本篇文章给大家分享HTML实现在两个div标签中间画一条竖线的教程 近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父div(即这条竖线的高度和两个div中较高的一个等高)。 往常我们画一条横线直接用标签hr即可
|
本篇文章给大家分享HTML实现在两个div标签中间画一条竖线的教程 近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父div(即这条竖线的高度和两个div中较高的一个等高)。 往常我们画一条横线直接用标签<hr>即可,当画一条竖线的时候发现找不到标签。在网上查找了一下资料,大致推荐用js来做。小弟比较偏执想用纯css来做,最终找到了解决方法,下面我就来分享一下我的做法。 
在两个子div中加多一个div,并设置左(右)边框为可见,并且利用利用padding-bottom|margin-bottom正负值相抵消的原理。例如设置
padding-bottom:1600px; margin-bottom:-1600px;我们可以理解为:运用的是padding可以撑开外层标签而margin不用来撑开外层标签。即当padding-bottom时撑开外层标签的高度,外层标签用overflow:hidden;隐藏掉多余的高,这样可以让高度与最高的那一栏对齐;而margin关乎模块布局,margin可以抵消掉padding撑开的盒子使布局能够从内容部分开始。以下是代码:
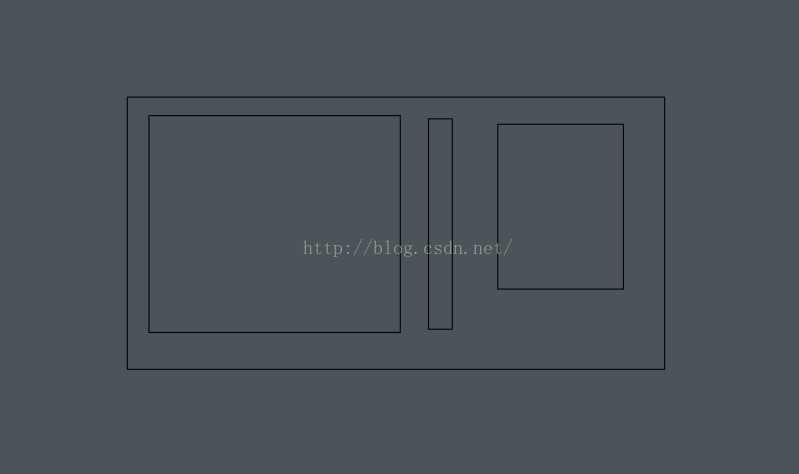
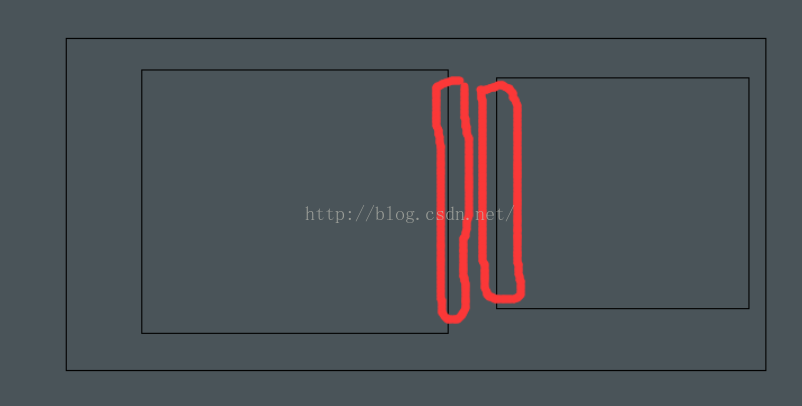
效果图:   比较两个子div的高度哪一高。选择把高的那个div的相邻边框设为可见也可达到目的。 以下是js的代码:
以上就是全部教程了,希望对大家有所帮助。 |
2021-05-27
2021-07-07
2021-05-27
2022-08-09
2022-02-26