组件还可以通过回调函数与子组件进行通信。子组件可以调用来自父组件的函数,与父组件进行状态更新或传递数据。 示例代码:
在此示例中,子组件中有一个按钮,点击后会触发 sendMessage 方法,通过 this.props.onSendMessage 调用父组件中的方法,从而在父组件中弹出子组件发送的消息。 3. Context API对于较深层次的组件嵌套,直接通过 props 传递可能会导致 props drilling(即多层传递 props),在这种情况下,使用 React 的 Context API 可以让你在多个组件之间共享数据,而不必通过每一层进行传递。 示例代码:
在这个例子中,ParentComponent 中创建了一个 Context,并使用 Provider 提供值。ChildComponent 通过 static contextType = MessageContext 直接访问 context 中的值。 4. Redux当应用程序变得复杂时,使用 Redux 进行状态管理可以帮助我们集中管理应用的状态并实现组件间的通信。Redux 将应用的所有状态保存在一个 store 中,并通过 actions 和 reducers 来管理状态的变更。 示例代码:
在此示例中,我们通过 Redux 管理状态,ParentComponent 可以通过 dispatch 更新消息,而 ChildComponent 则直接从 Redux store 获取当前的消息。 总结在 React 中,组件之间的通信有多种方法,包括 props 传递、回调函数、Context API 以及 Redux 等状态管理工具。选择哪种方法取决于应用的复杂性和需求。简单的应用可以直接使用 props 和回调函数,而复杂的应用则可能需要使用 Context API 或 Redux 来处理状态。通过理解和掌握这些沟通方式,你将能够构建出更高效、更可维护的 React 应用。 |
您可能感兴趣的文章 :
-
redis过期key的删除策略
在使用redis的过程中,不免会产生过期的key,而这些key过期后并不会实时地马上被删除,当这些key数量累积越来越多,就会占用很多内存,因 -
React实现组件之间通信的几种常用方法
React 中如何实现组件之间的通信? 1. Props 传递 最直接的通信方式是通过 props 将数据从父组件传递给子组件。父组件通过属性将数据传递给 -
redis-cli常用命令使用介绍
1 redis-cli连接redis服务 1.1 无密码本地登录 1 2 3 4 5 redis-cli redis 127.0.0.1:6379 redis 127.0.0.1:6379 PING PONG 1.2 指定ip、端口、密码 1 redis-cli -h [ip] -p -
K8s部署Redis主从集群的教程
一、环境准备 1.1 环境说明 本文搭建MongoDB,基于WMware虚拟机,操作系统CentOS 8,且已经基于Kubeadm搭好了k8s集群,k8s节点信息如下: 服务器 -
通过docker和docker-compose安装redis两种方式
Redis 是一个开源的使用 ANSI C 语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value 的 NoSQL 数据库,并提供多种语言的 API。这里介 -
Linux环境下升级redis的详细步骤介绍
一、摘要 最近漏洞扫描服务器发现,Redis 缓冲区溢出漏洞(CVE-2024-31449),解决办法redis更新到6.2.16、7.2.6或7.4.1及以上版本。 二、漏洞描述 漏 -
Redis实现限量优惠券的秒杀功能
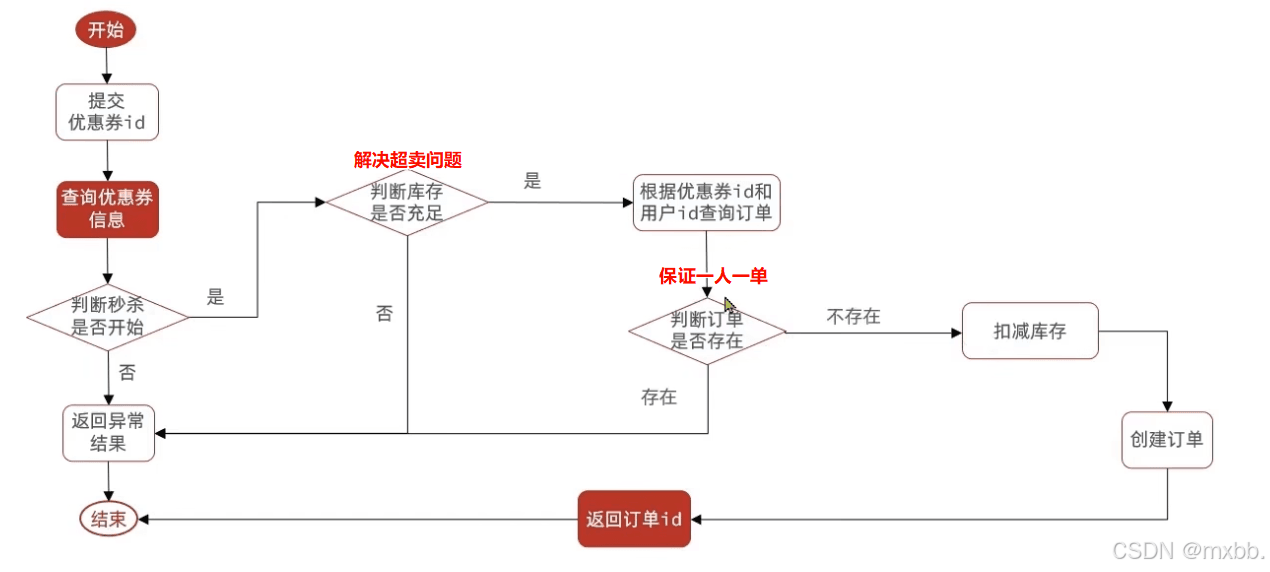
核心:避免超卖问题,保证一人一单 业务逻辑 代码步骤分析 全部代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 -
redis缓存预热的实现介绍
一、缓存预热的必要性 在一个高并发的系统中,如果缓存刚启动时是空的,所有的请求都会直接打到数据库,这可能会导致以下问题: 高延 -
Redis哈希槽的介绍
1. 什么是 Redis 哈希槽? Redis Cluster 是 Redis 的分布式架构,它将数据分布在多个 Redis 实例(节点)上。为了实现数据分片,Redis Cluster 使用了
-
解决redis sentinel频繁主备切换的问题
2021-04-08
-
Redis三种集群模式介绍
2021-10-03
-
Redis内存碎片率调优处理方式
2024-09-30
-
springboot使用Redis作缓存使用教程
2021-07-26
-
异步redis队列实现 数据入库的方法
2019-10-11