使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前端开发者的编码工作。本文将详细介绍HTML5中新增的
|
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前端开发者的编码工作。本文将详细介绍HTML5中新增的表单元素,并通过多个示例演示如何利用这些元素来增强表单的功能。 HTML5表单元素概述HTML5为表单控件增加了许多新的功能,例如数据验证、日期选择器、颜色选择器等。这些新特性使得开发者可以更加轻松地创建功能丰富的表单,同时保持代码的简洁性。 新增的输入类型
新增的表单属性
示例一:使用<input type="date"> HTML5的date输入类型提供了一个内置的日历控件,使得用户可以方便地选择日期。
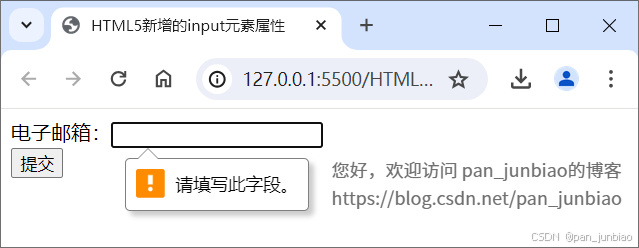
通过设置required属性,确保用户必须输入一个有效的日期才能提交表单。 示例二:使用<input type="email"> email输入类型可以自动验证电子邮件地址的格式。
如果输入的电子邮件地址格式错误,表单将无法提交。 示例三:使用<input type="url"> url输入类型同样具有内置的格式验证功能。
在这里,我们还使用了placeholder属性来提供一个示例文本,提示用户输入完整的URL。 示例四:使用<input type="search"> 虽然search输入类型的外观与普通的文本输入框相似,但它通常用于搜索字段,并且在某些浏览器中可能会有不同的样式。
示例五:使用<input type="tel"> tel输入类型专门用于电话号码的输入,虽然它不提供自动格式验证,但是可以通过pattern属性来限制输入格式。
这里的pattern属性定义了一个美国电话号码的格式:三位数字加上连字符,接着是三位数字和四位数字。 示例六:使用<input type="color"> color输入类型提供了一个颜色选择器,允许用户选择颜色值。
示例七:使用<input type="datetime-local"> datetime-local输入类型允许用户选择日期和时间。
实际工作开发中的使用技巧在实际开发中,合理利用HTML5的新特性可以极大地提高开发效率和用户体验。以下是一些实用的建议:
通过上述示例和分析,希望你能更好地理解和应用HTML5中的新表单元素,进一步提升你的前端开发技能。 |
您可能感兴趣的文章 :
-
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri -
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前 -
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01