HTML5表单的自动验证、取消验证、自定义错误信息
1、自动验证 通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。 属性 说明 required 输入内容是否不为空
1、自动验证通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。
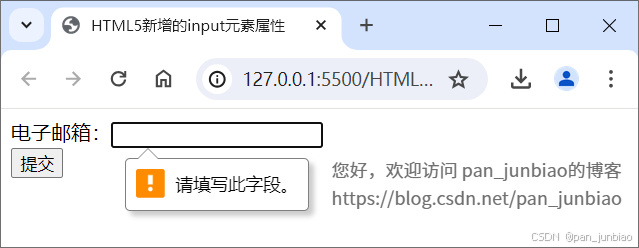
1.1 required 属性required 属性的主要目的是确保表单控件中的值已填写,一旦为某个输入型控件设置了 required 属性,就必须填写此项,否则无法提交表单。 属性用法如下:
执行结果:
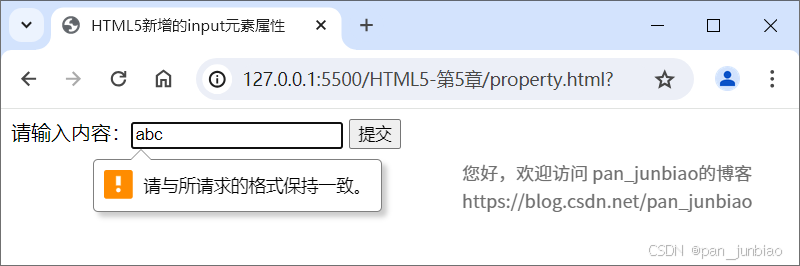
1.2 pattern 属性pattern 属性的主要目的是根据表单控件上设置的格式规则验证输入是否为有效格式。通过在 input 元素中使用 pattern 属性,并将属性值设为某个格式的正则表达式,该属性实现在提交表单时会检查其内容是否符合给定格式。 属性用法如下:
执行结果:
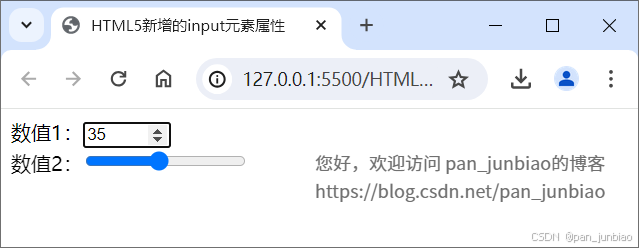
1.3 min、max 和 step 属性通过设置 min 和 max 属性,可以将输入控件的数值输入范围限定在最低值和最高值之间。设置其 step 属性能够制定输入值递增或递减的梯度。 属性用法如下:
执行结果:
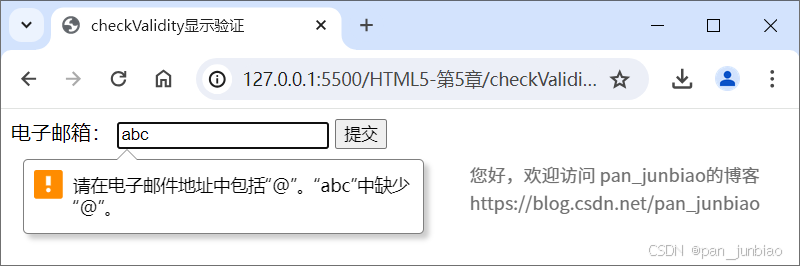
2、checkValidity 显示验证除了对 input 元素添加属性进行元素内容有效性的自动验证,所有的表单元素和输入元素(包括:select 和 textarea)在其 DOM 节点上都有一个 checkValidity 方法。当想要覆盖浏览器的默认的验证和反馈过程时,可以使用这个方法。checkValidity 方法根据验证检查成功与否,返回 true 或 false,与此同时会告诉浏览器运行其检查。 【实例】使用 checkValidity 方法验证用户输入的电子邮箱格式是否正确。
执行结果:
3、取消验证HTML5 提供了两种方法用于取消表单验证。 第一种方法是利用 form 元素的 novalidate 属性,它可以关闭整个表单验证。使用方法如下:
第二种方法是利用 input 元素或 submin 元素的 formnovalidate属性,利用 input 元素的 formnovalidate 属性可以让表单验证对单个 input 元素失效。使用方法如下:
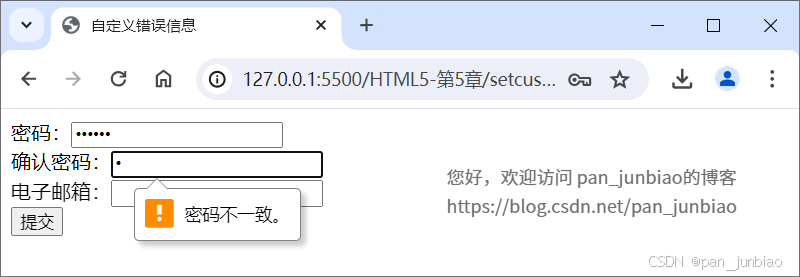
4、自定义错误信息HTML5 中许多新的 input 元素都带有对于输入内容的有效性的校验,如果检查不通过,浏览器会针对该元素提供错误信息。但有时候开发者不想使用这些默认的错误提示信息,而想使用自己定义的错误提示信息;或者有时,想给某个文本框增加一种错误提示信息。 【实例】使用 setCustomValidity 方法来自定义错误信息。
执行结果:
|
您可能感兴趣的文章 :
-
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列, -
window.open()各参数示例介绍
基本语法: 1 window.open(http://****/); window.open()各参数详解: 1 window.open(http://***/, newwindow, height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scro -
uniapp在h5页面实现扫码功能(html5-qrcode)
安装 1 npm install html5-qrcode 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 -
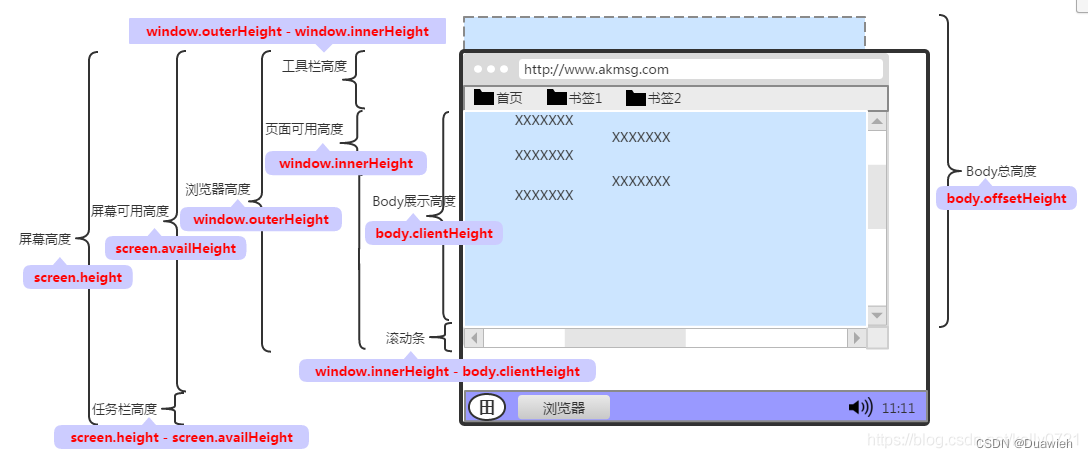
关于document.body.clientHeight返回值为0的完美解决方
关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的document -
html5 video标签controlslist详细使用
HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中 -
HTML5服务器发送事件(Server-Sent Events)使用介绍
HTML5服务器发送事件(server-sent event)允许网页获得来自服务器的更新 EventSource是单向通信的(是服务器向客户端的单向通信,客户端接收来
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01