禁止HTML页面滚动的操作方法
在前端开发中,禁止HTML页面滚动通常涉及到对CSS样式或JavaScript的使用。以下是一些常见的方法: 1. 使用CSS的overflow属性 你可以通过设置HTML或body元素的overflow属性为hidden来禁止滚动。这会隐藏
|
在前端开发中,禁止HTML页面滚动通常涉及到对CSS样式或JavaScript的使用。以下是一些常见的方法: 1. 使用CSS的overflow属性 你可以通过设置HTML或body元素的overflow属性为hidden来禁止滚动。这会隐藏任何超出元素框的内容,并禁止滚动。
2. 使用JavaScript禁止滚动事件 你也可以使用JavaScript来禁止滚动事件。例如,你可以在window对象上添加一个滚动事件监听器,并在事件触发时阻止其默认行为。
然而,需要注意的是,从2016年开始,许多浏览器引入了passive事件监听器的概念,以提高页面的滚动性能。一个passive的事件监听器不会调用preventDefault来阻止事件的默认行为。因此,在添加滚动事件监听器时,你需要明确地将passive选项设置为false,以便能够调用preventDefault。但是,这种做法可能会影响页面的滚动性能,并且在某些浏览器中可能不起作用。 3. 使用CSS的position: fixed属性 另一种方法是将页面的主要内容包装在一个具有position: fixed属性的元素中。这样,内容将始终固定在视口中,即使尝试滚动也不会移动。
请注意,这些方法各有优缺点,并且可能因浏览器和具体用例而异。在选择最适合你的解决方案时,请考虑你的具体需求和目标。 总的来说,使用CSS的overflow: hidden属性通常是最简单和最直接的方法来禁止HTML页面滚动。但是,如果你需要更复杂的控制或行为,那么使用JavaScript可能是必要的。 |
您可能感兴趣的文章 :
-
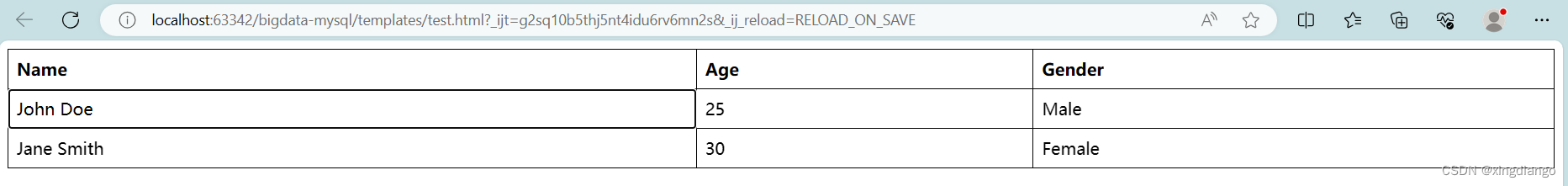
HTML表格的介绍
HTML 表格用于在网页上展示数据,通过table标签及其相关标签来创建。表格由行和列组成,每一行包含一个或多个单元格,单元格可以包含文 -
禁止HTML页面滚动的操作方法
在前端开发中,禁止HTML页面滚动通常涉及到对CSS样式或JavaScript的使用。以下是一些常见的方法: 1. 使用CSS的overflow属性 你可以通过设置H -
HTML文本域怎么设置为禁止用户手动拖动
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的 -
Html去除a标签的默认样式的代码
Html去除a标签的默认样式, a标签超链接字体默认蓝色带下划线; 去除可用: 1 2 3 4 5 a{ text-decoration:none; color:inherit; cursor:auto; } 测试代码 1 2 3 4 -
HTML中Canvas关键知识点总结介绍
Canvas 是 HTML5 提供的一个用于绘制图形的元素,它通过 JavaScript 来操作,可以用于创建图表、游戏图形、数据可视化等。以下是关于 Canvas 的 -
html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
-
html+css实现赛博朋克风格按钮
2021-05-27
-
html+css实现环绕倒影加载特效
2021-07-07
-
通过HTML/CSS实现各类进度条的功能
2024-09-19
-
HTML+CSS制作心跳特效的实现
2021-05-27
-
HTML介绍以及常用代码总结介绍
2023-11-28