HTML文本域怎么设置为禁止用户手动拖动
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的大小。要实现这一目标,可以使用CSS的resize属性。 具
|
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的大小。要实现这一目标,可以使用CSS的resize属性。 具体步骤如下: 在HTML文件中找到需要禁止拖动的文本域元素(textarea)。 为该文本域元素添加CSS样式,设置resize属性为none。这将禁止用户通过拖拽来调整文本域的大小。 以下是一个简单的示例:
在上面的示例中,我们为textarea元素设置了resize: none;样式,从而禁止了用户通过拖拽来调整其大小。 请注意,虽然这种方法在大多数现代浏览器中都能有效工作,但为了确保兼容性,最好在实际部署之前进行充分的测试。此外,resize属性是CSS3中的特性,因此在一些较旧的浏览器中可能不受支持。如果需要支持这些浏览器,可能需要考虑使用其他方法或提供降级方案。 |
您可能感兴趣的文章 :
-
禁止HTML页面滚动的操作方法
在前端开发中,禁止HTML页面滚动通常涉及到对CSS样式或JavaScript的使用。以下是一些常见的方法: 1. 使用CSS的overflow属性 你可以通过设置H -
HTML文本域怎么设置为禁止用户手动拖动
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的 -
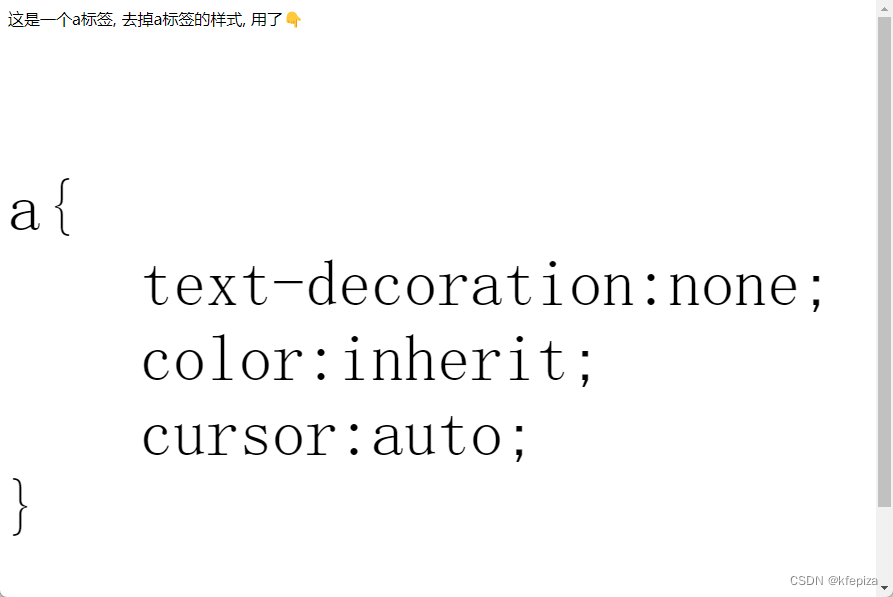
Html去除a标签的默认样式的代码
Html去除a标签的默认样式, a标签超链接字体默认蓝色带下划线; 去除可用: 1 2 3 4 5 a{ text-decoration:none; color:inherit; cursor:auto; } 测试代码 1 2 3 4 -
HTML中Canvas关键知识点总结介绍
Canvas 是 HTML5 提供的一个用于绘制图形的元素,它通过 JavaScript 来操作,可以用于创建图表、游戏图形、数据可视化等。以下是关于 Canvas 的 -
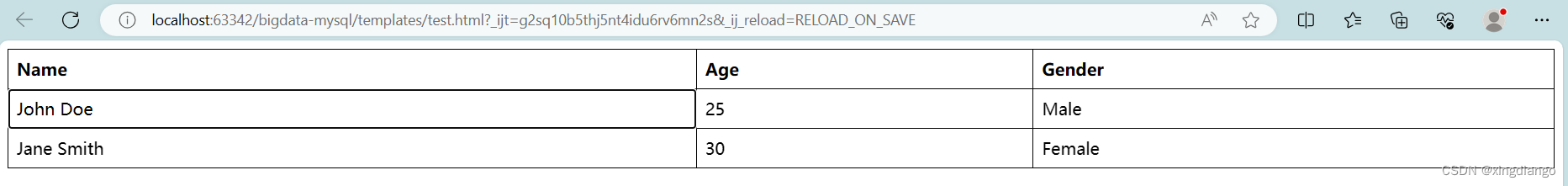
html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
-
html+css实现赛博朋克风格按钮
2021-05-27
-
html+css实现环绕倒影加载特效
2021-07-07
-
通过HTML/CSS实现各类进度条的功能
2024-09-19
-
HTML+CSS制作心跳特效的实现
2021-05-27
-
HTML介绍以及常用代码总结介绍
2023-11-28