Html5播放hls格式的视频代码
一、什么情况下需要播放 当前端需要嵌入设备视频,比如用到魔镜、萤石云、海康威视等平台,怎么能将视频地址在前端页面中播放呢,这里要引用视频播放的js。 一般hls格式的视频有http、
一、什么情况下需要播放当前端需要嵌入设备视频,比如用到魔镜、萤石云、海康威视等平台,怎么能将视频地址在前端页面中播放呢,这里要引用视频播放的js。 一般hls格式的视频有http、https,根据平台提供的接口获取视频url,文件名是m3u8。hls的视频地址示例: https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/media/TheWindRises_mv/210314.m3u8 二、hls的原理HLS(HTTP Live Streaming)是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠。HLS通过将整个视频分成一系列小的分片,并通过HTTP协议进行传输,从而实现了视频的实时播放和边下边播的功能。 工作原理: 1、 切片在HLS中,视频被切分成多个小的分片,每个分片通常持续几秒钟。这样做的好处是,可以将视频分片缓存在客户端,从而降低了服务端的压力。 2、编码在切片之前,视频需要进行编码。常见的编码格式有H.264和H.265等。编码的目的是将视频数据压缩,以便更好地适应网络传输。 3、分发切片好的视频分发到一个或多个服务器上。这些服务器可以是CDN(内容分发网络)服务器,也可以是普通的HTTP服务器。 4、M3U8文件服务器会生成一个.m3u8文件,该文件是一个索引文件,包含了所有视频分片的URL。客户端通过下载该文件来获取视频分片的地址。 5、客户端请求客户端通过HTTP请求.m3u8文件,并从中获取到视频分片的地址。然后,客户端会根据这些地址逐个请求视频分片。 6、动态码率调整HLS支持动态码率调整,这意味着客户端可以根据当前网络情况选择合适的视频分片进行播放。如果网络带宽足够,客户端可以选择高质量的分片进行播放;如果网络带宽不足,客户端可以选择低质量的分片进行播放。 7、缓存客户端会将下载的视频分片进行缓存,以便实现边下边播的功能。当用户播放视频时,客户端会从缓存中读取视频数据进行播放。 8、实时性由于视频被切分成多个小的分片,客户端可以实时地获取最新的视频分片。这意味着,即使视频在服务端还没有完全生成,客户端也可以开始播放已经生成的分片。 三、方法一:使用hls.js播放需要引用hls.js
全部代码如下:
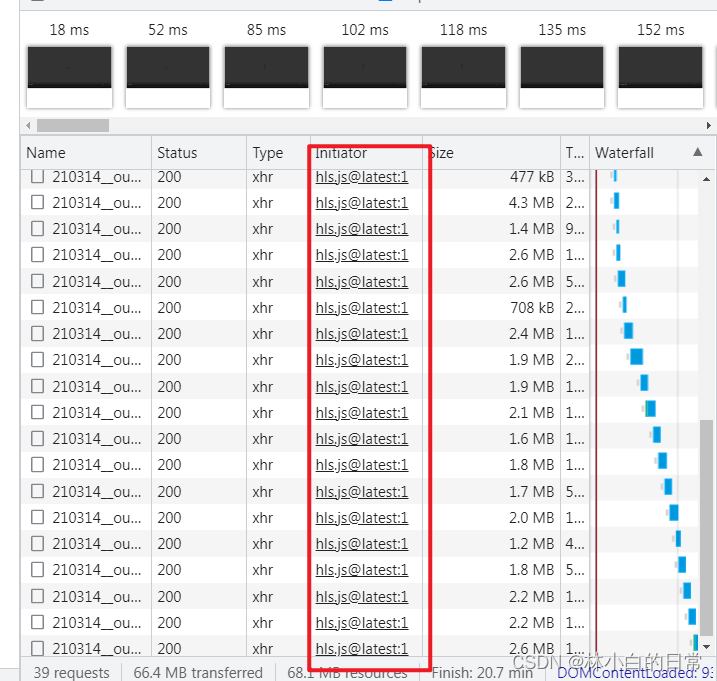
运行结果:
由于hls是对视频进行切片,所以隔几秒hls.js里就会对url进行一次请求。
四、方法二:使用video.js播放需要引用一下js和css文件.
全部代码如下:
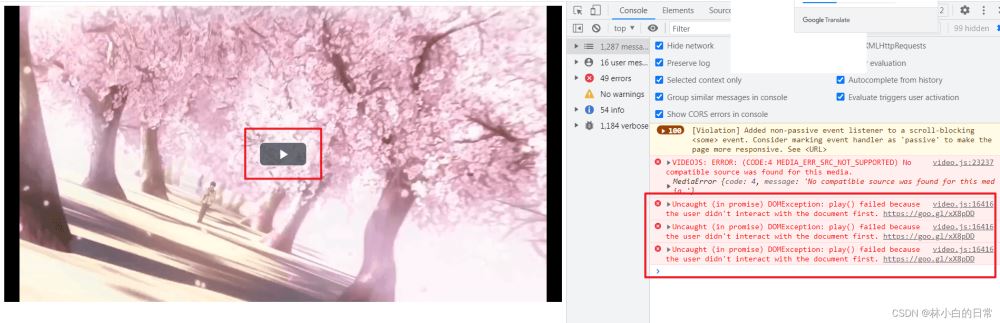
运行结果:
运行的视频不自动播放,且报错,需要手动点击才能播放。 原因是网页加载完成后立即播放音频(或带有音频轨道的视频)可能会意外地打扰到用户,为了增加用户体验,紧接着2018年4月份Chrome发布的66版本也正式关闭了声音自动播放。 解决方案: 一:设置静音
代码中这样改:
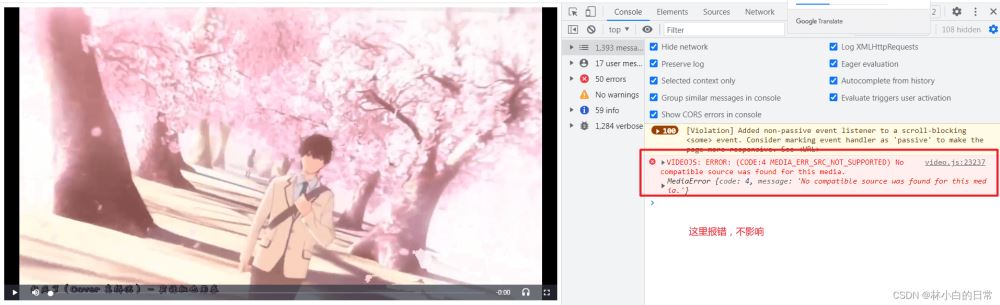
二、用户和网页已有交互行为(包括点击、触摸、按下某个键等等) 我这里是改成静音了,运行结果:
|
您可能感兴趣的文章 :
-
window.open()各参数示例介绍
基本语法: 1 window.open(http://****/); window.open()各参数详解: 1 window.open(http://***/, newwindow, height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scro -
uniapp在h5页面实现扫码功能(html5-qrcode)
安装 1 npm install html5-qrcode 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 -
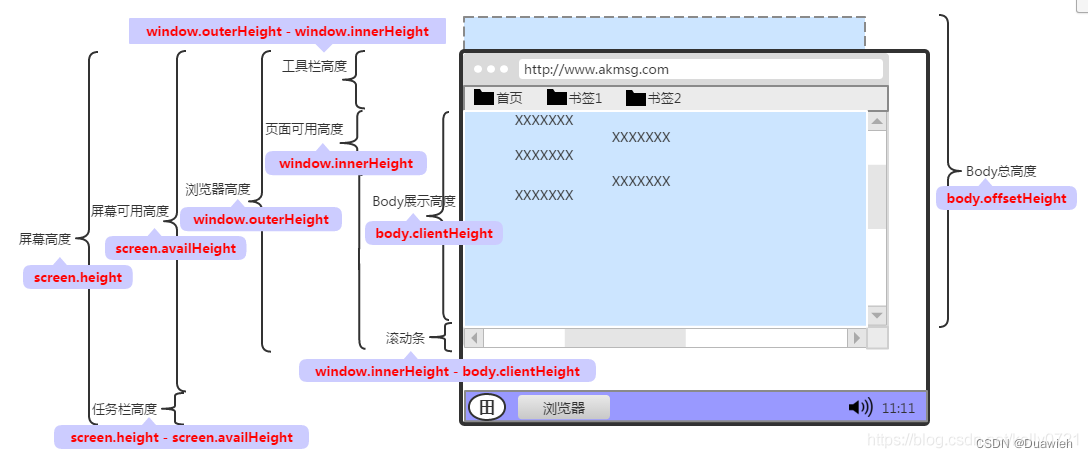
关于document.body.clientHeight返回值为0的完美解决方
关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的document -
html5 video标签controlslist详细使用
HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中 -
HTML5服务器发送事件(Server-Sent Events)使用介绍
HTML5服务器发送事件(server-sent event)允许网页获得来自服务器的更新 EventSource是单向通信的(是服务器向客户端的单向通信,客户端接收来 -
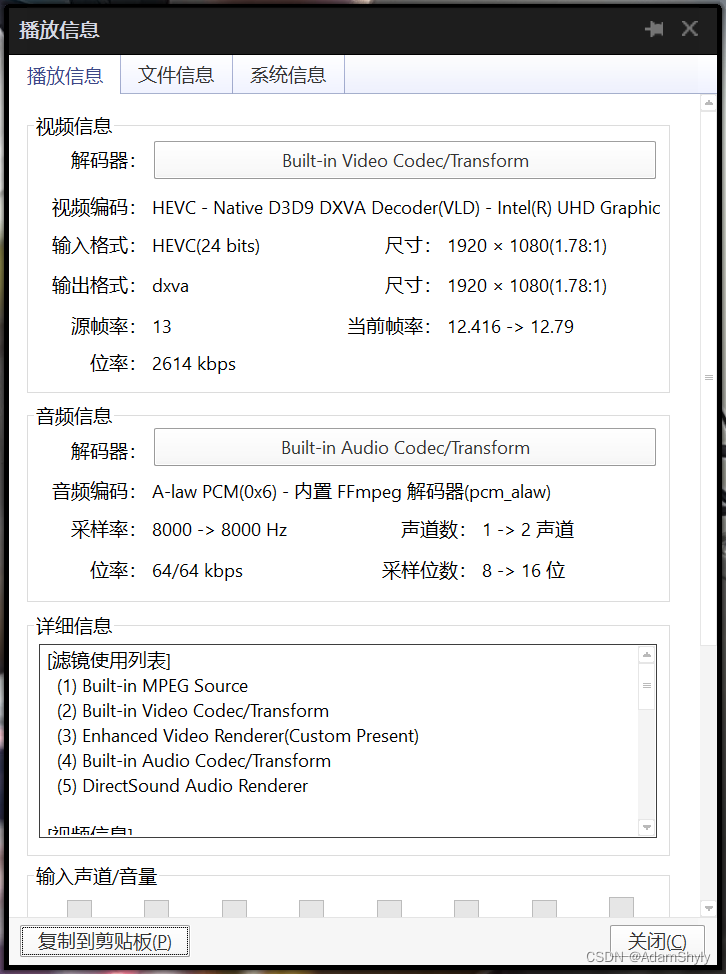
HTML5兼容HEVC视频格式且支持本地绝对路径访问的
通过PotPlayer发现该MP4文件的编码格式为HEVC,而video标签不支持该编码格式的视频文件 在HTML文件中首先需要引用libe265.js来负责处理HEVC格式文
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01