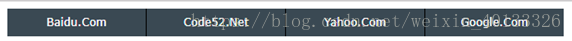
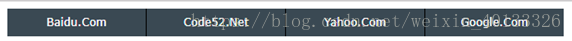
大多数的导航栏都是横向排列如下图所示,那么这究竟是怎么实现的呢?其实它主要运用<ul>标签中li的横向排列,下面以一个例子向大家详细讲解具体是如何实现的。

1编写横向菜单的HTML代码架构
|
1
2
3
4
5
6
|
<ul id="menu">
<li><a href="http://www.baidu.com">Baidu.Com</a></li>
<li><a href="http://www.Code52.Net">Code52.Net</a></li>
<li><a href="http://www.yahoo.com">Yahoo.Com</a></li>
<li><a href="http://www.google.com" class="last">Google.Com</a></li>
</ul>
|
2 编写CSS代码
<1>设置公共样式
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style type="text/css">
#menu {
font:12px verdana, arial, sans-serif;
width: 100%;
}
#menu, #menu li {
list-style:none;
padding:0;
margin:0;
float: left;
display: block;
}
|
<2>设置链接样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style type="text/css">
#menu li a {
display:block;
width:150px;
height:30px;
line-height:30px;
text-align:center;
background:#3A4953;
color:#fff;
text-decoration:none;
border-right:1px solid #000;
}
</style>
|
<3>链接悬停效果
|
1
2
3
4
5
6
|
<style type="text/css">
#menu li a:hover {
background:#146C9C;
color:#fff;
}
</style>
|
<4>去掉最左边导航栏的右边框
|
1
2
3
4
5
|
<style type="text/css">
#menu li a.last {
border-right:0;
}
</style>
|
3 完整的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片提示效果</title>
<script src="../jquery-3.3.1.min.js"></script>
<style type="text/css">
#menu {
font:12px verdana, arial, sans-serif; /* 设置文字大小和字体样式 */
width: 100%;
}
#menu, #menu li {
list-style:none; /* 将默认的列表符号去掉 */
padding:0; /* 将默认的内边距去掉 */
margin:0; /* 将默认的外边距去掉 */
float: left; /* 往左浮动 */
display: block;
}
#menu li a {
display:inline-block; /* 将链接设为块级元素 */
width:150px; /* 设置宽度 */
height:30px; /* 设置高度 */
line-height:30px; /* 设置行高,将行高和高度设置同一个值,可以让单行文本垂直居中 */
text-align:center; /* 居中对齐文字 */
background:#3A4953; /* 设置背景色 */
color:#fff; /* 设置文字颜色 */
text-decoration:none; /* 去掉下划线 */
border-right:1px solid #000; /* 在左侧加上分隔线 */
}
#menu li a:hover {
background:#146C9C; /* 变换背景色 */
color:#fff; /* 变换文字颜色 */
}
#menu li a.last {
border-right:0; /* 去掉左侧边框 */
}
</style>
</head>
<body>
<ul id="menu">
<li><a href="http://www.baidu.com">Baidu.Com</a></li>
<li><a href="http://www.Code52.Net">Code52.Net</a></li>
<li><a href="http://www.yahoo.com">Yahoo.Com</a></li>
<li><a href="http://www.google.com" class="last">Google.Com</a></li>
</ul>
</body>
</html>
|
总之,使其横向排列的最需要的是:
<ui>标签的主要样式为display:balock;
<li>的主要样式为display:inline-balock,float:left,list-style:none;
|