表格元素的作用:用来格式化显示数据。
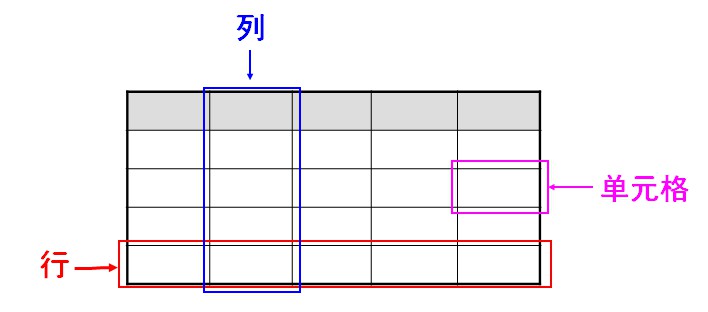
一、表格的基本结构

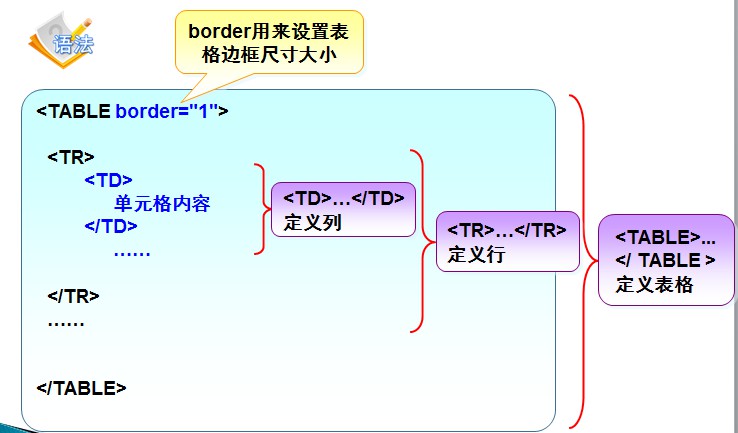
表格的基本语法:
<TABLE border="设置表格边框尺寸大小" width="" cellpadding="" cellspaning="">
<TR align="对齐方式">
<TD align="">
单元格内容
</TD>
......
</TR>
......
</TABLE>
<TABLE></TABLE>:定义表格
<TR></TR>:定义行
<TD></TD>:定义列
示例:

主要属性:
border:边框的宽度,单位是像素(缺省值是0)
width:表格的宽度,可以用百分比(表示该表格占父标记的宽度),也可以是绝对值
cellpadding:单元格内容与单元格之间的空隙
cellspacing:单元格与单元格之间的空隙
align:对齐方式,值有"center","right","left"
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
<caption>表格的题注:caption元素必须包含在table元素中,而且必须紧跟在<table>的开始标记之后,默认居中显示。
语法
开始标记:必须
内容:行内标记
结束标记:必需
主要属性:
align属性:用以确定题注的位置,可以有五种取值
bottom、center、laft、right、top
例如:定义一个基本的表格
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>
|
结果:

二、表格美化
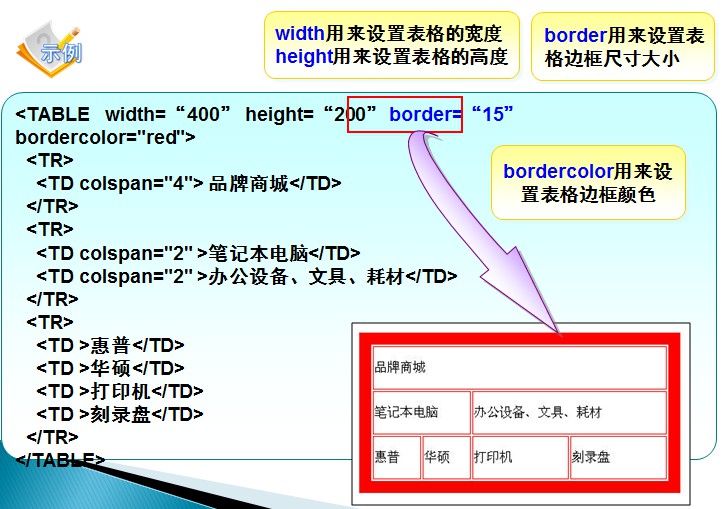
1、设置表格的尺寸和边框
width:用来设置表格的宽度
height:用来设置表格的高度
border:用来设置表格边框尺寸大小
bordercolor:用来设置表格边框颜色
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table width="400" height="200" border="15" bordercolor="red">
<tr>
<td colspan="4" align="center">品牌商城</td>
</tr>
<tr>
<td colspan="2">笔记本电脑</td>
<td colspan="2">办公设置、文具、耗材</td>
</tr>
<tr>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
</tr>
</table>
|
示例:

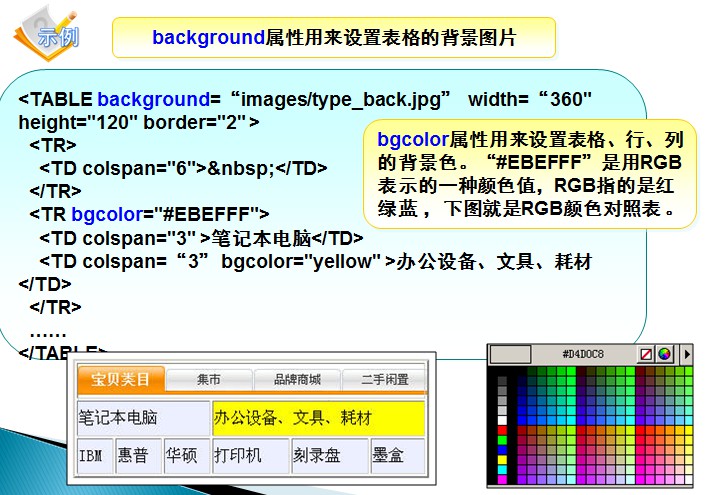
2、设置背景图片和背景色
background:属性用来设置表格的背景图片
bgcolor:属性用来设置表格、行、列的背景色。“#EBEFFF”是用RGB表示的一种颜色值,RGB指的是红绿蓝
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<table width="360" height="120" border="2" background="Images\img.jpg">
<tr>
<td colspan="6"> </td>
</tr>
<tr>
<td colspan="3">笔记本电脑</td>
<td colspan="3" bgcolor="yellow">办公设备、文具、耗材</td>
</tr>
<tr>
<td>IBM</td>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
<td>墨盒</td>
</tr>
</table>
|
示例:

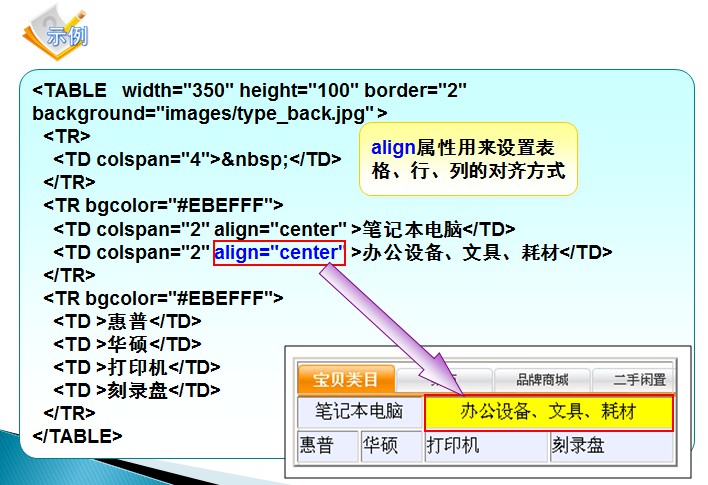
3、设置对齐方式
align:属性用来设置表格、行、列的对齐方式。
有三种取值
- left:居左对齐 默认
- right:居右对齐
- center:居中对齐
示例:

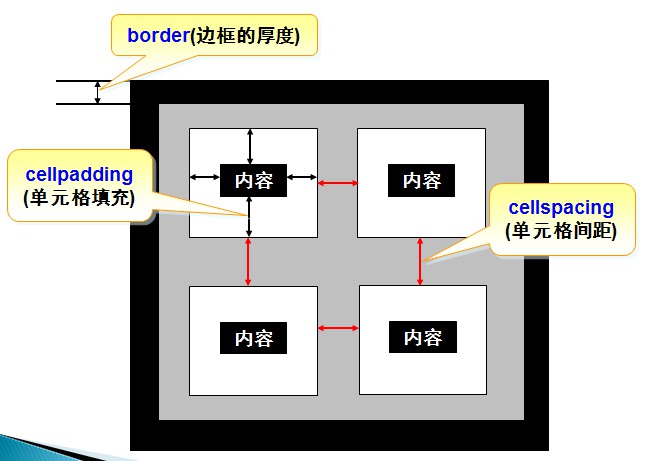
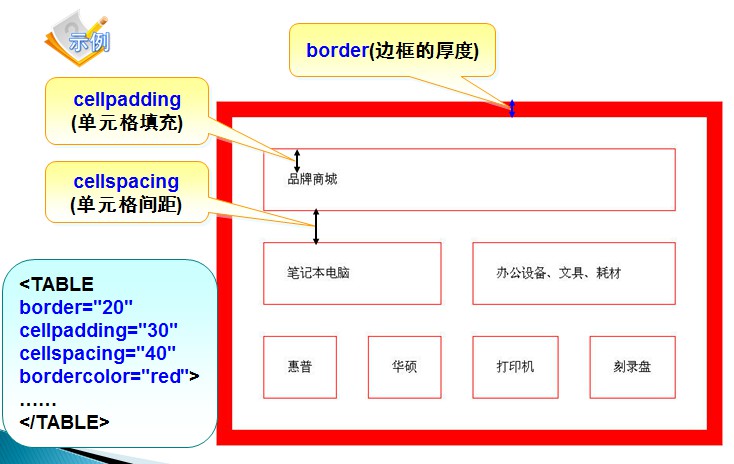
4、填充属性和间距属性
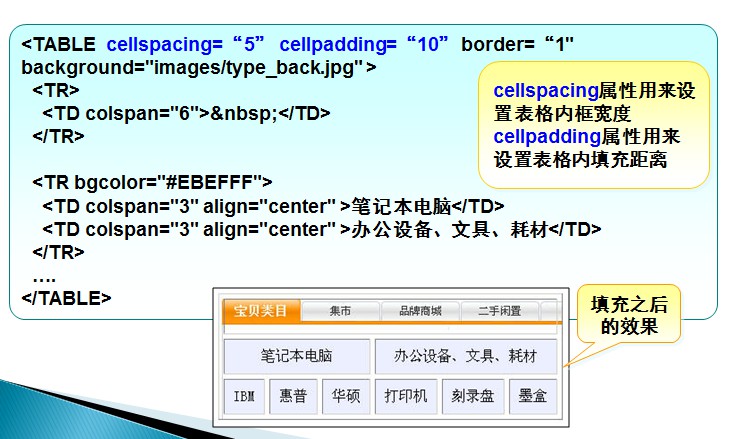
cellpadding:单元格填充,用来设置表格内填充距离,表示每一个单元格的厚度,值越大,单元格内容离单元格距离就越大
cellspacing:单元格间距,用来设置表格内框宽度,表示两个单元格之间的距离。值越大,单元格与单元格之间的距离就越大
填充属性和间距属性:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<body>
<table border="20" cellpadding="30" cellspacing="40" bordercolor="red">
<tr bordercolor="green">
<td colspan="4">品牌商城</td>
</tr>
<tr>
<td colspan="2">笔记本电脑</td>
<td colspan="2">办公设备、文具、耗材</td>
</tr>
<tr>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
</tr>
</table>
</body>
|
示例:

设置表格的填充属性示例:

5、设置跨行、跨列的表格
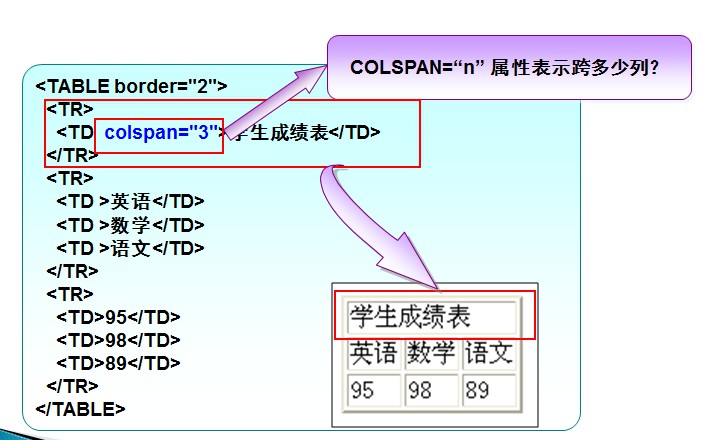
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
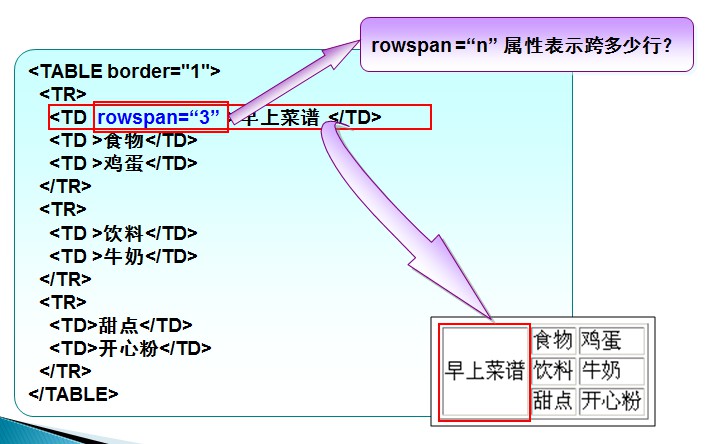
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
设置跨多列的表格:

设置跨多行的表格:

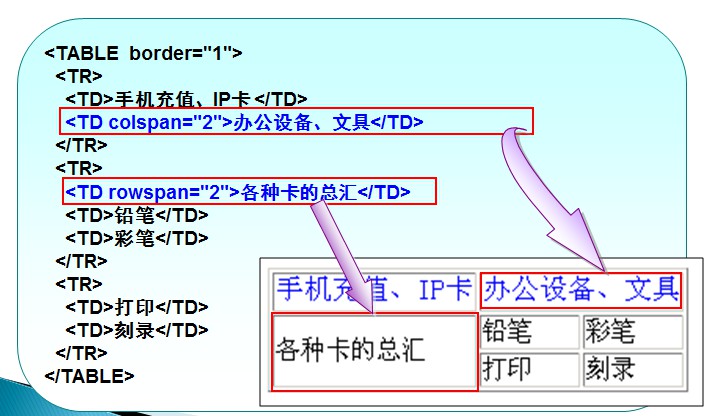
设置跨多行多列的表格:

注意:
跨行和跨列都是写在<td>标签里面。
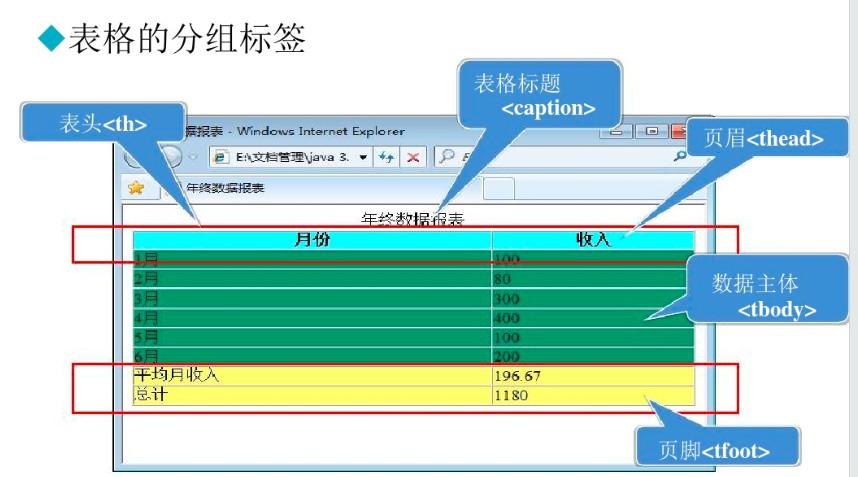
6、表格的分组标签
表格分组如下图所示:

例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0" border="1">
<caption>年终数据报表</caption>
<thead bgcolor="#99FFFF">
<tr>
<th>月份</th>
<th>收入</th>
</tr>
</thead>
<tbody bgcolor="#009966">
<tr>
<td>1月</td>
<td>100</td>
</tr>
<tr>
<td>2月</td>
<td>80</td>
</tr>
<tr>
<td>3月</td>
<td>300</td>
</tr>
<tr>
<td>4月</td>
<td>400</td>
</tr>
<tr>
<td>5月</td>
<td>100</td>
</tr>
<tr>
<td>6月</td>
<td>200</td>
</tr>
</tbody>
<tfoot bgcolor="#FFFF00">
<tr>
<td>平均月收入</td>
<td>196.67</td>
</tr>
<tr>
<td>总计</td>
<td>1180</td>
</tr>
</tfoot>
</table>
</body>
</html>
|
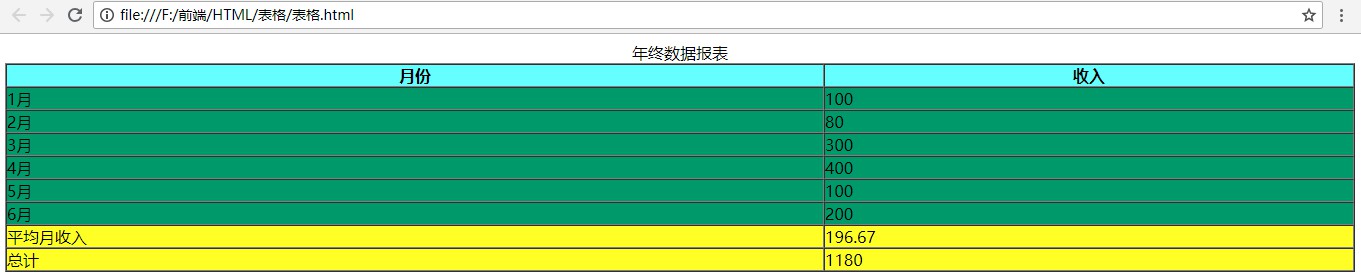
结果:

|