Html去除a标签的默认样式的代码
Html去除a标签的默认样式, a标签超链接字体默认蓝色带下划线; 去除可用: 1 2 3 4 5 a{ text-decoration:none; color:inherit; cursor:auto; } 测试代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 !DOCTYPE html html lang=zh-CN dir=
|
Html去除a标签的默认样式,
测试代码
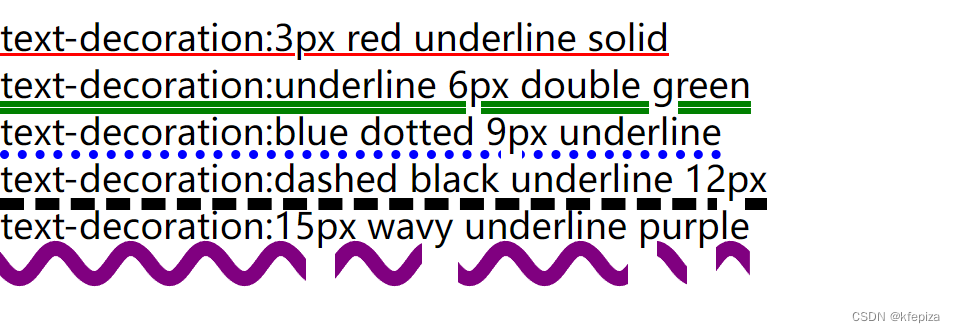
效果
text-decoration 属性 text-decoration CSS 简写属性设置文本上的装饰性线条的外观。它是 text-decoration-line、text-decoration-color、text-decoration-style 和较新的 text-decoration-thickness 属性的缩写。 MDN text-decoration text-decoration 可以设置1到4个参数, 允许不分先后, 分别为:
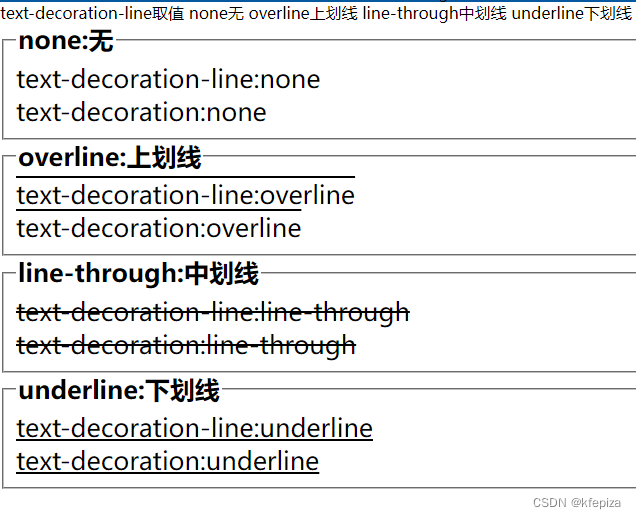
text-decoration-line
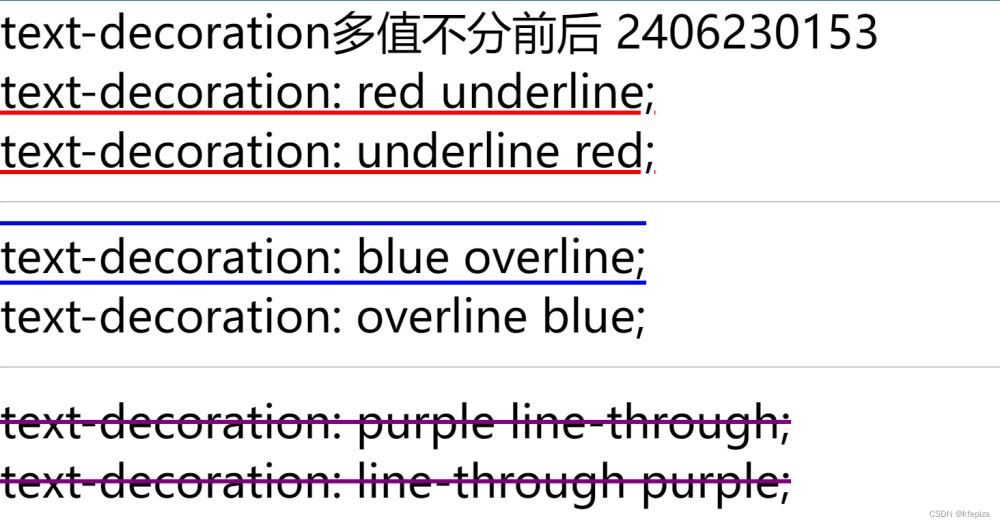
text-decoration-color 设置划线颜色
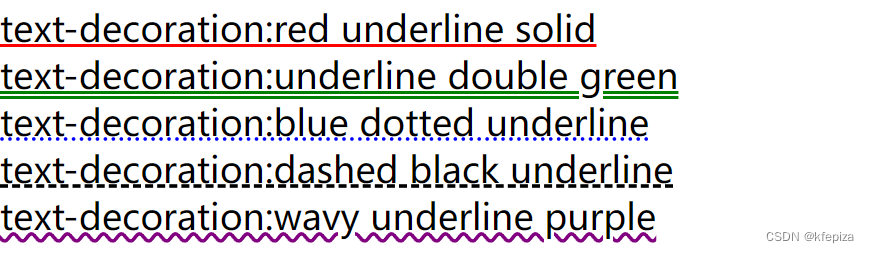
text-decoration-style
text-decoration-thickness 文本装饰线厚度 (粗细)
可以写在text-decoration 四个参数位置的任意位置
|
您可能感兴趣的文章 :
-
HTML文本域怎么设置为禁止用户手动拖动
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的 -
Html去除a标签的默认样式的代码
Html去除a标签的默认样式, a标签超链接字体默认蓝色带下划线; 去除可用: 1 2 3 4 5 a{ text-decoration:none; color:inherit; cursor:auto; } 测试代码 1 2 3 4 -
HTML中Canvas关键知识点总结介绍
Canvas 是 HTML5 提供的一个用于绘制图形的元素,它通过 JavaScript 来操作,可以用于创建图表、游戏图形、数据可视化等。以下是关于 Canvas 的 -
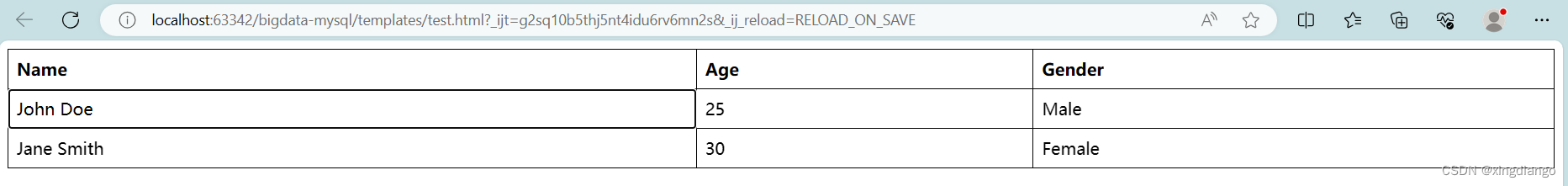
html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
-
html+css实现赛博朋克风格按钮
2021-05-27
-
html+css实现环绕倒影加载特效
2021-07-07
-
通过HTML/CSS实现各类进度条的功能
2024-09-19
-
HTML+CSS制作心跳特效的实现
2021-05-27
-
HTML介绍以及常用代码总结介绍
2023-11-28