html5
-
CSS弹性布局常用设置方式
一、单位元素 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1v- 100
- 2025-02-17
- html5
-
使用CSS3实现平滑的过渡动画效果
要使用CSS3实现平滑的过渡动画,可以按照以下步骤进行: 1:定义初始状态:首先,为元素设置其初始样式。这通常是在CSS中直接定义的样- 139
- 2025-02-17
- html5
-
HTML5超链接的创建方法
超链接是网页中最常用的元素,每个网页通过超链接关联在一起,构成一个完整的网站。超链接可以是网页中的任何元素,只有通过超链接- 162
- 2025-02-17
- html5
-
- 93
- 2025-02-17
- html5
-
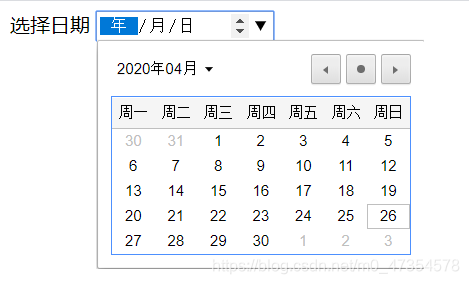
HTML5 Input日期选择器的介绍
HTML5 Input DatePicker 对象 1 Input Date 对象表示 HTML `input type=datetime` 元素。 是 HTML5 中的新对象。 访问 Input Date 对象 1 var x = document.getElementById(- 85
- 2025-02-17
- html5
-
HTML5 details标签的基础知识
定义和用法 details标签规定用户可以根据需要打开和关闭的其他详细信息。 details标签通常用于创建用户可以打开和关闭的交互式小部件。默- 198
- 2024-11-09
- html5
-
HTML5使用details标签:展开/收缩信息
details 标签提供了一种替代JavaScript的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于details 标签,单击- 577
- 2024-11-09
- html5
-
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri- 938
- 2024-10-23
- html5
-
- 265
- 2024-10-23
- html5
-
- 617
- 2024-10-23
- html5
-
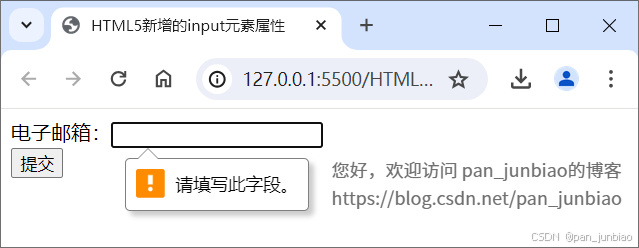
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前- 18229
- 2024-10-23
- html5
-
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自- 1197
- 2024-10-16
- html5
-
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,- 1934
- 2024-09-23
- html5
-
- 15231
- 2024-09-23
- html5
-
- 17731
- 2024-08-28
- html5
-
- 700
- 2024-07-18
- html5
-
- 1891
- 2024-06-20
- html5
-
window.open()各参数示例介绍
基本语法: 1 window.open(http://****/); window.open()各参数详解: 1 window.open(http://***/, newwindow, height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scro- 118
- 2024-06-20
- html5
-
uniapp在h5页面实现扫码功能(html5-qrcode)
安装 1 npm install html5-qrcode 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50- 1255
- 2024-06-11
- html5
热门文章
-
HTML5+CSS+JavaScript实现捉虫小游戏
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证
2024-09-23
-
canvas绘制太极图的实现
2020-05-01
-
滴滴和ofo风波印证了一条产品
2018-01-16
排行榜
- 每日
- 周榜
-
- 1 Win10 22H2 可选更新KB5050081发布:附预览版19045.5440更新内容汇总
- 2 Win11 26120.3073 预览版发布:附KB5050090完整更新日志
- 3 Win11系统中Docker Desktop 安装和配置指南系统中Docker Desktop 安装和
- 4 DeepSeek具体到普通人的意义
- 5 PyCharm接入DeepSeek实现AI编程的操作流程
- 6 使用DeepSeek API 结合VSCode提升开发效率
- 7 mac中资源库在哪? macOS资源库文件夹介绍
- 8 微信字体在哪里调大小? 微信修改默认字体的方法
- 9 CE修改器怎么用?CE修改器怎么修改游戏数据?
- 10 Win11 Dev 26120.3000预览版发布:附KB5050103完整更新日志
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 部署kubernetes-dashboard改成http免密登录的教程
- 4 利用opencv对拍摄图片进行文字识别介绍
- 5 在Linux中创建新用户命令的使用方法 如何在linux中创建新用户?
- 6 golang interface指针实现
- 7 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 8 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 9 Win11系统BitLocker设备加密怎么打开或关闭?
- 10 css边框修饰的实现
-