HTML5元素定位的介绍
1.元素定位 为了实现网页整体布局,我们先要知道,一个元素,是如何定位到页面上的某个位置的,这就是元素定位。 元素定位有四种,可以使用position样式来设置元素定位,所以此属性值有
1.元素定位为了实现网页整体布局,我们先要知道,一个元素,是如何定位到页面上的某个位置的,这就是元素定位。 元素定位有四种,可以使用position样式来设置元素定位,所以此属性值有四种:
1.1.静态定位(文档流定位)静态定位:默认。依据文档流定位。 特点:
1.2.相对定位相对定位:以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。 特点:
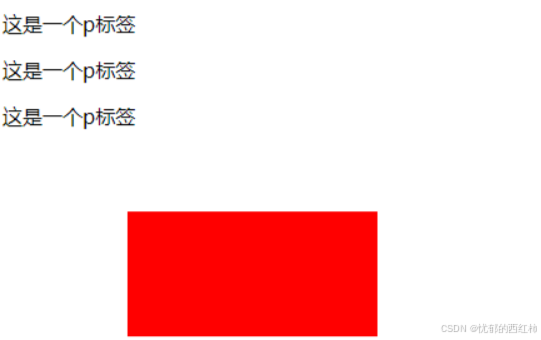
1.3.绝对定位绝对定位:以父元素为基准,设置坐标,脱离文档流。 特点:
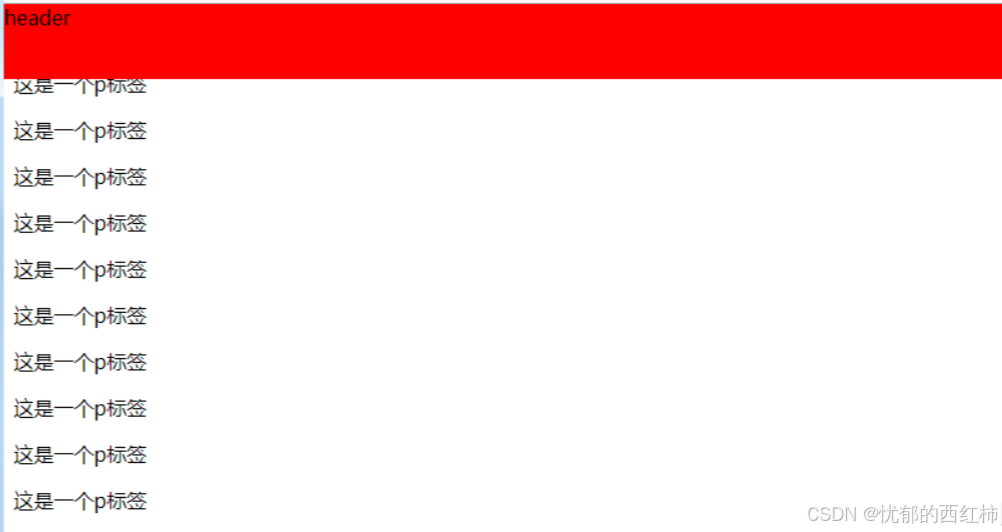
1.4.固定定位固定定位:以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。 特点:
1.5.元素定位总结
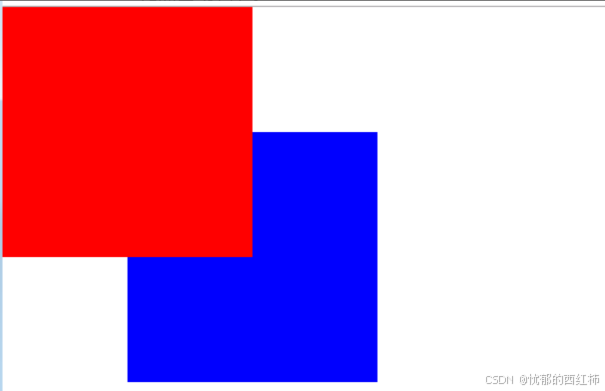
1.6.z-index样式绝对定位元素与固定定位元素脱离了文档流,可以把它想象为:此元素漂浮在网页上方。 那么,当这些元素位置有重叠时,就会出现:元素之间如何覆盖的问题。此问题可以使用z-index样式来解决。 z-index样式的值是一个整形数,就表示元素所在的层级。
|
您可能感兴趣的文章 :
-
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri -
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前 -
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自 -
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
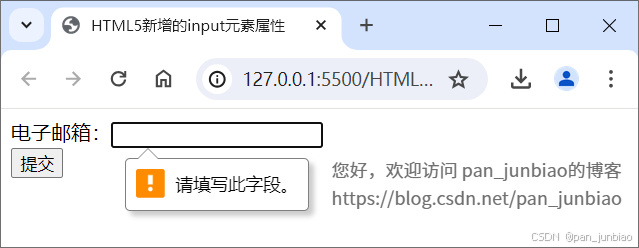
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01