HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,支持中文简体、繁体以及日文字符,具有简洁现代的
在HTML5中使用Noto Sans CJK字体的详细指南在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK 是 Google 提供的一个优秀的免费字体系列,支持中文简体、繁体以及日文字符,具有简洁现代的风格。本文将详细介绍如何在HTML5项目中使用 Noto Sans CJK 字体,包括在线加载和本地托管两种方式。 方法一:通过Google Fonts在线加载Noto Sans CJK这种方法无需下载字体文件,直接通过 Google Fonts 提供的链接在线加载字体,非常方便。 步骤 1:访问Google Fonts并获取字体链接
步骤 2:获取字体的<link>标签选择所需的字重(如常规、加粗),Google Fonts 会生成一个包含字体的 <link> 标签。例如,选择 Noto Sans SC,Google Fonts 生成如下链接:
步骤 3:在HTML文件中引入字体将复制的 <link> 标签添加到 HTML 文件的 <head> 部分中。然后在 CSS 中使用 font-family 应用字体:
这样,网页就会加载并使用 Google Fonts 提供的在线字体。 方法二:下载并本地托管Noto Sans CJK如果你希望在本地项目中托管字体(例如,确保字体在没有网络连接时也能使用),可以下载字体文件并通过 @font-face 引入。 步骤 1:下载字体文件前往 Google Noto Fonts GitHub,下载你需要的字体文件。根据需要选择语言版本:
将下载的字体文件保存在项目的 fonts 文件夹中,例如:
步骤 2:使用 @font-face 在CSS中加载字体在你的 CSS 文件中通过 @font-face 引入字体文件:
步骤 3:在HTML文件中应用字体接下来,在 HTML 文件的样式中引用该字体:
这种方法非常适合需要离线访问的项目,或者希望完全掌控字体加载的开发场景。 总结通过本文,你学到了两种使用 Noto Sans CJK 字体的方法:
这两种方式都可以根据项目的具体需求来选择使用,让你能够轻松地为网页项目添加优美的中文和日文字体。 refer: https://github.com/notofonts/noto-cjk https://fonts.google.com/ https://fonts.google.com/specimen/Roboto |
您可能感兴趣的文章 :
-
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列, -
window.open()各参数示例介绍
基本语法: 1 window.open(http://****/); window.open()各参数详解: 1 window.open(http://***/, newwindow, height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scro -
uniapp在h5页面实现扫码功能(html5-qrcode)
安装 1 npm install html5-qrcode 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 -
关于document.body.clientHeight返回值为0的完美解决方
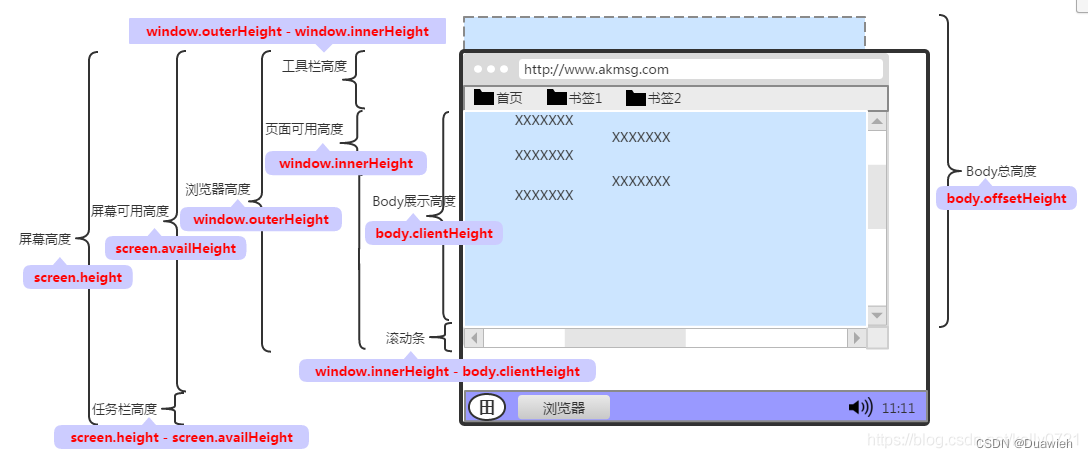
关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的document -
html5 video标签controlslist详细使用
HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01