html5浏览器中实现高德地图定位功能(推荐)
HTML5是当前Web开发中最常用的技术之一,而地图应用又是其中一个非常常见的需求。高德地图是国内最受欢迎的地图服务提供商之一,他们提供了一系列的API,方便开发者在自己的网站或应用中
|
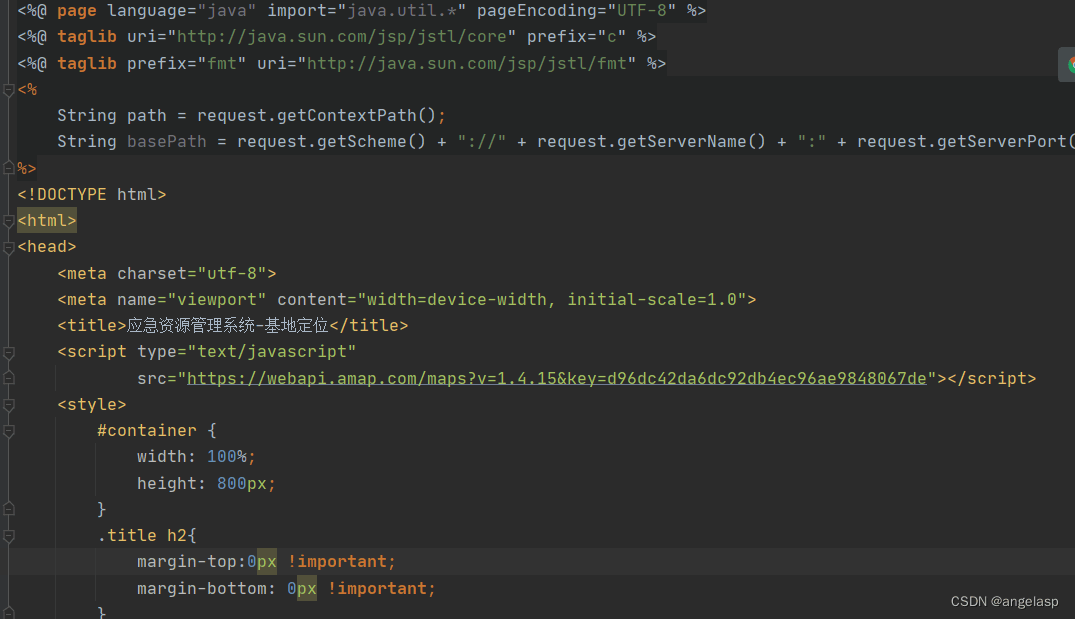
HTML5是当前Web开发中最常用的技术之一,而地图应用又是其中一个非常常见的需求。高德地图是国内最受欢迎的地图服务提供商之一,他们提供了一系列的API,方便开发者在自己的网站或应用中集成地图功能。 接下来我们如何使用HTML5浏览器和高德地图API来实现手动定位功能。我们将通过以下步骤来完成这个任务: 引入高德地图API 引入高德地图API首先,我们需要在HTML文件中引入高德地图API,这样我们才能使用相关的功能。可以通过以下代码将高德地图API引入到我们的页面中:
这里以应急资源管理系统为例:
在上面的代码中,我们需要将your-api-key替换为你自己的高德地图API密钥。你可以在高德地图开放平台申请一个API密钥。 创建地图容器在页面中创建一个地图容器,用于显示地图。可以通过以下HTML代码来创建一个具有指定ID的地图容器:
获取用户当前位置可以使用HTML5的navigator.geolocation对象来获取用户位置。以下是获取用户位置的示例代码:
代码中的showPosition函数将在成功获取用户位置后被调用,并将得到的经度和纬度打印到控制台。 以上代码 我可以获取地图中心点了,位置了 在地图上显示用户位置
首先创建了一个地图实例,并将其绑定到之前创建的地图容器上。然后,我们使用用户的经纬度坐标创建一个标记,并将其添加到地图上。最后,我们可以通过调整zoom参数来设置地图的缩放级别,以便更好地显示用户位置。 地图上绑定定位已经能够在地图上显示用户的位置了。但是,有时用户可能想要手动调整自己的位置,以便更准确地定位。为了实现这个功能,我们可以为地图添加一个点击事件监听器,并在用户点击地图时更新标记的位置。以下是示例代码:
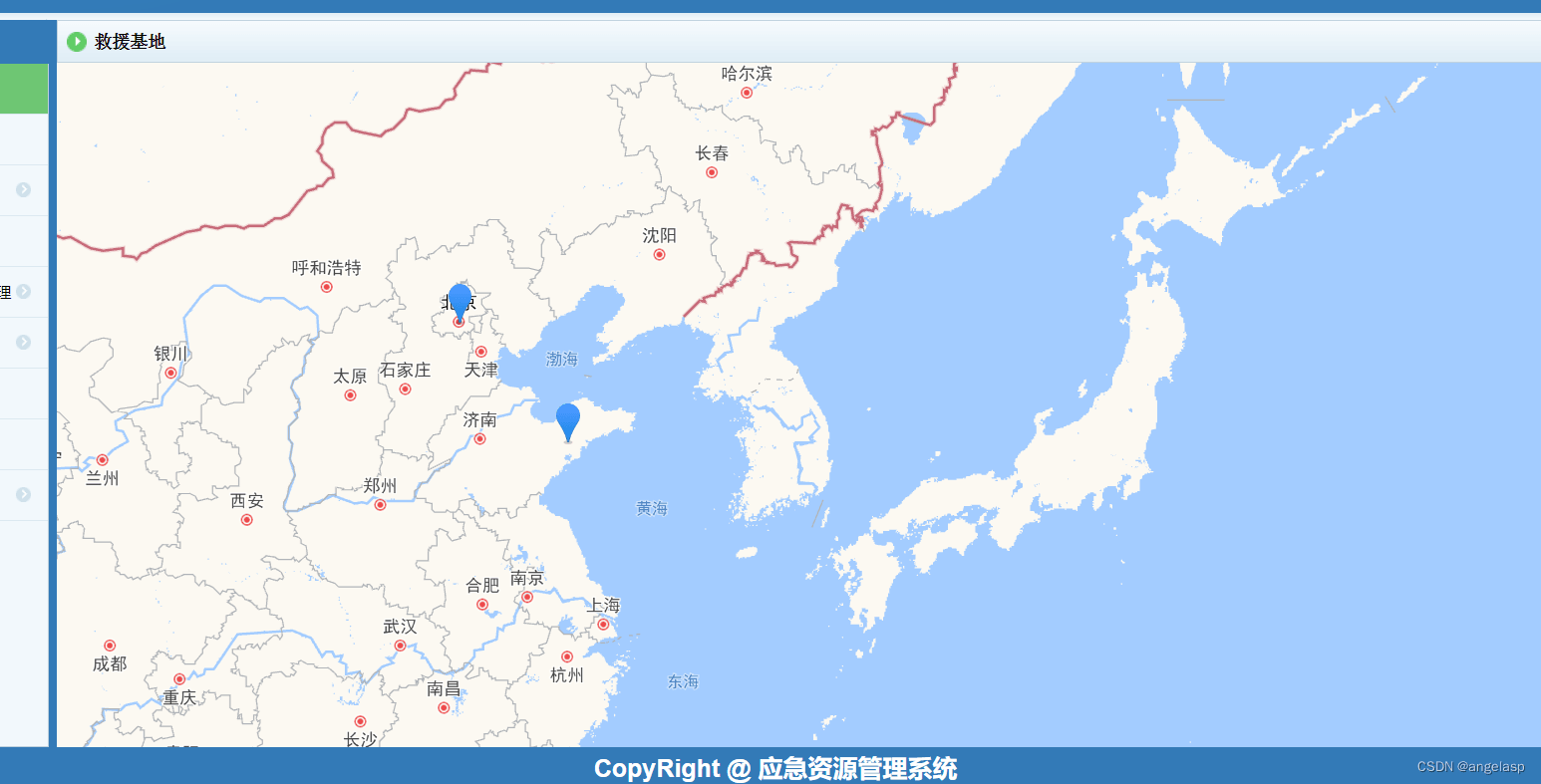
首先为地图添加了一个点击事件监听器。当用户点击地图时,监听器将被触发,并传递一个事件对象。通过事件对象的lnglat属性,我们可以获得点击位置的经纬度坐标。然后,我们将更新标记的位置为用户点击的位置。 输出页面通过以上代码成功实现了利用高德地图位置标记功能
|
您可能感兴趣的文章 :
-
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri -
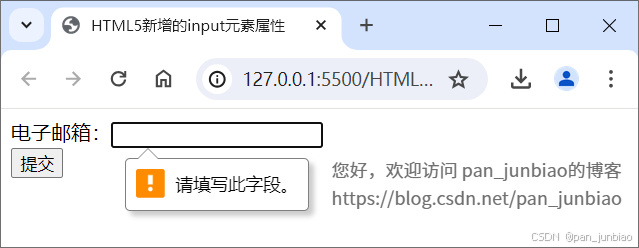
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前 -
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01