童年玩红白机。尤其国内的小霸王那段时光还记得么。那个马里奥大叔还记得么。

因为特别喜欢像素风的游戏从小到大一直都是,像素风本身就是由极度简单的元素构成极度复杂的画面,因此它可以具备无限的创作空间,形成令人过目不忘的独特画风。所以我想借用一张清晰的图片生成出具有像素点阵的图片来批量制造。
这是我写的第一篇短文,很多不足之处请多包涵。
介绍
怎么让清晰的图片转化成像素风格的图片呢?
首先我们要了解到像素风是由简单的单一色块来构成的。

所以我们第一就是上传一张图片,然后绘制出来。再解析每隔一定像素给图片取出色值和位置来。再将这些色值重新绘制到画布相应位置中,那么一张像素风就是这么简单实现了。
实现
1. 上传原图片
<input type="file" accept=".jpeg,.jpg,.png" />
<script>
document.querySelector("input[type=file]").addEventListener("change",uploadImage, false);
</script>
|
首先我们先要在页面放置一个上传文件得input。这些用accept属性限制他得上传类型,因为涉及到常规的一些图片上传这里就传jpeg,jpg,png三种格式了。
与此同时,要监听他的改变从而拿到所需要转换的文件。
接下来我将定义一个uploadImage函数。
function uploadImage(e) {
let file = e.target.files[0];
if (!file) return;
let fileReader = new FileReader();
fileReader.readAsDataURL(file);
fileReader.onload = () => {
createImage(fileReader);
e.target.value = "";
document.querySelectorAll("canvas").forEach(node=>{node.remove();})
};
}
function createImage(obj) {
let img = new Image();
img.onload = () => {
drawImage(img);
};
img.src = obj.result;
}
|
这里我们就可以在fileReader.result拿到上传后的图片地址了,再写一个createImage函数用来接收文件对象实例化成Image方便给画布绘制。毕竟一个函数尽量只做单一的一件事也算是个好习惯吧。
2.绘制原图片
function drawImage(img) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = ctx.width;
canvas.height = ctx.heigh
let w = img.width,
h = img.height;
ctx.drawImage(img,0,0,w,h);
document.body.appendChild(canvas);
}
|

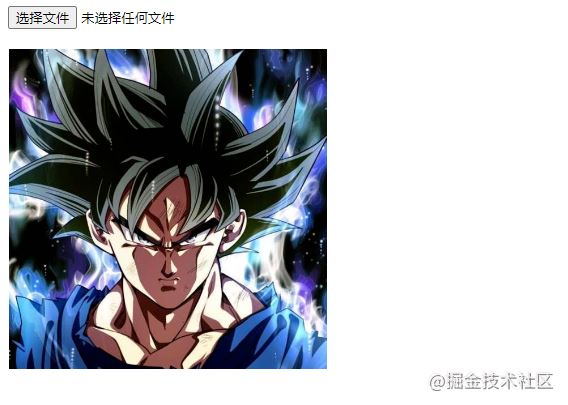
我们先实现把图片绘制到画布上康康,到底啥样。现在我们就想了,我们到底要生成多大的像素画呢。这里我们想做一个全局变量吧。
let width = 32;
let height = 32;
let size = 10;
|
我们定义生成一个宽度,高度,像素尺寸。宽高故名思议,就是我们要生成多少宽多少个点,高多少个点的像素。size表示了一个像素填充多大,也就是每隔size个像素取一个色值。
接下来我们改造一下drawImage函数。
function drawImage(img) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = ctx.width = width * size;
canvas.height = ctx.height = height * size;
let w = img.width,
h = img.height;
let v = w / h;
if (v > 1) {
w = width;
h = w / v;
} else {
h = height;
w = h * v;
}
ctx.drawImage(
img,
((width - w) / 2) * size,
((height - h) / 2) * size,
w * size,
h * size
);
document.body.appendChild(canvas);
let pxMap = createPxMap(ctx);
drawPXCanvas(pxMap)
}
|
我们期望绘制图片后生成一套个包含像素信息的数组返回出来,然后我们再进行像素风的生成。
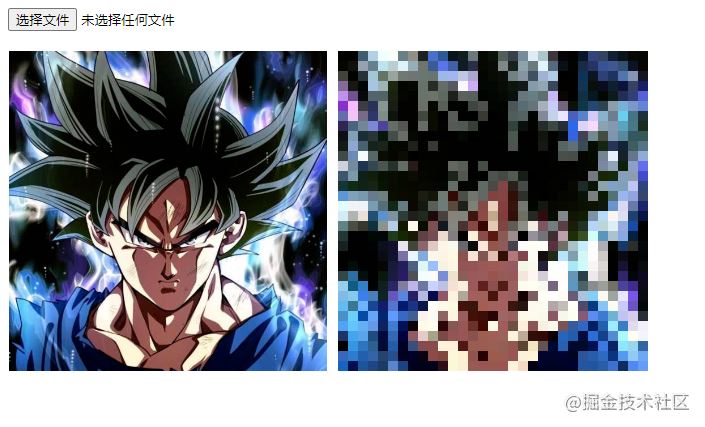
当然我们为了两张图做对比,把原图宽高也和像素图拉平,并且居中显示在画布中。
3.绘制像素画
function createPxMap(ctx){
let pxMap = [];
for (let i = 0; i < width * size; i += size) {
for (let j = 0; j < height * size; j += size) {
let pixel = ctx.getImageData(i, j, 1, 1).data;
let color = `rgba(${pixel[0]},${pixel[1]},${pixel[2]},${pixel[3]/255})`;
pxMap.push({ x: i / size, y: j / size, color });
}
}
return pxMap;
}
|
我首先要得到点的位置和颜色信息,ctx.getImageData可以获取到一个buffer数组,0-3位分别代表红,绿,蓝,透明度的信息。我们要将这些信息存储起来。
到了最后我们终于要可以绘制像素画了。
function drawPXCanvas(pxMap) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = ctx.width = width * size;
canvas.height = ctx.height = height * size;
pxMap.forEach((px) => {
const { color, x, y } = px;
ctx.fillStyle = color;
ctx.fillRect(x*size, y*size, size, size);
});
document.body.appendChild(canvas);
}
|
我们要重新生成一个画布,将刚刚收集到的像素信息逐个绘制到画布上,这样一张简单的像素画就这么完成了,是不是很容易。

拓展
其实拿到像素信息的时候,可以不局限于canvas2d像素画了。
还有以下思路:
我们可以借助于css的box-shadow来生成像素画,用:root 或者scss 更容易控制大小和位置,配合animation生成动画也未尝不可。
甚至我们也可以拓展webgl的,生成3d像素,或者其他风格也未尝不可。
我们可以将再深入分析像素化构成逐帧生成视频和动画。。。
|